
モニターを動かす価値があり、この立方体は3次元空間でその生活を送るでしょう。designfire.ru
短所も! 彼はギャラリーを友人に見せました-私の作品を見る代わりに(そして著者を称賛します!;))、彼らはギャラリー自体を取り上げ、モバイルブロックで遊んでいます!ボグダン・マイラブ
90年代の静止画像、フラット画像、標準ソリューションが好きですか? このスクリプトはあなたのためではありません!designfire.ru
DIギャラリー-マッチ箱のように見事でコンパクト。 独創的なものはすべてシンプルです!getincss.ru
ギャラリーデモンストレーション: http : //photo.voodee.ru/
ソースコード: https : //github.com/voodee/di_gallery/
4つのひよこを1つの椅子に座らせる方法を見つけようとしています。
そうそう、椅子をひっくり返します。 クルックドI
多くのブラウザの開発者は、広告が新しいレベルに到達することを頑なに阻止し、ユーザーの許可なしに全画面でブラウザウィンドウを開く機能を提供しません。 彼らのせいで、CROOKED Iのアイデアに似た天才的な解決策を発明する必要がありますそのような解決策の1つは、魅惑的でエレガントなボタンでサイト訪問者に会うことです。

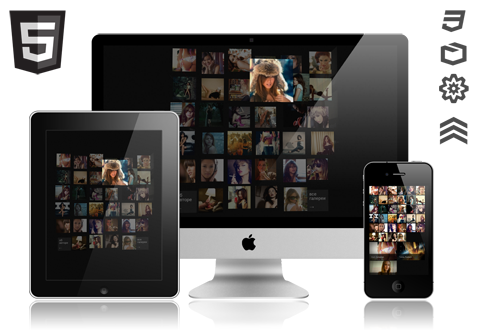
プロジェクトの公開部分は、情報テキスト、写真のリスト、アルバムのリストの3つのメインページに投影されて視覚化されます。 各ページにはボリュームフィールド内の独自の場所があるため、最初のページと3番目のページの平面は互いに平行であり、両方とも2番目のページの平面に垂直であり、それらは一緒に仮想立方体のちょうど半分を表しています。 つまり このような2つのページセットから、正六面体のような図を作成できます。

メインプロジェクトテンプレートには、次のドキュメントレイアウト構造があります。
- < div id = 'Main' >
- <セクションid = 'AreaCube' >
- <記事> < / /記事>
- <記事ID = 'CubeAlbum' > < /記事>
- <記事ID = 'CubeAbout' > < /記事>
- < /セクション>
- < / div >
そして、対応するカスケードスタイルシート:
- #Main {
- 位置 : 絶対 ;
- トップ : 50 % ; 左 : 50 % ;
- マージン : -300px 0 0 -300px ;
- 高さ : 600px 。 幅 : 600px ;
- -webkit-perspective : 1200px ;
- -webkit-perspective-origin : 50 % 50 % ;
- -webkit-transition :すべて500ミリ秒リニア。
- -moz-perspective : 1200px ;
- -moz-perspective-origin : 50 % 50 % ;
- -moz-transition :すべての500ms線形。
- -khtml-perspective : 1200px ;
- -khtml-perspective-origin : 50 % 50 % ;
- -khtml-transition :すべて500ミリ秒線形。
- -o-perspective : 1200px ;
- -o-perspective-origin : 50 % 50 % ;
- -o-transition :すべて500ミリ秒リニア。
- -ms-perspective : 1200px ;
- -ms-perspective-origin : 50 % 50 % ;
- -ms-transition :すべて500ms線形。
- 視点: 1200px ;
- 遠近法の起源: 50 % 50 % ;
- 遷移:すべて500ミリ秒線形。
- }
- #AreaCube {
- ...
- 遷移: 500ms線形変換;
- transform-style : preserve-3d ;
- }
- #AreaCube >記事{
- ...
- transform-style : preserve-3d ;
- }
- #AreaCube >記事:first-child {
- ...
- 変換: translateZ ( 300px ) ;
- }
- #AreaCube >記事: nth- child ( 2 ) {
- ...
- transform : rotateY ( 90deg ) translateZ ( 300px ) ;
- }
- #AreaCube >記事: nth- child ( 3 ) {
- ...
- transform : rotateY ( -90deg ) translateZ ( 300px ) ;
- }
このドキュメント構造は、 Vincent Pintat 、 Kushagra Agarwal 、 Diego Ferreiro 、 David DeSandroなどの開発者の作品で正常にテストされています。
ギャラリー自体は、視聴者からさまざまな距離にある写真の場所の錯覚を作成します。 Google Chromeブラウザの幸せなユーザーは、時間の経過とともにこの距離の動的な変化を観察できます。 近接イベントプラグインのおかげで、カーソルが目的の写真に近づくと、カーソルが次第に前面に出てきて、透明度がなくなり、サイズがわずかに増加します。この効果は、体積変換を追加したjQueryのレッスンサムネイル近接効果に基づいて開発されています。
1枚の写真を表示するとき、 jQueryサムネイルスクローラープラグインを使用してManoela Ilicが開発したスクロールモードは、デフォルトでオンになっています 。 静的モードもあります。 さらに、各モードでは、ブラウザが独自の方法で画像のサイズを変更できない解像度で画像がロードされます。これにより、最高の表示品質、サードパーティのソフトウェアへの依存を最小限に抑えます。 Neteyeアクティビティインジケーターは、画像のダウンロード中に退屈するのに役立ちます 。 セキュリティ上の理由により、エンドユーザーは画像だけでなく画像の場所に関する情報にも直接アクセスできないため、公開操作中のサーバー上のファイル名はphp-cypherライブラリを使用して暗号化されます。 画像操作はTimThumbライブラリを使用して実行されるため、写真にさまざまなフィルターを適用する可能性があります。 そして、はい、アンカーのおかげで、いつでもお気に入りの写真の友人へのリンクを投げることができます。
表示モードのコントロールボタンは、主にfontello Webフォントアイコンを使用して作成されます 。誰もがイメージスプライトを描画する方法を知っているため、 アイコンで既製のフォントを使用する方がはるかに便利です。このサービスは、生成されたフォントの重みを軽くするためにゴミをフィルタリングするのに役立ちます。 次または前の写真に切り替える機能は、必要な場合にのみ表示され、通常の状態では非表示になっていて、楽しむことを妨げません。
プロジェクトの開発中に体の動きの数を減らすことでエネルギーコストを削減するために、最も人気のある(開発者が実施した調査による)フロントエンドテンプレート-HTML5 Boilerplateが使用されました。 このHTML / CSS / JSテンプレートには、さまざまな画面、最適化されたGoogle Analyticsコード、Normalize.cssおよびカスケードスタイルシートの他のヘルパー、JQueryおよびModernizrライブラリに対応したページバージョンが含まれています。 このテンプレートは、 Google 、 Microsoft 、およびBarack Obamaによって正常に使用されています 。
あなたはオバマの虫のようなものです-あなたは小屋に住んでいます。 しゅう
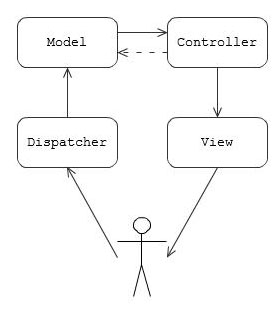
アプリケーションのサーバー側には、控えめに言ってdiと呼ばれるあまり知られていないフレームワークが選択されました。 このソフトウェアは、(H)MVCパターンを古典的な形式で実装します。

つまり ディスパッチャーを介したユーザーからの要求はすべてモデルにリダイレクトされ、モデルはそれを分析して処理し、作業のためにシステムを準備し、目的のコントローラーに制御を渡します。 次に、受信したデータを解釈し、プレゼンテーションを通じてユーザーに提供します。 必要に応じて、コントローラーはモデルの状態を変更することもできます。
上記に基づいて、システムは次のファイルアーキテクチャを使用します。
- コントローラー(コントローラーの場所)
- Controller.php(デフォルトのコントローラー)
- モデル(プロジェクトの中心)
- コア(クラスとライブラリの場所)
- データ(設定ファイル)
- 含める(サードパーティライブラリの場所)
- index.php(ユーザーリクエストを処理するファイル)
- ビュー(プレゼンテーション用のテンプレートの保存場所)
- .htaccess(ディスパッチャとして機能)
このソフトウェアツールの便利な機能は、コントローラーの作成が簡単なことです。たとえば、次の内容のファイル「echoController.php」を作成できます。
- <?php
- クラス echoController Extends Base {
- 関数インデックス( ) {
- echo 'Hello World!' ;
- }
- 関数アクション( ) {
- echo 'I \' m action ! ';
- }
- }
- ?>
次に、このファイルを「コントローラー」フォルダーにドロップすると、完了した作業を楽しむことができます。 これで、site.com / echo /にアクセスすると「Hello World!」というメッセージが表示され、site.com / echo / action /にアクセスすると「I'm action!」が表示されます。
また、 php5 bunsと組み合わせたシングルトンパターンの使用のおかげで、グローバル変数の使用を完全に放棄することができ、必要なすべてのデータはスクリプト内のどこからでも利用できます。 たとえば、 スマートな組み込みテンプレートエンジンを使用してページを表示するには、次のように記述します。
- <?php
- クラス echoController Extends Base {
- 関数インデックス( ) {
- $ this ( ' smarty' ) -> display ( 'index.tpl' ) ;
- //または
- $ this- > smarty- > display ( 'index.tpl' ) ;
- //まあまあ
- コア:: inst ( ) -> smarty- > display ( 'index.tpl' ) ;
- }
- }
- ?>
3行のいずれにも、「view」フォルダーにある「index.tpl」テンプレートが表示されます。 言い換えると、将来、のどが渇いた巡礼者がこのシステムの機能を拡張したいという欲求を持っている場合、これは問題のある行為ではないはずです。
コントロールパネル全体のようなコントロールパネルのログインフォームは、一連のカスケードMetro UI CSSスタイルシートを使用して、ミニマリストスタイルで設計されています。 ページの一番上には、ギャラリーに戻るボタンと挨拶付きの碑文があります。

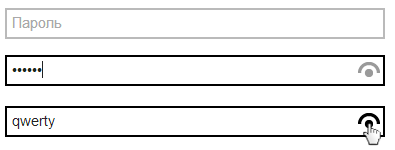
突然ユーザーが敵の陣営にいる場合、各ホムンクルスは震える手で不幸な人の肩に視線を向けようとしますが、もちろんパスワードを公開しないのが賢明でしょう。 しかし、ユーザーが母親と祖母に慎重に守られている温室でコントロールパネルに侵入しようとする場合、入力されたパスワードから星の鎖を削除する方が便利だと考えるのが論理的です。 入力された文字の可視性を切り替える機能は、パスワード入力フィールドがフォーカスを取得した瞬間に表示されるヘルパーによって実行されます。

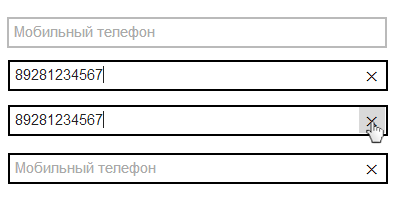
電話番号入力フィールドのヘルパーは、入力されたデータを削除します。

入力された番号の検証は、 PhoneCodesライブラリを使用して行われるため、国コードでユーザーをフィルタリングできます。 デフォルトでは、7、375、380の国コードを持つ電話番号が受け入れられます。ファイル「model / core / class.user.php」を編集し、4行目に必要なコードを追加することにより、この範囲を拡張できます。
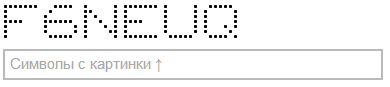
データを入力するときに3回間違える可能性のある人にとっては、プロジェクトの追加の機会、つまり人類検証記号の入力が開かれます。

人類の程度は素晴らしいスクリプトdi_captchaを決定するのに役立ちます。その説明はhabrahabrリソースで公開されました 。
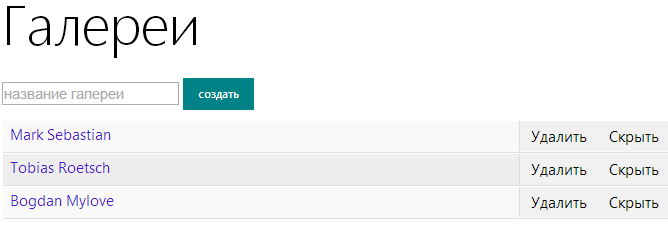
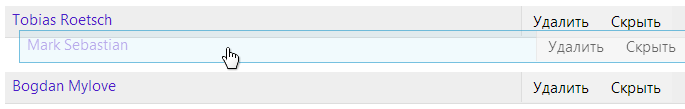
コントロールパネルに正常にログインするとすぐに、すべてのギャラリーのリストが表示され、新しいギャラリーを作成できます。

ギャラリーの出力順序を変更するには、「マウス」マニピュレーターを使用してラインをキャプチャし、目的の位置にドラッグして、独自のデバイスに残す必要があります。

ギャラリーを削除するという陰湿な計画を実現するには、行動計画を確認する必要があります。これにより、重要な情報を誤って消去する可能性を実質的に最小限に抑えることができます。
別のギャラリーを選択した後、新しい写真を追加したり、既存の写真を削除したりできます。 いくつかのファイルの同時ダウンロード、ドラッグアンドドロップテクノロジー、ダウンロードインジケーター、プレビュー、オンザフライ最適化は、 jQueryファイルアップロードライブラリを使用して実装されます。
雌犬に手を入れて、私はあなたを撃つつもりはない
私はあなたをこの弾丸に引き付けて、それをあなたに通します。 エミネム
そして最後に、このプロジェクトを弾丸の恐れや危険なしに作成物として渡すためには、著作権情報を削除する必要があります。このため、かなり便利なインターフェースを提供する説明編集ページのWYSIHTML5エディターでテキストを変更する必要があります。

すべてのテキストを表示するための説明を含むキューブの端に突然十分なスペースがない場合、 jQuery垂直スクローラープラグインを使用して実装されたスクロールバーが表示されます 。 ギャラリーリストのある顔についても同じことが言えます。
非標準のレンダリングのため、古いグラフィックカードを搭載したコンピューターは低速です。 この事実は、すべてのブラウザーが第3レベルのカスケードスタイルシートの機能を完全かつ正しくサポートしているわけではないという事実を持つartelnoが、プロジェクトのモバイルバージョンを作成する際の基本となりました。
ギャラリーデモンストレーション: http : //photo.voodee.ru/
コントロールパネルのデモ:ursite.com/log/
ソースコード: https : //github.com/voodee/di_gallery/
この作品は、 Creative Commons Attribution-ShareAlike 3.0 Unported Licenseの下でライセンスされています