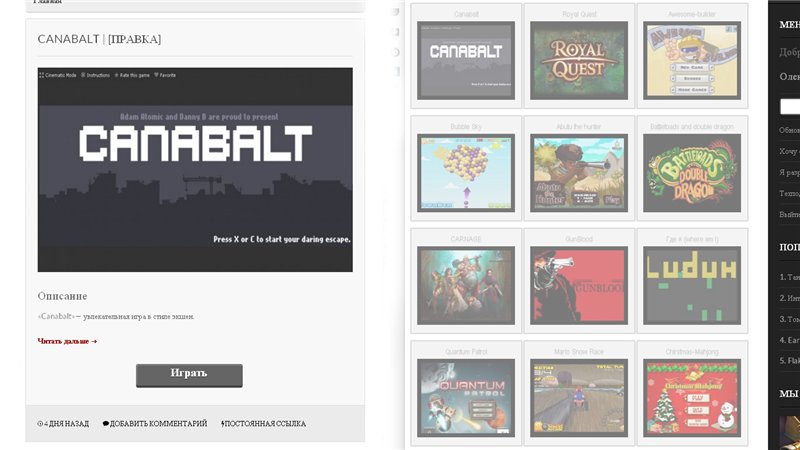
- 詳細-タイトル、大きな画像、お知らせ、いくつかのリンク
- コンパクト-タイトル、小さい画像

この理由は、一部のユーザーにとっては最後のいくつかのレコードとその簡単な内容がページに表示されると便利であり、一部のユーザーはアナウンスなしで多数のレコードが表示されると便利だという事実です。
この場合、各ユーザーに便利な方法でビューを切り替える機会を与える必要があります。
一般的なアルゴリズムは次のとおりです。
- ページがロードされると、データベース内のスタイルパラメータのステータスがチェックされます
- パラメータに応じて、投稿は何らかの形式で表示されます。
- ビュー切り替えフラグをクリックすると、getPage関数が起動します。
- getPage関数はスイッチ値を取り、処理のためにデータを送信し、処理のために待機します
- style_updater.phpファイルはデータを受け取り、データベースを更新します。
- その後、getPage関数はページをリロードします。
例として、私のサイト-game.tobefun.orgでテストできます(スイッチは承認後に利用可能です)
では、これをどのように実装しますか?
データベースの変更
選択したスタイルをユーザーごとに保存するには、値1または0をとる別の「スタイル」フィールドをwp-userテーブルに追加する必要があります(デフォルトは0)。
メインサイクルの変更
テンプレートのメインループで、
<?php if ( have_posts() ) : ?>
ループを次のコードに置き換えます
<?php $current_user = wp_get_current_user(); // if ( 1 == $current_user->style ) { // style = 1 while ( have_posts() ) : the_post(); // get_template_part( 'content', 'min' ); // content-min.php endwhile; } // else { // style != 1 while ( have_posts() ) : the_post(); // get_template_part( 'content', 'max' ); // content-max.php endwhile; } // ?>
content-min.phpおよびcontent-max.phpの作成
content-min.phpとcontent-max.phpは1つの投稿のみを形成し、ループ内にあるため、複数回実行されます。
例:
<a href="<?php the_permalink(); ?>"> <div class="min"> <h3><?php the_title(); ?></h3> <div class="image"> <?php $thumb = get_post_thumbnail_id(); // ID $img_url = wp_get_attachment_url( $thumb,'full' ); // $image = aq_resize( $img_url, 170, 120, true ); // 170120. ?> <img width="170px" height="120px" src="<?php echo $image ?>"/> </div></div> </a>
このコードは、ページに表示する必要があるエントリの数だけ実行されます。
aq_resize()関数
テーマのルートに次の内容のaq_resizer.phpファイルを作成します。
aq_resizer.php
<?php /** * Title : Aqua Resizer * Description : Resizes WordPress images on the fly * Version : 1.1.3 * Author : Syamil MJ * Author URI : http://aquagraphite.com * License : WTFPL - http://sam.zoy.org/wtfpl/ * Documentation : https://github.com/sy4mil/Aqua-Resizer/ * * @param string $url - (required) must be uploaded using wp media uploader * @param int $width - (required) * @param int $height - (optional) * @param bool $crop - (optional) default to soft crop * @param bool $single - (optional) returns an array if false * @uses wp_upload_dir() * @uses image_resize_dimensions() * @uses image_resize() * * @return str|array */ function aq_resize( $url, $width, $height = null, $crop = null, $single = true ) { //validate inputs if(!$url OR !$width ) return false; //define upload path & dir $upload_info = wp_upload_dir(); $upload_dir = $upload_info['basedir']; $upload_url = $upload_info['baseurl']; //check if $img_url is local if(strpos( $url, home_url() ) === false) return false; //define path of image $rel_path = str_replace( $upload_url, '', $url); $img_path = $upload_dir . $rel_path; //check if img path exists, and is an image indeed if( !file_exists($img_path) OR !getimagesize($img_path) ) return false; //get image info $info = pathinfo($img_path); $ext = $info['extension']; list($orig_w,$orig_h) = getimagesize($img_path); //get image size after cropping $dims = image_resize_dimensions($orig_w, $orig_h, $width, $height, $crop); $dst_w = $dims[4]; $dst_h = $dims[5]; //use this to check if cropped image already exists, so we can return that instead $suffix = "{$dst_w}x{$dst_h}"; $dst_rel_path = str_replace( '.'.$ext, '', $rel_path); $destfilename = "{$upload_dir}{$dst_rel_path}-{$suffix}.{$ext}"; //if orig size is smaller if($width >= $orig_w) { if(!$dst_h) : //can't resize, so return original url $img_url = $url; $dst_w = $orig_w; $dst_h = $orig_h; else : //else check if cache exists if(file_exists($destfilename) && getimagesize($destfilename)) { $img_url = "{$upload_url}{$dst_rel_path}-{$suffix}.{$ext}"; } //else resize and return the new resized image url else { $resized_img_path = image_resize( $img_path, $width, $height, $crop ); $resized_rel_path = str_replace( $upload_dir, '', $resized_img_path); $img_url = $upload_url . $resized_rel_path; } endif; } //else check if cache exists elseif(file_exists($destfilename) && getimagesize($destfilename)) { $img_url = "{$upload_url}{$dst_rel_path}-{$suffix}.{$ext}"; } //else, we resize the image and return the new resized image url else { $resized_img_path = image_resize( $img_path, $width, $height, $crop ); $resized_rel_path = str_replace( $upload_dir, '', $resized_img_path); $img_url = $upload_url . $resized_rel_path; } //return the output if($single) { //str return $image = $img_url; } else { //array return $image = array ( 0 => $img_url, 1 => $dst_w, 2 => $dst_h ); } return $image; }
次に、function.phpに追加します
include ( 'aq_resizer.php' );
レコード数を変更する
オプションの1つがページにさらにエントリを表示するには、function.phpを追加する必要があります
function change_posts_per_page( $query ) { $current_user = wp_get_current_user(); // if ( is_admin() || ! $query->is_main_query() ) // return; if ( 1 == $current_user->style ) { // style = 1 $query->set( 'posts_per_page', 30 ); // 30 return; } else { // style != 1 $query->set( 'posts_per_page', 5 ); // 5 return; } } add_action( 'pre_get_posts', 'change_posts_per_page', 1 );
ビュースイッチ
ユーザーパネルでスイッチを作成する
<input type="checkbox" <?php if ( 1 == $current_user->style ) print 'checked';?> // onchange="getPage(this)"> //
さらに、サイトのヘッダーにイベントハンドラーを作成します
<script type="text/javascript" src="style_updater.js"></script>
コンテンツstyle_updater.js
function getPage(obj) { $('#content').html('<h1 class="loader"></h1>'); var numPage = 0; if(obj.checked == true) { numPage = 1; } else { numPage = 0; } $.post( "style_updater.php", { style: numPage, }, onAjaxSuccess ); } function onAjaxSuccess(_html) { // $("#content").html(_html); location.reload(); }
style_updater.php
<?php try { if ( ($_POST['style']==1) || ($_POST['style']==0)) { $style = $_POST['style']; } else return; include '../../../wp-config.php'; // wp-config.php include '../../../wp-includes/pluggable.php'; // pluggable.php $current_user = wp_get_current_user(); $ID = $current_user->ID; $db = new PDO('mysql:host='.DB_HOST.';dbname='.DB_NAME, DB_USER, DB_PASSWORD); // $STH = $db->prepare("UPDATE `wp_users` SET `style`=? WHERE `ID`=?"); // SQL $STH->execute(array($style, $ID)); // SQL $db = null; // } catch(PDOException $e) { echo ", ."; file_put_contents('PDOErrors.txt', $e->getMessage(), FILE_APPEND); } ?>