すべての人に挨拶!
この記事は、デザイナーの野心的なアイデアを実現するためにブラウザーのスクロールバーをカスタマイズする問題を解決することに専念しています。 この記事は、html、css、jsテクノロジーに堪能な人を対象としています。 提案されたソリューションは、妥協した使用に基づいています。

この記事では、次のタスクと目標について説明し、解決します。
- 要素のスクロールおよびサイズ変更時の最小JavaScript計算
- クロスブラウザーとモバイルブラウザーでの作業
- 使いやすさ、カスタマイズ、実装
- コンテンツを選択してスクロールするときの要素の動作を考慮に入れる
- コンテンツの更新、変更、または読み込み時にスクロールバーのパラメーターを更新する
- ウィンドウの幅を変更するときのブラウザーコンテンツの標準動作のバイパス
イントロ。 システムスクロールの機能。
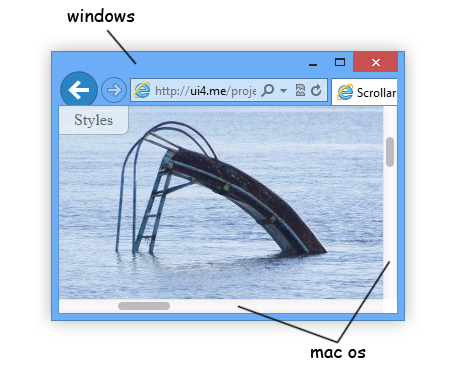
構築するものがあるように、簡単な例を示します( 作業を参照 )。
<div style="border: 3px solid #f08080; height: 300px; overflow: auto; width: 300px;"> <div style="background-color: #90ee90; border: 10px solid #4169e1; min-height: 600px; min-width: 600px;"> content... </div> </div>
この領域のコンテンツをナビゲートするためのブラウザは、次の機能を提供します(すべてを試してみることをお勧めします)。
- マウスホイール(一部のマウスは、垂直スクロールに加えて、水平にスクロールする機能を提供します)
- 要素にフォーカスがある矢印キー(上、下、右、左)
- タッチパッド(Macintoshコンピューターのタッチパッドでは、特別な便利さとコンテンツ操作のスリルを感じることができます)
- タブレットと電話のタッチスクリーン、およびコンピューター
- また、コンテンツをスクロールして強調表示することもできます(この機能は、たとえば、一部が見えない大きなテキストを強調表示するように設計されています)
- そして、直接、スクロールバー要素:スライダーとボタン
ご覧のとおり、一連の機能は非常に大きく、非常に適切に実装され、考え抜かれ、便利で、エンドユーザーになじみがあります...
jsツールを使用してスクロールバーの外観を変更することは、そのすべてまたは一部を実装する価値がありますか?
はい :コンテンツをナビゲートしたり、jsで実験したいなどの新しいアイデアがあるためです。
no :ブラウザはすでにこれらすべてを実行しているため、使用方法を見つける必要があります。 これは私が以下で話すことです。
だから。
ソリューションのHTML構造は次のとおりです。
<div class="scrollar"> <div class="scrollar-viewport"> <div class="scrollar-systemscrolls"> <div class="scrollar-contentwrap"> <div class="scrollar-content"></div> </div> </div> </div> <div class="scrollar-scroll scrollar-vscroll"> <div class="scrollar-btn scrollar-btnup"></div> <div class="scrollar-btn scrollar-btndown"></div> <div class="scrollar-track scrollar-vtrack"> <div class="scrollar-thumb scrollar-vthumb"></div> </div> </div> <div class="scrollar-scroll scrollar-hscroll"> <div class="scrollar-btn scrollar-btnleft"></div> <div class="scrollar-btn scrollar-btnright"></div> <div class="scrollar-track scrollar-htrack"> <div class="scrollar-thumb scrollar-hthumb"></div> </div> </div> <div class="scrollar-corner"></div> </div>
Scrollarは、ソリューションの名前と名前空間であり、同時に、ソリューションを使用できるランディングページ上のスタイルの共通部分を排除します。

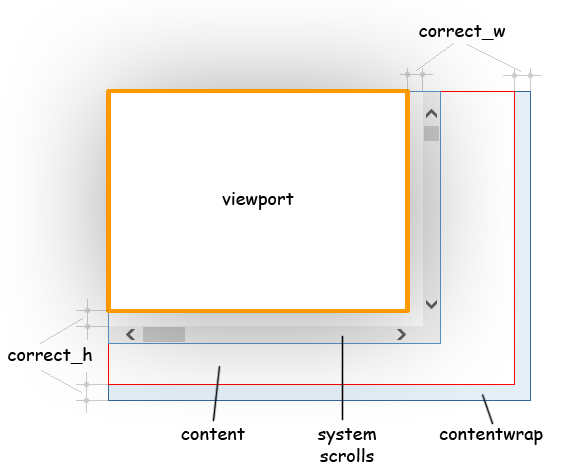
より明確にするために、構造を説明します。
- ルートブロックは構造全体のラッパーであり、構造全体の面積と寸法を全体として決定します。
- ビューポート-コンテンツ表示領域はこのブロックに制限されています。
- systemscrolls-このブロックはコンテンツのスクロールを担当します。
- contentwrapは修正ブロックです(その意味と機能について)。
- コンテンツ-コンテンツ自体。
- vtrackおよびhtrack-垂直および水平スクロールバー。 その内容により、すべてが明確になります。
今、あなたはキーポイントを検討し始めることができます...
主な負担:スクロールおよびサイズ変更操作
私の意見では、これらはjavascript実装で最も「困難」で不便な操作です。 なんで? プログラムでResizeを実装し、比率を保持するには、基本的にwindow.onresizeイベントを処理する必要があり、このイベントの発生中に、いくつかの要素のサイズと比率を調整する必要があります(ほとんどの場合...)。 この方法でサイズを変更することの欠点は、そのようにデバッグしようとした要素のサイズが滑らかではないことです(小さな一貫性のない、目に見える、ステップ)-私を理解します。 魂を開発に投入し、インターフェイス全体を機能させようとすると、これは目を大きく痛めます。
したがって、要素のサイズを変更するときに最大の滑らかさを維持するには、ブロック要素のラバーレイアウトのオプションのいずれかを使用して、互いに対して絶対配置し、特定の座標にバインドすることで要素のサイズを変更する価値があります:
.scrollar, .scrollar-viewport, .scrollar-systemscrolls, .scrollar-contentwrap, .scrollar-content { bottom: 0px; height: auto; left: 0px; position: absolute; right: 0px; top: 0px; width: auto; } /* */ .scrollar { overflow: visible; position: relative; } /* */ .scrollar-contentwrap, .scrollar-content { bottom: auto; right: auto; }
このようなスタイルの発表後、ブラウザ自体がスクロール領域と内部要素の両方のサイズを変更します。 以下の記事では、いくつかの要素のスタイルを補足および調整して、望ましい最良の結果を達成します。
Scrollについて。 デスクトップブラウザーでスクロールを実装するには、マウスホイールイベントを処理し、このイベントからの値を分析する必要があります(一部のマウスではコンテンツを垂直方向だけでなく水平方向にスクロールできることも忘れないでください)。モバイルブラウザーの場合は、タッチグループイベントを処理する必要があります。 つまり クロスプラットフォームソリューションの場合、これら2つの実装をプログラムする必要があります。 ただし、ブラウザ自体にコンテンツスクロールを配置することをお勧めします。 systemscrolls要素のスタイルを定義するだけで十分です:
.scrollar-systemscrolls { overflow: scroll; }
システムスクロールバーと22ピクセルを非表示にする
コンテンツをスクロールするタスクを解決するために、overflow:scrollプロパティを使用しました。これにより、ブラウザーに常にスクロールバーが表示され、ユーザーにシステムスクロールのすべての利便性が提供されます。 ただし、これらのスクロールバーを非表示にする必要があります。 これは、ビューポートが役立つ場所です-このブロックは、その限界を超えるすべてのものを隠します。 これを行うには2つの方法があります。
.scrollar-viewport { overflow: scroll; } .scrollar-viewport { clip: rect(0, auto, auto, 0); clip: rect(0 100% 100% 0); }
オーバーフローを伴う最初のオプションは簡単に理解できますが、ユーザーがコンテンツを選択し、カーソルを正しい方向にドラッグし始めると、システムスクロールバーが表示される可能性が高くなります。 このアクションにより、非表示の領域の下からクロールされます。 クリップオプションはこの問題の影響を受けませんが、この場合、ie7をサポートするために小さなハックを使用する必要がありました。 しかし、それだけではありません... Systemscrollsブロックは、ビューポートブロックと同じ寸法です。 システムのスクロールバーは引き続き表示されます。 ここでは、キーモーメント「22px」が使用されます。これは、systemscrollsブロックを調整する値です。 実際、一般的なブラウザのスクロールバーの厚さは21px未満です。 調整自体は次のようになります。
.scrollar-systemscrolls { bottom: -22px; right: -22px; }
その後、スクロールバーは非表示になり、クリップを使用してトリミングされた領域の境界を越えて配置されます。
そして、結果は何ですか? ブラウザ自体が要素全体のサイズを変更および監視し、コンテンツは上記のすべての方法で簡単かつスムーズにスクロールし、システムのスクロールバーは非表示になります。 しかし、このままにしておくと、右下のコンテンツの一部が表示されなくなります...
コンテンツラップブロック
contentwrapブロックの主な主な目的は、ビューポートブロックでコンテンツブロックを完全に見ることができるようにすることです:異なるスクロール方法で一方の端から他方の端まで。
この時点まで、javascriptは必要ありませんでしたが、contentwrapブロックのサイズを調整するのに役立ちます。
… var viewport = $(".scrollar-viewport", scrollar); var systemscrolls = $(".scrollar-systemscrolls", scrollar); var correct_h = systemscrolls[0].clientHeight - viewport.height(); // var correct_w = systemscrolls[0].clientWidth - viewport.width(); // …
したがって、contentwrap要素の次元は、これらの値とコンテンツブロックのサイズの加算から取得され、コンテンツブロックのサイズが変更されるたびにこれを行う必要があります。 例外もありますが、以下で説明します。
jsでcontentwrapブロックを調整すると、ブラウザーの外観とバージョン、および使用するスクロールバーの太さを無視できます。
Vscrollおよびhscrollブロック
vscrollとhscrollはスクロールバーです。 現時点での主なタスクは、それらを端に「貼り付け」て、ブラウザを介してサイズと子の位置を変更させることです。
.scrollar-scroll, .scrollar-track, .scrollar-btn, .scrollar-thumb, .scrollar-corner { position: absolute; } .scrollar-hscroll { bottom: 0px; height: 0px; left: 0px; right: 0px; } .scrollar-vscroll { bottom: 0px; right: 0px; top: 0px; width: 0px; } .scrollar-btnup { left: 0px; top: 0px; } .scrollar-btndown { bottom: 0px; left: 0px; } .scrollar-btnleft { left: 0px; top: 0px; } .scrollar-btnright { right: 0px; top: 0px; } .scrollar-vthumb { max-height: 100%; height: 30px; left: 0px; right: 0px; } .scrollar-hthumb { max-width: 100%; width: 30px; bottom: 0px; top: 0px; }
このリストには複雑なものは何もないので、さらに興味深い部分であるスライダーに移ります。
ランナー
ランナー機能の実装を成功させるには、次のタスクを考慮する必要があります。
- 上記の方法でコンテンツをスクロールするときにスライダーの位置を変更する
- スライダーをマウスでドラッグし、これらのアクションに対するコンテンツの反応
- コンポーネントのサイズに関連してコンテンツのサイズを変更するとき、またはコンポーネントのサイズを変更するとき、スライダーの位置のサイズを変更して維持します(このタスクは、コンポーネント全体のパラメーターを更新することで解決され、ソリューションについては以下で説明します)
コンテンツをスクロールするときにスライダーの位置を変更する
これは非常に簡単です。 systemscrollsブロックのset overflow:scrollプロパティにより、このブロックでscrollイベントをキャッチでき、このイベントが発生した場合でも、systemsrollsブロックの左上点を基準にして比例係数を考慮してコンテンツの位置(scrollLeftおよびscrollTopプロパティ)に応じてスライダーを移動しますコンポーネントのパラメーターを更新するための関数(詳細は以下)。
スライダーをドラッグアンドドロップする
スライダーは、システム内だけでなく、マウスポインターの動作にも反応する必要があります。 これを行うのは難しくありません。 アルゴリズムは次のとおりです。
- ランナーでmousedownイベントをキャッチします
- mousemoveおよびmouseupイベントをドキュメント要素に接続します
- document.mousemoveイベントを処理して、スライダーの位置を変更し、コンテンツをスクロールします
- document.mouseupイベントをキャッチした-ドキュメント要素でmousemoveおよびmouseupイベントを無効にします
ご覧のとおり、アルゴリズムは非常に単純ですが、1つの注意点があります。スライダーの位置を変更する、より正確には、この位置を変更するアルゴリズムです。 スライダーの位置は、次の2つの方法で変更できます。
- systemscrolls要素からのスクロールイベント。 次のように発生します。jsを使用してコンテンツをスクロールするには、systemscrollsブロックのscrollLeftプロパティとscrollTopプロパティを変更する必要があります。これらのプロパティを変更すると、このブログでスクロールイベントがスローされます。 したがって、上記のコンテンツをスクロールするときにスライダーの位置を変更するアルゴリズムが機能します。
- スライダーのmousedownイベントがキャッチされたら、systemscrolls要素のscrollイベントの処理を無効にし、systemsrollsブロックのscrollLeftプロパティとscrollTopプロパティを変更して、コンテンツをスクロールしながらドキュメント要素のmousemoveイベントのスライダー要素を移動する必要があります。
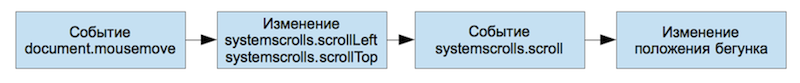
一見、最初の方法の方が良いようです。 実装に必要な労力が少なくなります。 ただし、この方法の欠点は、systemsrolls.scrollイベントを介した現在のフィードバックです(図を参照)。これにより、マウスポインターがすばやく移動すると、スライダーがマウスポインターから著しく遅れ始めるようになります。 この場合、systemscrollsブロックのscrollLeftプロパティとscrollTopプロパティが変更されるたびにsystemscrolls.scrollイベントが発生し、関数を呼び出してスライダーを移動します。

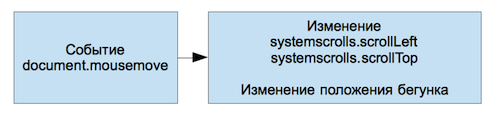
2番目の方法を使用すると、より良い結果を得ることができます。 systemscrolls.scrollイベントのデタッチおよびアタッチに関する追加の操作は、ドキュメント要素のmousemoveおよびmouseup(それぞれ)イベントで2回のみ発生します。 したがって、document.mousemoveイベントの処理はより速く、より最適です(図を参照)。

コンポーネント設定の更新
そのため、非常に重要な機能、つまりコンポーネントのパラメータの更新が必要になりました。 この機能では、次のように実行速度を確保する必要があります。 コンテンツのサイズ変更や変更時に頻繁に呼び出すことができるため、ほとんどは純粋なjsで書かれています。 以下は、パラメーターを水平方向に更新するコードです。
// if (options.hscroll) { scroll = env.hscroll; var ss_cw = ss.clientWidth; // contentwrap cw.style.width = (ct.offsetWidth + env.correct_w) + "px"; while (Math.abs(cw.scrollWidth - ct.offsetWidth) <= 1) { cw.style.width = (ct.offsetWidth + 1000) + "px"; cw.style.width = (ct.offsetWidth + env.correct_w) + "px"; } var ss_sw = ss.scrollWidth; // var htrack_w = scroll.track.width(); var hthumb_w = htrack_w * ss_cw / ss_sw; if (hthumb_w > htrack_w) { hthumb_w = htrack_w; } else if (hthumb_w < 30) { hthumb_w = 30; } scroll.thumb.outerWidth(hthumb_w); // x = htrack_w - hthumb_w; scroll.ratio = (ss_sw - ss_cw) / (x < 1 ? 1 : x); if (scroll.ratio < 1) scroll.ratio = 1; // scroll.min_pos = 0; scroll.max_pos = htrack_w - hthumb_w; // scroll.thumb.css("left", ss.scrollLeft / scroll.ratio); }
このリストから、「コンテンツラップの幅を調整する」コードに注意を払いたいと思います。残りは説明なしで明確です。 この作品の意味は次のとおりです。
- ブラウザーでは、コンテンツの垂直方向への展開が水平方向よりも優先されます。つまり、ブラウザーウィンドウの幅を変更すると(コンテンツの幅に厳密な制限がない場合)、コンテンツの高さが制限なしに増加し、幅が減少します。 実際、すべてが論理的でユーザーフレンドリーです。なぜなら、 ブラウザウィンドウに垂直スクロールと同時に水平スクロールが存在することは不便です。コンテンツを垂直に引っ張る方が良いでしょう。 しかし、インターフェイス要素のスクロール領域に関しては、必要に応じて水平スクロール領域が自動的に増加するようにします。 この5行のコードはこの問題を解決します。ブラウザーが要素を水平方向に並べることができるかどうかを判断し、コンテンツを目的のサイズに拡張します。
コンポーネントの設定を更新する必要があるのはいつですか?
- 初期化
- ブラウザウィンドウのサイズを変更する
- 内容の変更
最初の2つのケースが非常に透明である場合、最後のケースには落とし穴がたくさんあります。 コンテンツは、要素の削除または追加中だけでなく、サイズが事前に設定されていない場合など、一部の写真のロードの完了時にも変更される可能性があります。 すべてのonloadイベントオプションをキャッチできますが、それだけの価値はありません。 最適なソリューションはsetInterval(更新、300)です。更新機能は300ミリ秒ごとに起動され、ブラウザにほとんど負荷がかからず、すべてが非常に信頼できます。
カスタマイズ
カスタマイズはこれがすべてであるものです。 目標は、コーダーの労力を最小限に抑え、時間を節約することでした。 スクロールバーの要素の構造に関するいくつかの実験の後、以下の構造はより柔軟です。
<div class="scrollar-scroll scrollar-vscroll"> <div class="scrollar-btn scrollar-btnup"></div> <div class="scrollar-btn scrollar-btndown"></div> <div class="scrollar-track scrollar-vtrack"> <div class="scrollar-thumb scrollar-vthumb"></div> </div> </div>
このレイアウトは垂直スクロールバーです(水平の場合はすべて同じです)。 このような構造の利点は次のとおりです。
- 汎用クラスscrollar-scroll、scrollar-btn、scrollar-track、scrollar-thumbを使用すると、垂直スクロールバーと水平スクロールバーの両方に共通のスタイルを設定できます(たとえば、scrollar-btn {display:none;}を設定して、ボタンを非表示にできます)。
- scrollar-btnおよびscrollar-trackは、親要素scrollar-scrollに関連して固定されています。これにより、ブラウザにより、scrollar-scrollのサイズと同様に、それらの位置とサイズを変更できます。
- scrollar-track要素は、スタイリングを必要としません。 scrollar-thumbスライダーの移動範囲を決定するように設計されていますが、必要に応じてこの要素にスタイルを適用することもできます。
- 要素はscrollar-scrollに対して絶対(位置:絶対)に配置されます。これにより、要素を相互に非常に簡単に配置できます。
実際、すべてのカスタマイズはスタイルの記述に帰着します。 記事の最後に、カスタマイズの例へのリンクと、これらの例のスタイルファイルへのリンクが記載されています。
そして、水平または垂直スクロールが必要ない場合はどうなりますか?
簡単です。コンポーネントを初期化するときに、必要のないスクロールを指定する必要があります(デフォルトでは両方が表示されます)。 可視性とスクロールを管理するには、クラスを追加または削除します。 また、これらのクラスを追加すると、コンテンツのサイズに影響します(たとえば、hscroll:falseを使用すると、ネイティブブラウザーの機能によりコンテンツの幅が自動的に変更されます)
コンテンツを変更するには?
コンテンツ関数(「アクション」、コンテンツ)があります。アクションはjQueryコンテンツ管理関数(テキスト、html、追加、追加...)です。 パラメーターなしでこの関数を呼び出すこともできます。その後、jQueryオブジェクトを返し、操作できます。この場合、コンポーネントのパラメーターは300ミリ秒ごとに更新されます。 例:
- コンテンツ( "html"、 "Abcd")-スクロール領域のコンテンツをテキスト付きの段落に置き換えます。コンポーネントのパラメーターの更新は、機能が完了した直後に即座に行われます。
- content()。html( "Abcd")-効果は前の例と同じですが、setIntervalによってコンテンツが更新されます。極端な場合、update()関数を強制的に呼び出すことができます
記事へのリンク:
カスタマイズ -このページには、カスタマイズのためのいくつかのオプションが表示されます。また、ブラウザウィンドウのサイズを変更するためのスクロール要素の反応をテストすることもできます。
GitHub-記事で説明されているすべてを見つけることができるリポジトリ
デフォルトスタイル -カスタムスタイルの例
Safariスタイル -Mac OS 10.8のスタイルでのスクロールバーの様式
おわりに
何か新しいものを発明する価値はありますか? もちろん! 新しいアイデアはそれぞれ、未来に影響を与える可能性があります(特定の場合-ユーザビリティの未来)