hierarchyviewer
android-sdk \ platform-toolsフォルダーのコマンドプロンプトで。
IntelliJ IDEAでは、環境から直接起動できます( ツール-Android-階層ビューアー )。
コマンドラインから階層ビューアを起動するために、次のアクションを実行する必要があります(Windowsに関連)。
- [マイコンピューター]-[プロパティ]-[システムの詳細設定]-[環境変数]を右クリックします。
- システム変数で、 パス変数を見つけて「変更」をクリックし、行の最後に次を追加する必要があります
;C:\[___android-sdk]\platform-tools
- これで、「Start-Run」から直接起動コマンドを実行できます。
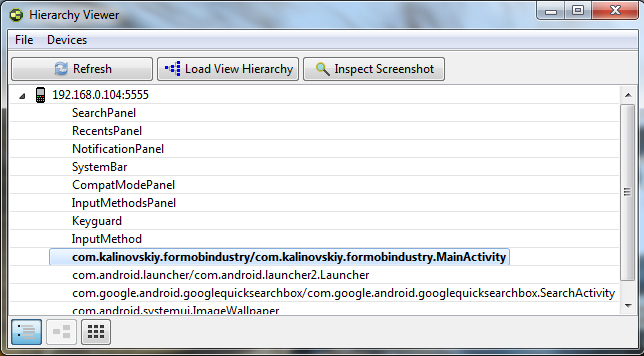
Hierarchy Viewerが正常に起動したら、Androidデバイスを接続する必要があります(これがまだ実行されていない場合)。デバイスで実行されているプロセスが画面に表示されます。
階層ビューアは、ルート化されたデバイスまたはエミュレータでのみ機能します。

最適化が必要なプロセスを選択した後、階層表示ウィンドウ-Load View Hierarchyに移動します。 アクティブなアクティビティのすべてのレイアウトとビューがツリービューに表示されます(左から右へ)。

要素には、ツリー内の他のオブジェクトに対する特定のビュー/レイアウトのレンダリング速度を示すマルチカラーのインジケーターがあります。 詳細データについては、アイテムをクリックしてください。 色は、次の相対的な指標を示します。
- 緑色は、アイテムがアクティビティで最も速く読み込まれたビューの50%に含まれることを意味します。
- 黄色は、アイテムの読み込みが最も遅いものの50%であることを示します。
- 赤いインジケータが付いたアイテムをロードするには、ツリー内で最も時間がかかります。
黄色と赤のインジケータが過剰な場合は、アクティビティ構造を変更したり、ネストのレベルを下げたり、不要なビューを削除したり、別の画像形式を使用したりするのが理にかなっています。
ツールバーでは次のアクションを使用できます。
- [PNGとして保存]は、ツリー全体をpngファイルに保存します。
- キャプチャレイヤーは psd形式でスクリーンショットを保存し、各ビューは個別のレイヤーに配置されます。
- ビュー階層をロードすると 、階層ツリーが再描画されます。
- 表示ビューは、新しいウィンドウでスクリーンショットを開きます。
- Invalidate Layoutは、ビューを再描画されないものとしてマークします。
- 要求レイアウトは、ビューとそのすべての継承を再描画します。
- Dump DisplayListは、ツリーをダンプして、ツリービュー-ロードビュー階層メニューからロードします。
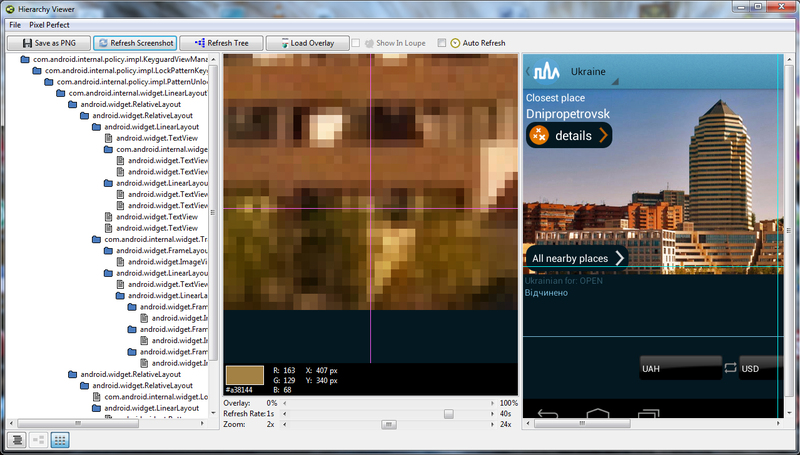
階層ビューアは、アクティビティアプリケーションのスクリーンショットを使用することもできます。 左下隅にある3つのナビゲーションボタンの最初のボタンをクリックしてプロセスウィンドウに戻ります。その後、プロセスを選択し、[ Increase Screehshot ]をクリックする必要があります。 スクリーンショットでは、各ピクセル、RGBの色、および座標を確認できます。

ツールバーには次の機能もあります。
- [PNGとして保存]は、スクリーンショットをpngファイルに保存します。
- スクリーンショットを更新すると更新されます。
- ツリーの更新は、左側に表示される階層ツリーを更新します。
- ロードオーバーレイを使用すると、たとえば、モーションキャプチャを実際のアプリケーションと比較するために、半透明の画像を画面に適用できます。
ここで、階層ビューアの機能が終了します。 ご覧のとおり、このユーティリティは非常に使いやすく、その助けを借りてアプリケーションのダウンロード速度のパフォーマンスを向上させることができます。