
職業では、私は初心者のiOSエンコーダーです。 たまたま最近、Mac用の非常に小さなプログラムを作成し、自分の小さなアプリケーション用のアイコンを作成する必要がありました。 これら2つのプラットフォームのアイコンのインストールは非常に異なることを知ったので、私はそれを必要とするかもしれない人のためにチュートリアルを公開することにしました。
IOSで書いた人は、最小限の場合、シミュレータでアプリケーションを表示するには、2つのアイコンしか必要ないことを知っています-古いディスプレイとRetinディスプレイ用(この記事でもっとサイズが必要な出版物の場合は考慮しません)。 適切なサイズの既存のアイコンは、Xcode 4の対応するプレースホルダーにドラッグするだけです。4番目のバージョンから、特別な方法で署名する必要さえありません。Xcodeは、icon.pngおよびicon@2x.pngとして自動的に書き込みます。 Mac OS X用のアプリケーションでは、すべてがそれほど単純ではないので、始めましょう。
ステージ1-サイジング
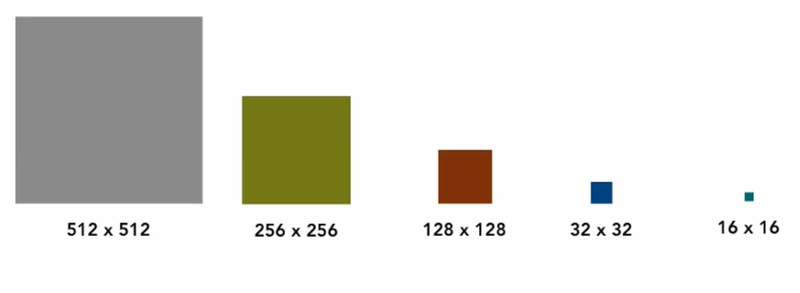
したがって、まず最初に、システム内のアプリケーションが異なる場所に表示されることを理解する必要があります。そのため、システム内の表示専用のサイズがはるかに多くなります(再び、公開を検討していません)。 たとえば、Cover FlowまたはSpotlight行で表示される場合、プログラムのリストにあるドックのアイコン。 したがって、Retinディスプレイが表示される前の標準サイズには5つ必要でした。

ここで、アイコンのディテールが高い場合は、アイコンをより適切に表示するために32x32サイズと16x16サイズに別々に再描画する必要があるかもしれないことに注意してください。 また、Retinaの登場により、アプリケーションに10個のアイコンを送信する必要があります。
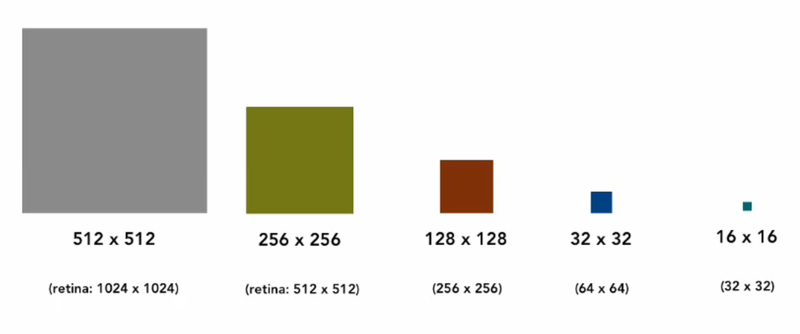
したがって、必要なのは10個のアイコンだけです。 古いディスプレイ用に5台、網膜ディスプレイ用に5台。

プロセスを完了するには、すべてのアイコンに正しく署名する必要があることに注意してください。 Retinアイコンは、実際のサイズで署名するのではなく、標準の2倍にしてください。 たとえば、1024x1024のサイズのRetinアイコンは、icon_512x512 @ 2x.pngとして署名する必要があります。 つまり、Retinの名前は標準の名前と一致し、接頭辞@ 2xが含まれます。

Habrauser Dreddikは、興味のある人に役立つかもしれないアイコンの半径に関する情報を親切に提供してくれました。
1024x1024 = 160
512x512 = 80
144x144 = 23(iPad網膜)
114x114 = 18(iPhone / iPod touch(Retina))
72x72 = 11(iPad)
57x57 = 9(iPhone / iPod touch)
ステージ2-バンドルを収集します。
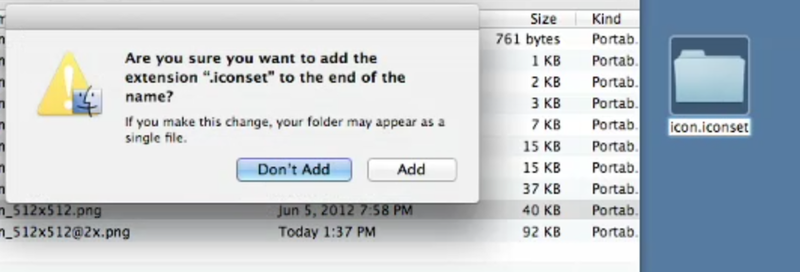
そのため、すべてのサイズのアイコンが用意され、署名され、同じフォルダー内にあります。 Xcodeにドラッグアンドドロップすることはできません。最初に、これらすべてのアイコンのバンドルを作成します。 最初に、(たとえばデスクトップ上に)新しいフォルダーを作成し、その名前をicon.iconsetに変更します。 名前を保存する前に、このフォルダを拡張子.iconsetで保存するかどうかを尋ねるモーダルウィンドウがポップアップ表示されます。

次に、準備したアイコンをこの新しく作成したバンドルにドラッグします。 ドラッグアンドドロップした後、このバンドルをクリックしてスペースバーを押すと、Finderはすでにこれをフォルダーではなくバンドルとして認識していることがわかります。 下のスライダーを移動すると、フォルダー内のアイコンのすべてのバージョンを表示できます。
次に、このバンドルをXcodeが使用できる形式に変換する必要があります。 iconutilユーティリティがこれに役立ちます。 ターミナルを開き、バンドルのあるディレクトリ(この場合はデスクトップ)に移動し、ターミナルに次のように入力します。
iconutil -c icns icon.iconset
この手順の後、必要なicon.icnsファイルが同じディレクトリに表示されます。 アイコンの数が正しく、それらが正しく署名されている場合にのみ、手順が成功することに注意してください。そうでない場合は、警告が表示されます。
最終段階。 Xcodeに移動し、プロジェクトワークスペースを開き、[プロジェクト]-> [ターゲット]-> [概要]に移動します。 このタブでは、アイコンの領域が上から見えます。 新しく作成した.icnsをそこにドラッグすると、完了です。
良い週末を!