
パート1
この記事では、StateControllerイベントモデルの基本概念を検証します。
イベント配布ゾーン
選択的アプリケーションモデルでは、以前に作業用に選択された要素を使用して作業が実行されます。 純粋なイベントモデルでは、イベントはDOMツリーのすべての要素に拡張する必要があります。 これは小さなボリュームでは絶対に重要ではありませんが、ノードの数が増えると、速度の低下は直線的でさえなくなります。
click
イベントがすべてのノードを通過して、トリガーする要素を決定することを想像して
click
。 IE6の
:hover
疑似
:hover
がまさにそれを行ったという推測があるため、非常に遅くなりました。
ノードのツリー全体を常に巡回させることなく、何らかの方法でイベントジェネレーターの動作を高速化するための最善の解決策は、イベントの配信ゾーンを制限することです。 実際、イベントモデル内では選択モデルを使用していますが、いくつかの制限があります。
イベント伝播ゾーンでは、別の問題も解決できます。すべてのノードを通過した後に得られる結果を巧みに操作できます。 これをよりよく理解するために、簡単な例を示します。
たとえば、スキルがわからないプログラマーのチームがあるとします。 特定の言語でうまく書く方法を知っている人、データベースクエリに最もよく対応している人、アーキテクチャを完全に作成している人、ネイティブチームのリーダーになるように与えられている人。 データベースを使用せずに、特定の言語でプロジェクトを作成するタスクがあります。 何してるの? 2つのイベントを生成します。
- Xで書くことができるすべての人は一歩前進です
- 去った人々のチームを作ります。
このような簡単な方法で、2番目の段落のイベントの領域を特定の開発者に大幅に縮小しました。
もう1つの例を示します。これは、イベントの分布ゾーンを介して結果をどのように操作できるかをもう少し正確に示しています。
SaveとClearの2つのボタンがあるとします。
[クリア]ボタンの動作
- すべてのフォーム要素を消去(
clear_form
イベント) - 前のデータ送信から残っている可能性のある検証エラーメッセージを非表示にします(
clear_form
イベント) - 動的に作成されたフォーム要素を元のフォームにリセットします(
clear_form
イベント)
保存ボタンの動作
- 検証エラーメッセージを非表示(
clear_form
イベント) - サーバーにデータを送信する(
submit_form
イベント)
ご覧のとおり、両方のボタンで同じアクションが少なくとも1つあります。検証エラーメッセージを非表示にします。 ただし、イベント配布ゾーンを指定せずに保存ボタンで
clear_form
イベントを
clear_form
と、誤った動作が発生します。フォームは
clear_form
れ、送信前にバージン
clear_form
に戻ります。 「クリア」ボタンをクリックすると、すべてのフォーム要素でクリーンアップイベントをトリガーする必要があります。「保存」ボタンで
clear_form
生成された場合
clear_form
、エラーメッセージ要素でのみ
clear_form
ます。
StateControllerの制限
フレームワークは、次のリストに限定された複雑なセレクターを意図的に使用しません
- 親
- childNodes
- nodeName

これは、イベントの配信ゾーンに含まれる要素の数を制御するために意図的に行われます。 この制限は優れたサービスを提供し、潜在的なエラーの数を減らしながら、HTML構造に対してより組織的なアプローチを強制しました。
デフォルトでは、イベントはコンテナ内のすべての要素に適用されます(
container.getElementsByTagName(*)
)。
イベントが開始されるコンテナは、常にハンドラーのスコープに入ります。 たとえば、次のような配布ゾーンを示すパラメーターを組み合わせることができます
p: "childNodes,A,SPAN"
、つまり、コンテナ、その子、およびこのコンテナ内の
A
および
SPAN
要素にイベントを配布します。
ハンドラー
最初の部分で書いたように、ハンドラーをアタッチするプロセスはHTML構造に直接転送されました。 控えめなJSの古典的なスキームの観点から、これはひどい罪と見なされ、このために少なくとも悪魔の儀式が行われます。 ただし、このソリューションを反対側から見る価値があります。 追加のコンテンツをダウンロードするたびに(単一ページのアプリケーションがあることを忘れないでください)、すべてのノードのハンドラーを長時間、持続的にハングアップする必要があります。 そして、控えめなJSコードがどのようになるか想像してみてください。
モジュールのJavaScript部分は通常、一連のスクリプトであるため、開発者はコードの作業中にめったにそこを見ません。 最終的なHTML構造の処理に、コードのロジックのテンプレート化と記述に、より多くの時間が費やされます。 ハンドラーを追加してみませんか?
StateControllerは、特定のイベントのハンドラーとそれらのパラメーターのリストを含む特別な
SC
属性を使用します。 この属性には、イベントがこの可視領域で最初にトリガーされたときに一度解析される通常のテキストディレクティブが含まれます。 繰り返しますが、イベントハンドラーは既にオブジェクト構造で機能しているため、最初の実行と比較して約5倍の加速が実現されます。
ハンドラーのコードは個別に登録され、一般に、プロセスは任意のフレームワークにプラグインを追加することに似ています。
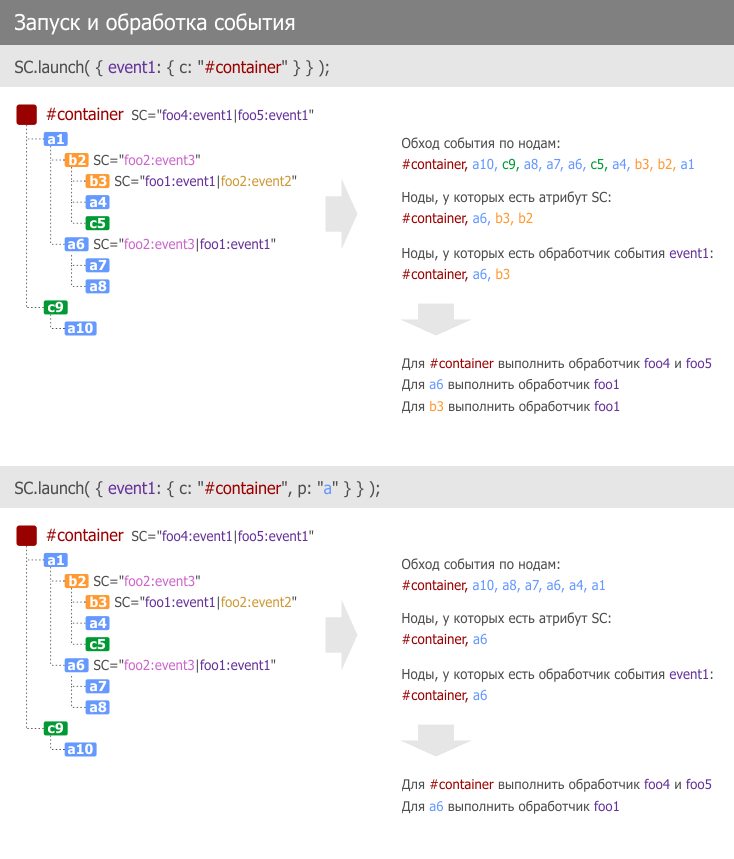
イベントのトリガーと処理
イベントが発生した後、StateControllerは、配布ゾーンのフィルターを考慮して、ノードの特定の配列を選択します。 さらに、SC属性を含むノードのみがこの配列から選択されます。 これらのノードの中から、このイベントに応答するハンドラーを持つノードが選択されます。 その後、残りの各ノードに対してハンドラーが起動されます。 ノードツリーでの移動は、最後のノードから最初のノードまで実行されることに注意してください。

イベントのパラメーター化
標準のイベントブラウザーモデルとは異なり、StateControllerにはいくつかの便利な調整があります。 イベントはパラメーター化できます。 イベントの名前だけでなく、キー/値のペアです。 これは、「3番目のタブをアクティブにする」、「エラー番号38」、「連絡先データを含むブロックデータを送信する」、「ユーザーリストを含むブロックをリロードする」タイプのイベントを生成する場合に必要です。
追加データ
イベントごとに追加のデータが「移動」できます。 これは通常のコンテナオブジェクトです。 ハンドラーは、いくつかのアクションが実行されると、このコンテナー内のフィールドを変更できます。 多くの場合、何らかの種類のデータを収集するために使用されます。 たとえば、フォームフィールドのコンテンツのコレクションをJSONで直接使用することがよくあります。
イベントレベル
イベントレベルには柔軟性があり、ローカルイベント配布ゾーンを作成できます。 たとえば、上記の「保存」ボタンの例では、特定のトリガーレベルで
clear_form
イベントを発生させることができます。これにより、開発者とノードは誰がどのアクションを実行するかを決定できます。
ドキュメントと例
フレームワークコード
ドキュメント
仕組み
使用例
次の記事では、使用例を検討します。
ご清聴ありがとうございました!