
Habrインターフェースは、存続期間全体にわたって根本的な変更を受けていませんが、管理者はサイトの使いやすさを常に改善しており、小さな便利な機能を追加しています。 私はいくつかの可能な改善のリストを提供し、コメントでHabrインターフェースについて議論するようKhabrovitesに促します。
インラインコード
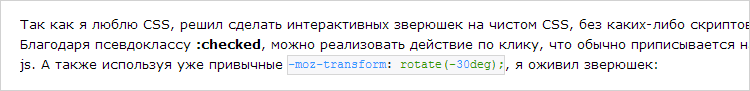
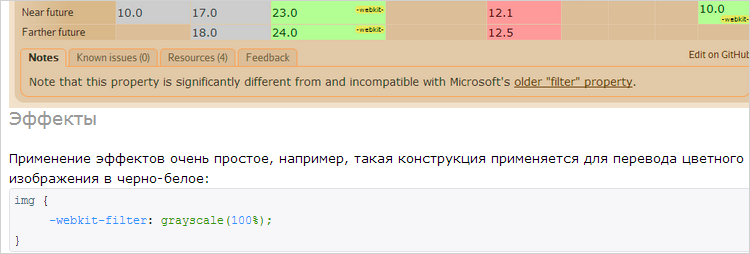
ソースタグの導入により、多くのトピックの外観が大幅に改善されましたが、単にテキストにインラインコードを追加するだけでは不十分です。

埋め込みコード
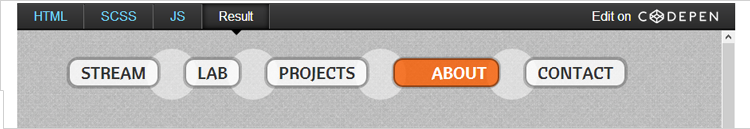
現在、記事のテキストにコードのデモを直接表示できる多くのサービスがあります(例: CodePen) 。

ライトボックス
habrastorageサービスは大きな画像を圧縮しますが、大きな画像を読み込むときに、プレビューとフルサイズで完成したデザインを作成し、トピックにのみ追加するのであれば素晴らしいでしょう。
中央の写真
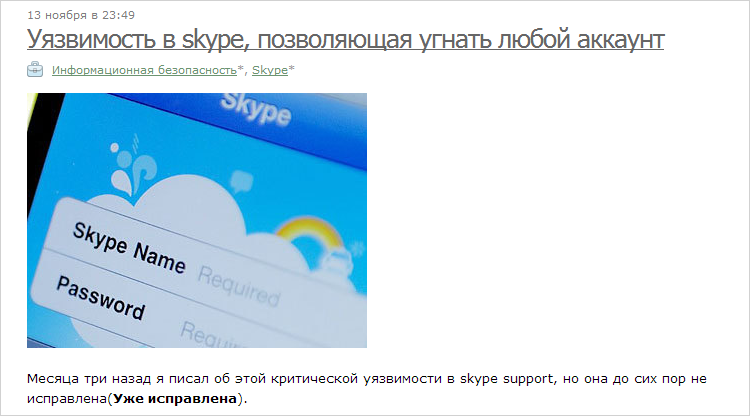
これは奇妙ですが、現時点では画像をコンテンツの中央に配置することはできないため、一部の記事は次のようになります。

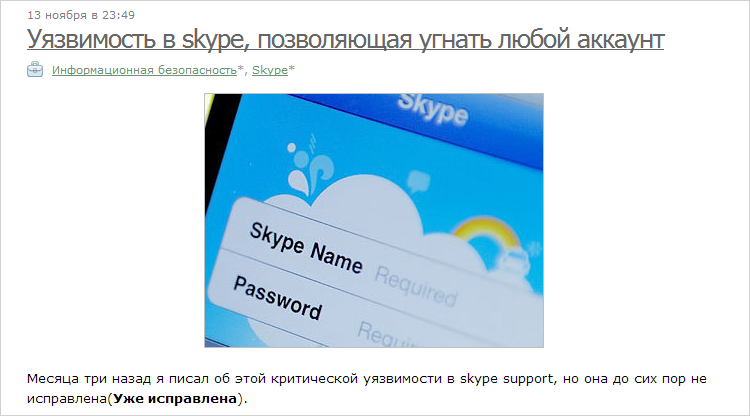
または多分もう少し良い:

くぼみ
habratopikを作成するとき、多くのマークアップ要素は非常に奇妙に動作します。たとえば、ヘッダー(h1〜h6)は下からインデントされますが、上からはインデントされません。 多くの記事では、テキストが写真、リスト、およびコードに「固執」し、またはその逆で、要素が離れすぎています。 以下に簡単な例を示します。

余分な改行を単に「食べて」必要なインデントを追加できます
追加のフラグ
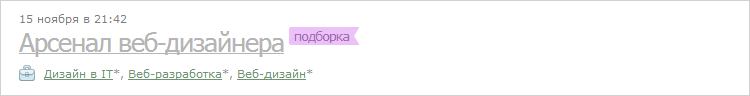
Habréに旗のようなものを導入したのは素晴らしいことですが、サイトにはさらに多くの種類の資料があります。たとえば、「選択」旗を入力できます。

プロフィールTwitter
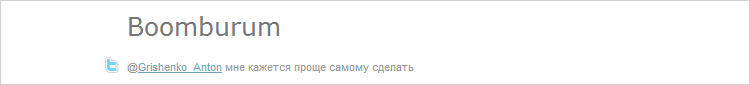
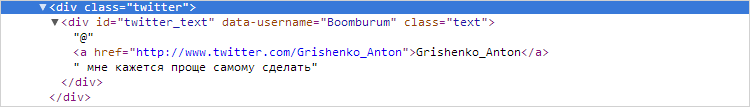
プロファイルの状況は少し奇妙です。最後のツイートはニックネームの下に表示されますが、ブロックソースコードを調べることでのみサービスのユーザー名を見つけることができます! たとえば、 Boomburum :


モバイル機器
私はアダプティブハブを夢見ていませんが、タブレットでトピックを読んだり、スマートフォンでトピックを読んだりすると、右側のサイドバーが余分な水平スクロールを起こさずにコンテンツの下に落ちた場合に便利です。
このリストに何を追加しますか?