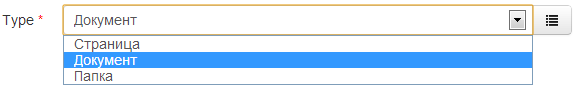
今後は、そのようなフィールド、ドロップダウンメニュー、必要なデータを選択するための右側のボタンが表示されるはずです。

状況依存選択ボックス:

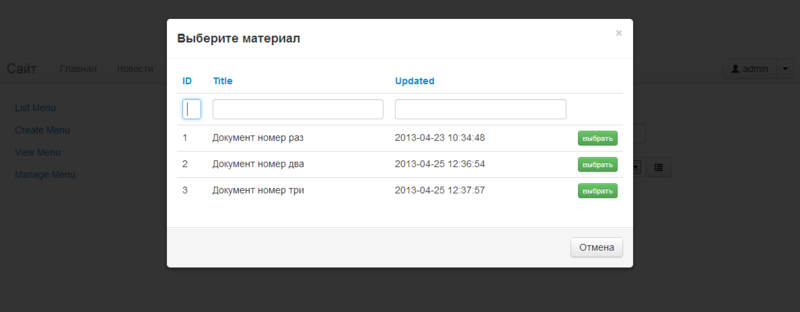
選択後:

モーダルウィンドウオプションが選択されたのはなぜですか? これにより、目的のアイテムの選択を簡素化できます。 モーダルウィンドウでは、CGridViewを表示できますが、データを並べ替え、検索、およびフィルター処理できます。これは、多数の要素から選択する必要がある場合に非常に便利です。
したがって、このYiichnitsaの準備のための成分:
さあ、辛抱強く料理を始めましょう。
menuController.phpコントローラー、ビューファイル_form.php、およびMenu.phpモデルがあるとします。 私は誰が誰なのかについては触れません。これはすべて、 Gii 、Geeの標準的な自動生成コードです。
モデル(Menu.php)
まず、モデルの仕組みを明確にします。 データ型に関連付けられたデータ型とIDの束があると仮定します。 モデル(データベース内)には、 typeフィールドとdata_idフィールドが両方とも整数である必要があります。 便宜上、モデルをロードするときに、モデルが参照するオブジェクトの名前をロードします(オブジェクトの編集時に必要)。 data_nameフィールドで言ってみましょう。 afterFind()関数で必要な詐欺をチェックしましょう。 また、データ型のリストをより動的にします。 クラスで静的配列を定義するため、型オプションを展開または絞り込む必要がある場合は、モデルクラスのみを編集します。
なぜなら 実際にはActiveRecordを使用しているため、特定のデータ型を操作するにはモデルとビューの名前を知るだけで済みます。
static $types = array( 1 => array("name" => "", "model" => "Pages", "view" => "pages_grid"), 2 => array("name" => "", "model" => "Docs", "view" => "docs_grid"), 3 => array("name" => "", "model" => "Cats", "view" => "cats_grid"), ); public static function getSimpleTypes() { // . DropDownList $st = array(); foreach (Menu::$types as $key => $value) $st[$key] = $value["name"]; return $st; } var $data_name; public function afterFind() { $dataModel = $types[$this->type]['model']::model()->findByPk($this->data_id); $this->data_name = $dataModel->title; // $data_name parent::afterFind(); }
これでモデルの検討は終わりです。
フォームを表示(_form.php)
フォーム_form.phpのビューファイルを確認します。
<!-- --> <?php $form=$this->beginWidget('bootstrap.widgets.TbActiveForm',array( 'id'=>'menu-form', 'enableAjaxValidation'=>false, 'type' => 'horizontal', )); ?> <!-- --> <?php echo $form->errorSummary($model);?> <?php echo $form->textFieldRow($model,'name');?> <!-- , data_id --> <?php echo $form->textField($model,'data_id',array('class'=>'hide')); ?> <!-- bootstrap--> <div class="control-group"> <div class="control-label"> <?=$form->labelEx($model,'type')?> </div> <div class="controls"> <div class="input-append"> <?php echo $form->dropDownList($model,'type',Menu::getSimpleTypes());?> <button class="btn" id="data-select-btn" data-loading-text="..." type="button"><i class="icon-list"></i></button> </div> </div> </div> <!-- , . Update, , --> <div id="data-info" class="alert alert-success controls <?if($model->isNewRecord):?>hide<?endif;?>"> <i class="icon-file"></i> <span class="info"> <?if(!$model->isNewRecord) echo $model->data_name?> </span> </div> <!-- /--> <div class="form-actions"> <?php $this->widget('bootstrap.widgets.TbButton', array( 'buttonType'=>'submit', 'type'=>'primary', 'label'=>$model->isNewRecord ? 'Create' : 'Save', )); ?> </div> <?php $this->endWidget(); ?> <!-- --> <?php $this->beginWidget('bootstrap.widgets.TbModal', array('id'=>'dataModal')); ?> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h4><?=Yii::t("menu", " ")?></h4> </div> <div class="modal-body"></div> <div class="modal-footer"> <?php $this->widget('bootstrap.widgets.TbButton', array( 'label'=>Yii::t("menu", ""), 'url'=>'#', 'htmlOptions'=>array('data-dismiss'=>'modal'), )); ?> </div> <?php $this->endWidget(); ?> <script> // function selectData(id, name) { $("#Menu_data_id").val(id); $("#data-info .info").html(name); $("#data-info").show(); $('#dataModal').modal("hide"); } // data_id $('#Menu_type').change(function(){ $("#Menu_data_id").val(""); $("#data-info").hide(); }) // , AJAX $('#data-select-btn').click(function(){ var buttn = this; $(buttn).button('loading'); $.ajax({ url: "<?php echo $this->createAbsoluteUrl('menu/loadData') ?>", cache: false, data: "type="+$("#Menu_type").val(), success: function(html){ $(".modal-body").html(html); $(buttn).button('reset'); $('#dataModal').modal().css({ width: 'auto', 'margin-left': function () { return -($(this).width() / 2); }, }); } }); }) </script>
実際、これはフォームファイル全体です。 ここでの主な要素は、AJAXデータリクエスト用のフィールドと関数です。
ご覧のとおり、データ収集機能はmenu / loadDataアクションにアクセスします 。 彼が何をしているのか見てみましょう:
コントローラー(menuController.php)
public function actionLoadData($type) { $model_name = Menu::$types[$type]['model']; $model = new $model_name('search'); // if(isset($_GET[$model_name])) // $model->attributes=$_GET[$model_name]; $this->renderPartial(Menu::$types[$type]['view'],array( 'model'=>$model, ), false, true); // $processOutput = true, . }
renderPartial関数のパラメーター$ processOutput = trueを設定する必要があることに注意してください。そうしないと、ビューファイル内のウィジェットによって接続されたスクリプトがロードされません。
また、非常に重要なポイントを明確にする必要があります。 $ processOutputパラメーターを設定すると、メインページで既に接続されているファイルを含むすべてのファイルがロードされます。これは、たとえばJQueryの場合に非常に重要です。 したがって、NLSClientScript拡張機能をインストールすることをお勧めします。これにより、すべてのファイルが一度接続されます。
モーダルウィンドウのファイルの表示(docs_grid.php)
ビューファイルは、コントローラーの専用フォルダーに保存する必要があります。 私たちの場合、それは/保護/ビュー/メニューになります
次に、モーダルウィンドウのビューファイルの1つを分析します。 任意の便利なビューを使用してデータを選択できます。主なことは、モデルオブジェクトを通じて機能することです。 私はCGridViewが好きです 検索、ページネーション、ソートなど、必要なものがすべて揃っています。
$this->widget('bootstrap.widgets.TbGridView',array( 'id'=>'docs-grid', 'dataProvider'=>$model->search(), 'filter'=>$model, 'columns'=>array( 'id', 'title', 'updated', array( 'class'=>'CButtonColumn', 'template' => "{insert}", 'buttons' => array( "insert" => array( 'label' => "", 'options' => array( "class" => "btn btn-mini btn-success", "onclick" => 'selectData($(this).parent().parent().children(":nth-child(1)").text(),$(this).parent().parent().children(":nth-child(2)").text());', ) ), ) ), ), ));
余分な要素はなく、要素選択ボタンを備えた単一のグリッドがあります。 この例ではブートストラップグリッドを使用していますが、標準のCGridViewを使用できます。
しかし、1つのトリックがあります。 お気づきのように、単純なスクリプトが要素選択ボタンにハングアップし、テーブルから要素のIDとタイトルを引き裂きます。 残念ながら、GridViewウィジェットでは、単一のレコードのデータを操作することはできません。 したがって、この方法で必要なIDとタイトルを取得する必要があり、これらはビューファイル_form.phpに記述されているselectData関数に渡されます。
それだけです。 新しいデータ型を追加するには、 Menu.phpモデルで作成された配列に別の行を追加し、 Giiを使用して新しい型のActiveRecordモデルを作成または生成するだけで十分です。