 各開発者はコード検査に最小限の時間をかけたいと考えており、検査プロセスは簡単で便利であり、これを達成することは非常に現実的です。 本日は、 前のトピックで約束したように、SmartCear CodeCollaboratorを使用したコード検査プロセスの自動化について説明します。
各開発者はコード検査に最小限の時間をかけたいと考えており、検査プロセスは簡単で便利であり、これを達成することは非常に現実的です。 本日は、 前のトピックで約束したように、SmartCear CodeCollaboratorを使用したコード検査プロセスの自動化について説明します。
注意! この記事では、他の検査自動化ツール(Crucible、Gerrit)を使用するメリットとデメリットについては触れていません-それらの経験が不足しているためです。 したがって、客観的な比較を期待しないでください:)
パッチを郵送することによる検査スキームは、次の理由で非常に不便です。
- 多くの手動パッチ作業が必要です。
- 特に3人以上の参加者がいる場合、コードのブロックへのバインドと対話するための便利なツールはありません。
- コードの実際の検査を制御することはできません。
このオプションが私たちに適していないという理解は、これらの問題を解決することを考えさせました。
あなたはまだ沸騰していますか? それから私たちはあなたに行きます!
私たちの経験は、検査の実施が骨の折れるものである場合、正式に実施されることを示しています。 普通のようだ。」 このアプローチでは、検査は開発者にとって官僚的な負担になり、とにかく、見せるためだけでなく、知識と経験の交換のために実行され、コードの品質が横方向に向上します。
検査プロセスは、一般的な前進、喜び、前向きな感覚をもたらすはずです-私たちはそのような目標を設定します。 自動化の次のタスクに直面し、検査プロセスの参加者の快適さを確保しました。
検査文書の作成のしやすさ:
- ファイルの追加。
- 参加者の任命;
- コードまたはバグ追跡システムへのリンクによって行われた変更の説明。
参加者への自動通知:
- 検査の予約時;
- 検査コードに新しい変更を追加します。
- 新しいコメントについて;
- 期限切れの検査について。
簡単なナビゲーション:
- コードナビゲーション;
- オンデマンドの変更の周りに表示されるコードセクションを展開する機能。
- 会話を表示してナビゲートする
- 未読コメントの強調表示とナビゲーションのみ。
参加者間の相互作用の利便性:
- 1つのコードブロックに関する複数の参加者の会話の編成。
- 会話ブランチでのナビゲーションの利便性。
- 修正を便利に追加し、会話をそれらにリンクします。
最後に、フィードバックの指標を収集し、経営陣に報告して、検査の経済的メリットを実証する機会。
すべての指標を一度だけ研究するだけでなく、プロセス全体に費やされる時間を最小限に抑えて、いつでもどのような期間でもこれを実行できることが非常に重要です。 そして、ここにCodeCollaboratorが登場します。 サーバー部分、Webクライアント、デスクトップクライアントで構成されます。 インストールは迅速かつ簡単で、サーバーとデスクトップクライアントが動作するために必要なのはJava SEのみです。
Javaで書かれたローカルデスクトップクライアントは、クロスプラットフォームに満足しています。 CodeCollaboratorの主な機能はWebインターフェイスに集中しているため、Mac OSおよびUnixシステムに適しています。 機能の一部は、ローカルデスクトップアプリケーションとVisual StudioおよびEclipseのプラグインの利便性のために複製されています。
CCのインストールと初期構成は省略されています。これは、シンプルで十分に文書化されているためです。 テストプロジェクトでCodeCollaboratorを使用して作業を分析しましょう。
状況:開発者はプロジェクトに3つのファイルを追加し、いくつかの欠陥を見つけた同僚に検査のために送信します。 その後、作成者は検出されたエラーを修正し、再検査のために更新を送信します。 彼の同僚は、欠陥の修正の正確性を検証し、これらの変更を承認します。これにより、著者は一般リポジトリに変更を含めることができます。
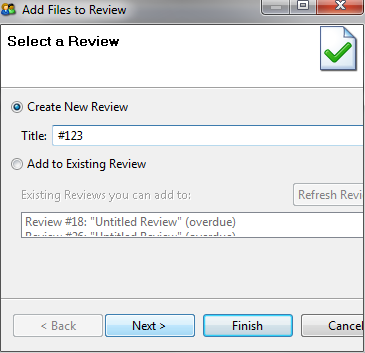
数回のクリックで検査が作成されます。 Visual StudioまたはEclipseのプラグインを使用すると、検査作成ウィンドウに移動できます(既存の検査にファイルを追加するのと同じです)。

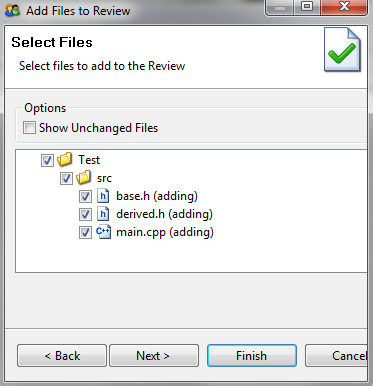
検査のために送信するファイルを追加します。

CodeCollaboratorは、バージョン管理システム(この場合はSVN)の上で実行されます。 このプログラムは、最も一般的なバージョン管理システムをサポートしています。
デフォルトでは、ローカル作業コピーに追加および変更されたすべてのファイルが検査に追加されます。
ヒント:さまざまなタスク用に独自の作業コピーを作成することは非常に便利です。たとえば、ファイルのリスト全体を一度に1つずつチェックするのではなく、デフォルトで追加することができます。
その後、デスクトップクライアントは自動的に検査員の予約ページにリダイレクトし、検査参加者を示して検査プロセス自体を開始します。

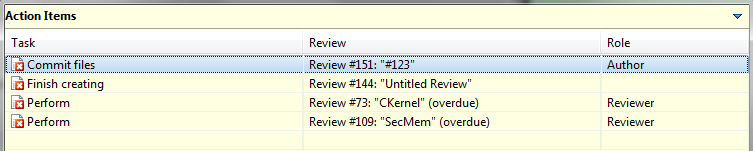
通知はすべての検査参加者にメールで送信され、トレイのデスクトップクライアントアイコンは全員に変更されます。 便宜上、デスクトップクライアントは現在アクティブな検査を表示し、ユーザーを目的の検査にリダイレクトします。 さらに、通知レターからのリンクを介して検査に移動したり、Webインターフェイスのメインページからアクティブなリストから必要なものを選択したりできます。 一般に、道に迷うのは難しいです。

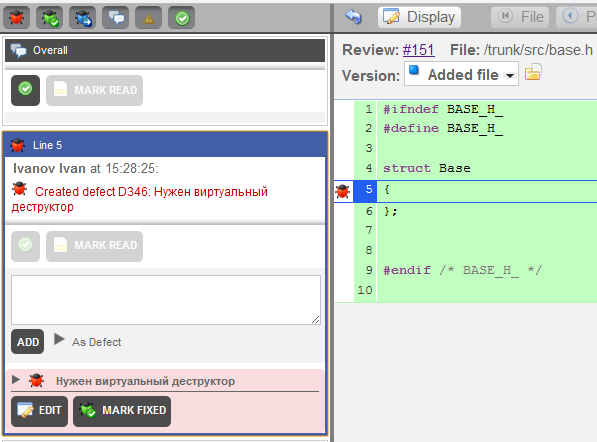
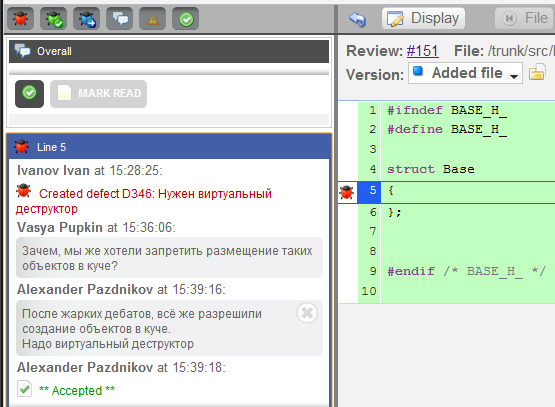
インスペクターはコードをチェックし、レビューを書きます。 便利な検査ナビゲーションパネルにより、このタスクが大幅に簡素化されます。次の(前の)ファイルへの移行、次の(前の)会話への移行が実装されます。

ナビゲーションバーのボタンは、ホットキーによって複製されます。
コメントを作成したり、不具合を修正するには、目的のコード行をクリックして、表示されるウィンドウにコメントテキストを入力します。不具合が発生した場合は、重要度と種類を追加で示します。


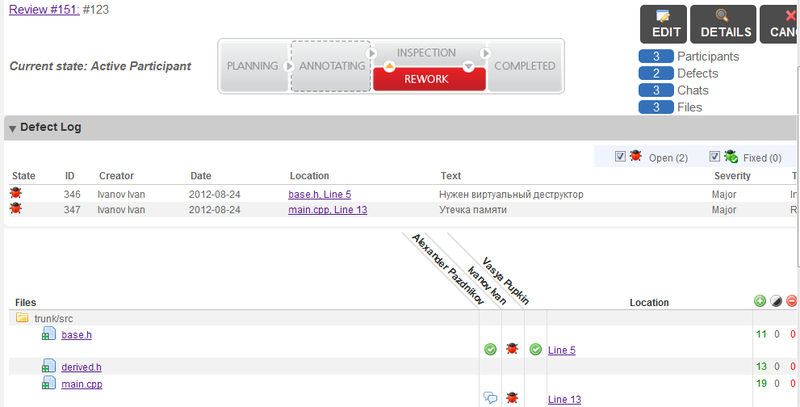
すべてのコードを確認した後、検査員は検査プロセスの完了をマークします。 未解決の欠陥がある場合、システムは自動的に検査を「エラー処理」モードにします。 すべての欠陥がクローズされると、検査は「完了」状態に移行します。 さらに、検査員は、検査のすべてのコメントを読み、すべてのファイルを承認した後にのみ、検査を完了したことを書き留めることができます(偶然に何かを見逃すことは困難です)。
コードの作成者は、検査が「リワーク」エラー状態にあり、開いているすべての欠陥が表形式で表示され、欠陥とコメントのアイコンが各ファイルの前に表示されることを確認します。 すべての参加者に同じ要約が表示されます。

開始した会話は表示に便利です。

作成者はバグに取り組み、変更されたコードを検査に追加します。 コードを追加する手順は、検査を作成する手順と同じです。新しい検査ではなく、既存の検査のみが示されています。 ファイルもデフォルトで追加されます。
ほら! 次に、CodeCollaboratorはどこでどのような変更が行われたかを把握します。 その後、検査員はレビューが新しい変更を待っているという通知を再び受け取ります。 便利なナビゲーションにより、比較するファイルのバージョンを選択できます。
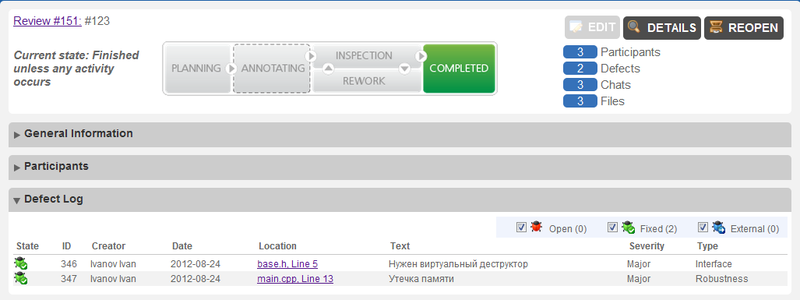
検査員によって欠陥が閉じられ、変更されたすべてのファイルが承認されると、検査は終了します。

これで、作成者は自分のコードを一般的なリポジトリに追加できます。 標準のCodeCollaboratorレポートは効果的な作業には十分です。このツールには多数のフィルターが用意されています。
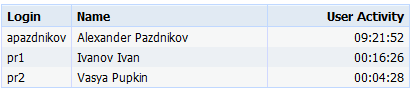
役に立つレポートをいくつか紹介します。 検査に費やした時間に関するレポート:

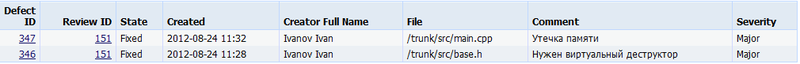
一定期間の重大度=重大の障害レポート:

CodeCollaboratorを使用した検査で、メールによるパッチの交換またはVCSでの差分の表示を比較する場合、この比較が思い浮かびます。手で物を洗うことも、洗濯機で洗うこともできます。 特定の状況に最適なオプションを選択するだけです。
ヒント:開発した機能ごとに個別の作業コピーを作成すると便利です。 その結果、作業コピー内のすべての変更されたファイルはデフォルトで検査に追加されるため、必要なファイルを選択する必要はありません。