Photoshopは、この分野のリーダーです。 「標準」(どちらかといえば良い)または「独占者」(どちらかといえば悪い)と呼ぶことができます。 しかし、事実は変わりません。何らかの種類のデジタルグラフィックを扱う場合は、Photoshopの用語で考え、その作成者のアイデアに従う必要があります。
率直に言って、Photoshopは既存のものの中で最も複雑なコンピュータープログラムではありません(率直に言って、デジタル画像はコンピューターサイエンスの最も難しい部分ではないため)。 ただし、まだ非常に複雑です。 いくつかの理由があります。 まず、Photoshopには多くの機能があるため、機会があります。 第二に、彼は年をとっています(彼は非常に年をとっています、彼は...まあ、あなたは知っています:-)-ほとんど私の年齢です! このような長い開発の歴史は、Photoshopの作成者が長い道のりを歩んだことを意味し、彼らは基本的な概念を修正したり、何かを作り直す機会がありませんでした。 互換性とすべて。 そして、なぜ壊れていないものを修理するのですか?

about.comの画像
しかし、今夜アイディアが浮かんできました...いや、アイデア! そして今、彼女は私の頭に座って、ノックして外に尋ね、伝えられ、公表され、議論されたいと思っています。 そして、興味深い議論よりも優れている可能性があります!
だから...
誰も気付かない問題
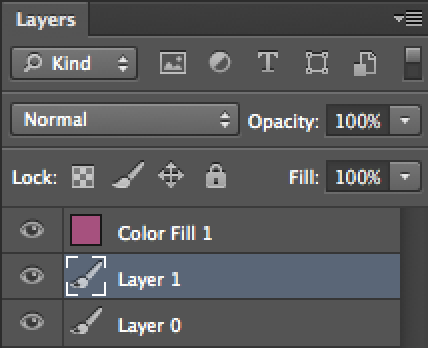
Photoshopを学び始めるときに最初に学ぶのはレイヤーです。 レイヤーはPhotoshopの基盤です。 レイヤーがどのように機能するか想像できない場合は、この記事があなたの興味を引くものではないかと思います。 まあ、非常に簡単な場合-これは「画像の中の画像」です。 Photoshopはレイヤーを上下に積み重ね、レイヤーを別の画像として操作できます。 とにかく、作業の結果として、モニター(紙)に「マージされた」画像が表示されます。

さて、何が問題なのでしょうか? 常に見ているものの、問題があることを理解していないもの
叙情的な余談。 朝から夜までずっと鼻が見えることを知っていますか? 今でも、これらの行を読んでいます。 あなたの脳がそれを無視することを学んだというだけです。
それでは、レイヤーに戻りましょう! Photoshopで、1つのレイヤー(ピクセル-写真など)があるドキュメントを開くとします。 このレイヤーでできることをすべて簡単に見ていきましょう(英語が豊富なので申し訳ありませんが、より明確です)。
- プロパティの変更(名前、レイヤーのリストの色、ロックなど)
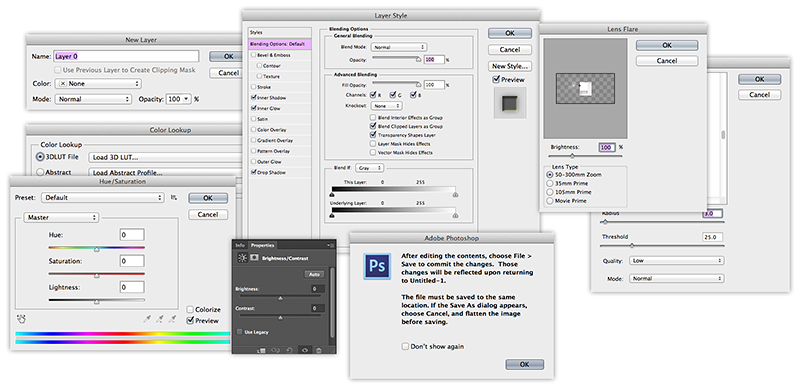
- たとえば、明るさ、コントラスト、色相、彩度、白黒、反転など、さまざまな調整 (主に[画像]メニューにあります)を適用します。
- レイヤースタイル (エフェクトと呼ばれることもあります -レイヤー>レイヤースタイル>ブレンドオプションメニュー)に移動して、ドロップシャドウ、ストローク、外側の輝きなどを追加することもできます。
- さまざまなフィルターを適用します-ぼかし、歪み、ノイズなど
- マスクでレイヤーの一部を非表示にします。
- 下のレイヤー( クリッピングマスク )を使用してレイヤーの一部を非表示にします。
- レイヤーのタイプを変更します(例えば、 ラスタライズタイプ )。
- レイヤーをグループにマージします 。

これらの機能はすべて、Photoshopにすぐには表示されませんでした。 彼らは毎年追加され、追加されました。 おそらく、あなたは私が何を得ているのか推測し始めているでしょう! これらはすべて異なる名前を持ち、動作も異なり、インターフェースも異なります。 しかし、結果として、それらはすべて同じものを持っています- レイヤーを変更します。
もう一つ興味深い点があります。 上記の機能の一部は、レイヤーの内容を直接変更します-これは元に戻せない変更です(元に戻すのではなく、一般的な概念です)。 デジタル処理業界が始まったのは、そのような単純な機能でした-誰も変更の可逆性を気にしていませんでした(そして鉄はそれほど強力ではありませんでした)。 他の関数は可逆的な変更を行います(レイヤー上で「重なり合う」ように)。 これは、たとえば、レイヤースタイルまたはマスクです。
最近のバージョンでは、Photoshopは処理の不可逆性の問題を解決しようとしており、膨大な数の機能にさらにいくつかを追加しています。
- 調整レイヤー
- スマートオブジェクト
- スマートフィルター。
あなたが知っているように、私は誇らしげに、Photoshopの最も遠いコーナーの多くを研究したと言うことができます。 しかし、ここにあります-「再編集可能なスマートフィルターを有効にするには、選択したレイヤーがスマートオブジェクトに変換されます。」-これは何ですか? 私はこのアプローチをとることができず、作業を開始できませんでした。 あぁ! これはひどいハック、松葉杖であり、通常の解決策ではありません。
頻繁に旅行して多くの(美しい)人に会うと、気づきます。見た目や振る舞いの明らかな違いにもかかわらず、人の「本質」は同じです。 Photoshopで! そのような異なる機能はすべて基本的に同じことを行います-それらはレイヤーを変更します。
ユーレカ! 任意の機能をレイヤーにしましょう! レイヤーツリーを成長させましょう!

以下では、Photoshopから2つのアイデアを取り上げ、まったく新しい新鮮なアイデアを取り上げます。
最初の、もちろん- レイヤー 。 そして2つ目はクリッピングマスクです。
「タマネギ」と呼ばれる画像処理プログラムで作業しているとします(タマネギには層があるので!)。
カメラから写真をアップロードし、1つのレイヤー(ピクセルコンテンツを含む)を持つドキュメントがあります。 少しの処理(コントラストなど)を追加するとします。 特定の機能を適用する代わりに、「コントラスト」レイヤーを「子レイヤー」として写真レイヤーに追加します! これまでのところ、Photoshopの調整レイヤーのように聞こえますが、一部はそうです。 しかし、考え方は異なります- 一般的に、すべてがレイヤーです!
- コンテンツ(ピクセル、ベクター、テキスト)
- 処理(色相、彩度、レベル、輝度)
- ベベル、ストローク、シャドウ
- ノイズ、ぼかし、シャープ
- 仮面
そして、全体のポイントは、レイヤーが「子」と「親」(ファイルのフォルダーのようなツリー!)になることができるということです。 もちろん、通常のトップレベルのレイヤーがあります(技術的には、これらはドキュメント全体の子レイヤーです)。 Photoshopのクリッピングマスクと同様に、子レイヤーを作成すると、そのアクション(コンテンツまたは処理)は親レイヤー内にのみ適用されます。

おそらく今のところこれはあまり印象的ではないかもしれませんが、あなたの想像力に負担をかけ、しばらく精神的に「働かせる」(私はそれを試しました!)と、あなたは機会を開くことにショックを受けるでしょう。 オフハンド-
- 写真のあるレイヤーがあり、そのためのシャープ子レイヤーとその子レイヤーを作成し、シャープを写真の一部のみに適用できます。
- ベクターレイヤーがあり、その中にストロークの子レイヤーとピクセルの子レイヤーを追加し、ストロークライン内でのみブラシでペイントできます!
- レイヤーがあり、子レイヤーのマスクを追加し、このレイヤーの不透明度を変更します-マスクは半透明になります。
- 長い間、1つのレイヤーに数回ストロークすることを夢見ていましたか? 簡単! 子ストロークの2つのストロークを連続して追加します。 これは、他のすべての処理レイヤーに適用されます。
- レイヤーをグループ化し、レイヤーと同じようにグループで作業できます。つまり、子レイヤーを追加できます。
- もちろん、任意のレイヤーを非表示にすることができます。Photoshopでは、レイヤーの表示/非表示、レイヤーマスクの有効化/無効化、レイヤースタイルの表示/非表示などが非表示になります。
- もちろん、レイヤーのセットは他の親レイヤーに複製またはコピーできます。 これ以上の貼り付けスタイルはありません!
- そしてもちろん、すべての子レイヤーを親レイヤーに「適用」(「接着」、マージ)できます。
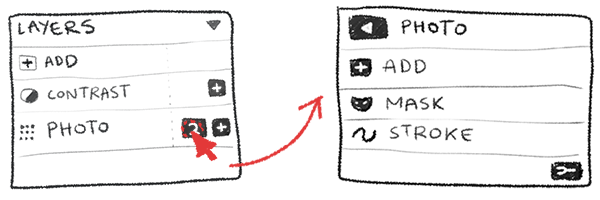
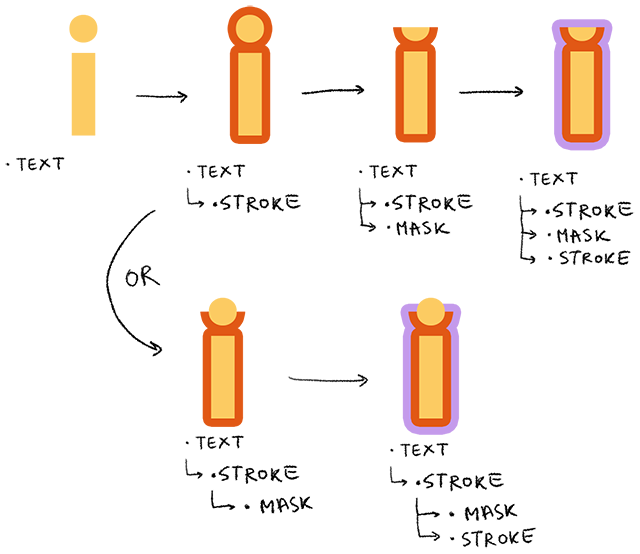
いくつかのスケッチ(忘れないでください-各アクションはレイヤーであり、非表示または削除できます):


機会には終わりも端もありません。 もちろん、これはすべて今すぐ、Photoshopで行うことができます(方法は知っています)。 しかし、何百もの用語を理解し、面白くないパズルを解決するために自分自身を訓練するためには、何年もの経験が必要です。
なぜこれが非常にクールだと思うのですか:
- 概念は、理解とプログラミングの両方について非常に単純です。 レイヤーツリーの概念を理解したら、何でもできます。 開発者の観点からすると、そのようなエディターを作成することは、マインスイーパゲームほど難しくありません(まあ、もう少し複雑かもしれません)。 実際には、レイヤーが1つだけあります。 プラグイン? それらをレイヤーと呼びます!
- それは理想的な可逆治療モデルです。 ソースコードは常に安全に隠されています。
- これはDVORAKではありません。 誰もがすでにレイヤーの大まかなアイデアを持っています(ありがとう、Photoshop!)。 QWERTYキーボードからDVORAKに切り替えるような苦痛を伴う再トレーニングはありません。 Dz-zen!

コーヒータイム
辛抱強く、最後まで私の記事を読んでくれてありがとう。 彼女があなたにインスピレーションを与え、思考の糧を提供してくれることを本当に願っています。 誰がこれらのアイデアを画像処理の世界で新しい標準となるプログラムを開発するための基礎として使用しているのでしょうか?