 サイトを作成するとき、コンテンツを編集するための管理パネルを作成するタスクがしばしば発生します。 一般に、タスクは簡単ですが、便利な管理パネルを作成するのはそれほど簡単ではありません。
サイトを作成するとき、コンテンツを編集するための管理パネルを作成するタスクがしばしば発生します。 一般に、タスクは簡単ですが、便利な管理パネルを作成するのはそれほど簡単ではありません。
利便性とは、主に、材料のリストでテーブルをソートし、ページをリロードせずに作業できることを意味します。 テーブルに多くの資料がある場合、ページに分割するタスクが発生します。
tablesorterPagerを備えたよく知られているjQuery tablesorterプラグインと、あまり知られていないがより機能的なDataTablesは優れていますが、いくつかの欠点があります。 主なものは、テーブルに新しい行を動的に追加するのが難しいことです(テーブルに行を追加した後、新しい行は次にソートが呼び出されたときに失われます)。 一般的に、tablesorterはキャッシュに行を追加する手段を提供しません。DataTablesはテーブルの内部表現を制御するための広く機能的なAPIを提供しますが、このAPIはかなり冗長であり、あまり柔軟性がありません。
比較的新しいAngularJS javascriptフレームワークの管理パネルの実装を一般に提供したいと思います。 質問のリストを編集、分類、および回答するためのページが作成されます。 この記事では他の類似のフレームワークとの比較はありませんが、公式ドキュメントの単純な繰り返しもありません。フレームワークの使用経験を共有し、それを使用するためのいくつかの興味深いトリックについて説明します。
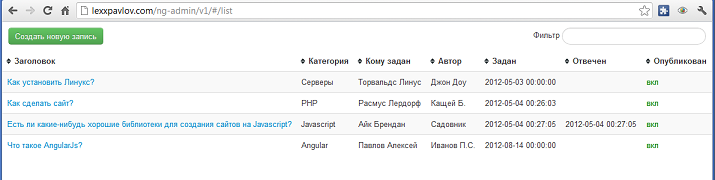
すぐに最終結果を表示します(クリック可能):

エントリー
フレームワークについて少し説明します。 AngularJSは、Googleが設立したプロジェクトであるJavascript MVCフレームワークです。 独自の高レベルajax実装、ユニットテストおよびe2eテスト用の組み込みツールが含まれています(ユニットテスト用のジャスミン、エンドツーエンドテスト用の特別なテストサーバーが起動されます)。 私はテストを検討しません。これは別の記事のトピックです。 Aavは最近、彼の投稿でフレームワークについてより詳細に書きました 。
彼に最初に会ったのは、記事「 AngularJSがクールな7つの理由 」です。 残念ながら、 公式のドキュメント (ちなみにかなり良い)以外に、AngularJSの操作方法を説明する記事が1つしか見つかりませんでした(最新バージョンではありません)。 また、フレームワークの最初の知識については、 公式ツアーをご覧になることをお勧めします。
AngularJSフレームワークの基本
管理パネルの開発に移りましょう。 index.htmlインデックスファイルがブラウザに読み込まれます。その後、どこにも残さず、すべての作業は動的読み込みを使用して行われます。 ファイル自体には特別なものは含まれていません。 この点で重要なのは、<html>タグのng-app =“ admin”属性と、ページが配置される<div ng-view> </ div>セクションです。
<!doctype html> <html lang="ru" ng-app="admin"> <head> <meta charset="utf-8"> <title>Admin page - Questions</title> <link rel="stylesheet" href="css/app.css"/> <link rel="stylesheet" href="css/bootstrap.css"/> <link rel="stylesheet" href="css/bootstrap-responsive.css"/> </head> <body> <div ng-view></div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script>!window.jQuery && document.write(unescape('%3Cscript src="/js/jquery.js"%3E%3C/script%3E'))</script> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-resource.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/directives.js"></script> </body> </html>
ご覧のとおり、AngularJSは高度なタグ属性(ディレクティブ)で動作します。 ディレクティブはいくつかの方法で記述できます。次のエントリは同一です:ng-app =” admin”、data-ng-app =” admin”、さらにいくつかのメソッドがあります。 独自のディレクティブを開発することもできます。
AngularJSでは、アプリケーションコードを複数のファイルに分割できます。 app.js-アプリケーションの初期化、ルーティング、services.js-さまざまなサービスの作成、リモートリソースの説明(たとえば、ajaxデータの読み込み用)、コントローラーで使用可能、controllers.js-コントローラー自体、filters.js-フィルター、データ出力で使用されるdirectives.js-独自のhtmlディレクティブを作成します。
App.jsファイル:
'use strict'; angular.module('admin', ['admin.services','admin.filters']) .config(['$routeProvider', function($routeProvider) { $routeProvider .when('/list', {template: 'views/list.html', controller: ListCtrl}) .when('/new', {template: 'views/edit.html', controller: NewCtrl}) .when('/edit/:id', {template: 'views/edit.html', controller: EditCtrl}) .otherwise({redirectTo: '/list'}); }, ]);
ここで、ビューにルートを割り当てます。 ちなみに、myadmin.com /#/ listのようになります(#!を実行することもできます 。これは 、インデックス作成の標準として Google が採用したものです。 ビューを/ views /フォルダに配置しました(作成者/ partials /が提案したビューとは異なります)。 興味深いことに、AngularJSはあらゆる場所で、「use strict」という厳密モードを使用することを提供しています( この記事ではuse strictについて詳しく説明しています)。
さらに、資料のリストの簡略版を提供します。これは、記事の過程で補足されます。 段階的な開発は、読者にとってより有用で理解しやすいものになると思います。
/views/list.htmlファイル:
<div id="table-wrapper"> <div class="filter tools pull-right"> <input ng-model="filterStr" class="search-query"> </div> <div class="tools pull-left"> <a href="#/new" class="btn btn-success"> </a> </div> <table class="table table-striped"> <thead> <tr> <th ng-repeat="head in tablehead" >{{head.title}}</th> </tr> </thead> <tbody> <tr ng-repeat="item in items | filter:filterStr"> <td><a href="#/edit/{{item.id}}">{{item.title}}</a></td> <td>{{item.category}}</td> <td>{{item.answerer}}</td> <td>{{item.author}}</td> <td>{{item.created}}</td> <td>{{item.answered}}</td> <td><span class="disable-item" style="color:{{['red','green'][+item.shown]}};" ng-click="disableItem()">{{['',''][+item.shown]}}</span></td> </tr> </tbody> </table> </div>
ここでは、構造['off'、 'on'] [+ item.shown]に注意する必要があります-item.shown(0または1)の値に応じて、配列['off'、 'on']の文字列を置換します。単項演算「+」は、数値-配列のインデックスを返します。 AngularJSでは中括弧内のトレナー条件演算子(item.shown> 0? 'On': 'off')の使用が許可されていないため、目的の行の選択をこの方法で書き留める必要がありました。 配列を持つ式の代わりに、式item.shown> 0 && 'on' || 'off'を使用できます。 将来のバージョンでは、作成者がコーチングオペレーターのサポートを追加することを願っています。 アイテム内のアイテムを作成| filter:filterStrはitems配列を組み込みのfilter関数に渡し、転送されたデータをフィルタリングし、filterStr変数(ng-model = "filterStr"属性を持つ要素で定義された)からサブストリングを含む要素のみを返します。
コントローラーcontrollers.jsに移りましょう:
'use strict'; function ListCtrl($scope, Items, Data) { $scope.items = Items.query(function(data){ var i = 0; angular.forEach(data, function(v,k) { data[k]._id = i++; }); }); $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.tablehead = [ {name:'title', title:""}, {name:'category', title:""}, {name:'answerer', title:" "}, {name:'author', title:""}, {name:'created', title:""}, {name:'answered', title:""}, {name:'shown', title:""} ]; $scope.disableItem = function() { var item = this.item; Items.toggle({id:item.id}, function() { if (data.ok) item.shown = item.shown>0?0:1; }); }; }
この関数のパラメーターは次のとおりです。$ scope-括弧{{}}およびng-modelディレクティブで使用されるテンプレート内の変数のスコープ。ItemsおよびDataはservices.jsファイルで定義されたサービスです。 したがって、アイテムは質問モデルであり、データはサービスリスト(質問のカテゴリと回答)を取得するためのツールです。 $スコープは、コントローラーとビューを結び付ける変数です。 この変数を介さない限り、コントローラーからビューにデータを転送することはできません(面倒な場合もあります)。 テーブルヘッド配列には、テーブルヘッダーを記述するオブジェクトが含まれます。 後で拡張します。
ここで、services.jsファイルを検討します。
'use strict'; angular.module('admin.services', ['ngResource']) .factory('Items', function($resource){ return $resource('back/questions/:id/:action', {}, { create: {method:'PUT'}, saveData: {method:'POST'}, toggle: {method:'GET', params:{action:'toggle'}} }); }) .factory('Data', function($resource){ var load = $resource('back/list/:name', {}); var loadList = ['answerers','categories']; var data = {}; for (var i=0; i<loadList.length; i++) data[loadList[i]] = load.get({name:loadList[i]}); return function(key){ return data[key]; }; });
このファイルはfactory()関数を使用します。この場合、この関数はリソースジェネレーターです。 Resource $ resourceは、XMLHttpRequestでの作業をカプセル化する組み込みオブジェクトです。 デフォルトのメソッドget()、save()、delete()が含まれており、メソッドを定義できます。 実際、工場から返されるオブジェクトはデータモデルです。 Itemsサービスは、アクセスされるたびにサーバーからデータをロードします。 ページがロードされると、Dataサービスはロードされたリストをキャッシュし、要求に応じてキャッシュから発行します。
原則として、すでに存在するものがリストの動作を保証しますが、後で除去する重要な欠点があります。 それでは、質問を作成および編集するためのページに移りましょう。
エントリの追加と編集
/views/edit.htmlテンプレートは非常に簡単です(少なくともBootstrap cssフレームワークに慣れている人にとっては):
<form name="saveForm" class="form-horizontal"> <fieldset> <div class="control-group"> <div class="controls"> <h3>{{["",""][(item.id>0)+0]}} </h3> </div> </div> <div class="control-group" ng-class="{error: saveForm.category.$invalid}"> <label class="control-label" for="category"></label> <div class="controls"> <select name="category" ng-model="item.category" required ng-options="key as value for (key, value) in categories"></select> </div> </div> <div class="control-group" ng-class="{error: saveForm.title.$invalid}"> <label class="control-label" for="title"></label> <div class="controls"> <input name="title" ng-model="item.title" required> </div> </div> <div class="control-group" ng-class="{error: saveForm.author.$invalid}"> <label class="control-label" for="author"></label> <div class="controls"> <input name="author" ng-model="item.author" required> </div> </div> <div class="control-group" ng-class="{error: saveForm.answerer.$invalid}"> <label class="control-label" for="answerer"> </label> <div class="controls"> <select name="answerer" ng-model="item.answerer" required ng-options="key as value for (key, value) in answerers"></select> </div> </div> <div class="control-group" ng-class="{error: saveForm.answerer.$invalid}"> <label class="control-label" for="text"></label> <div class="controls"> <textarea id="text" ng-model="item.text" required></textarea> </div> </div> <div class="control-group"> <label class="control-label" for="answer"></label> <div class="controls"> <textarea id="answer" ng-model="item.answer"></textarea> </div> </div> <div class="form-actions"> <input type="button" ng-disabled="saveForm.$invalid||saveForm.$pristine" href="#/list" ng-click="save()" class="btn btn-success" value=""> <a href="#/list" class="btn"></a> </div> </fieldset> </form>
このテンプレートにはいくつか興味深い点があります。 オブジェクトからリストオプション<select>を作成するディレクティブは、ng-options = "key in value for(key、value)in category"のように記述されます。 forの後の部分はソースを参照し、forの前の式は、オプションの値属性として使用する値とオプションテキストとして使用する値を決定します。
ng-class = "{error:saveForm.title。$ Invalid}"ディレクティブは、saveForm.title。$ Invalid == trueのときにタグをエラークラスに設定します。 一般に、ここではオブジェクトが使用され、そのキーは、値がtrueの場合に設定されるクラスの名前です。 「保存」ボタンは、同様のディレクティブng-disabled = "saveForm。$ Invalid || saveForm。$ Pristine"を使用します。これは、条件が満たされた場合、この場合、フォームに無効な属性(saveForm。$ Invalid )またはフォームがまだ変更されていません(saveForm。$ pristine)。 注意深い読者が式<h3> {{["Addition"、 "Change"] [(item.id> 0)+0]}}エントリ</ h3>の目的を推測することを願っています...
app.jsファイルからわかるように、2つのコントローラーがこの1つのテンプレートに接続されています。このテンプレートは、controllers.jsファイルに配置する必要があります(最も重要なこととして、ページに接続することもできます)。 コントローラーのコード(controllers.jsファイル)は次のとおりです。
... function EditCtrl($scope, $routeParams, $location, Items, Data) { $scope.item = Items.get({id:$routeParams.id}); $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.save = function() { $scope.item.$save({id:$scope.item.id}, function(){ $location.path('/list'); }); }; } function NewCtrl($scope, $location, Items, Data) { $scope.item = {id:0,category:'',answerer:'',title:'',text:'',answer:'',author:''}; $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.save = function() { Items.create($scope.item, function(){ $location.path('/list'); }); }; }
両方のコントローラーは非常に似ており、組み込みプロバイダー$ routeParamsを使用してページアドレス(app.jsのルートに名前が示されています)からデータを取得し、関数$ location.path( '/ list')を使用して別のページに移動します。 注意してください! この関数で#記号を使用する必要はありませんが、href属性のリンクで設定する必要があります。
すでに行ったことは、 このページで確認できます 。 ただし、現在の実装では、カテゴリの名前の代わりに、その番号が表示されます。 この欠点を取り除きます。
リストデータの置換
まず、サーバーから受信したリストのデータを[カテゴリ]列と[宛先]列に設定します。 これを行うには、フィルターを配置する特別なモジュールadmin.filtersを作成します。
Filters.jsファイル:
'use strict'; angular.module('admin.filters', []) .filter('list', function() { return function(value,list) { return list?list[value]: value; }; }) ...
入力関数は、現在の(フィルターされた)要素の値と、コロンを介してテンプレートで指定された追加パラメーターを受け取ります。 フィルターをアプリケーションに接続するには、それらを含むモジュールをアプリケーションの依存関係のリスト(app.jsファイル)に追加する必要があります。
... angular.module('admin', ['admin.services','admin.filters']) ...
list.htmlテンプレートで、パラメーター(目的のリスト)を使用してフィルター呼び出しを追加します。
... <td>{{item.category|list:categories}}</td> <td>{{item.answerer|list:answerers}}</td> ...
ここで、変更を加えてページを開始すると、必要な行が数値インデックスの場所に表示されていることがわかりますが、問題は<tr>要素の標準フィルターフィルターがこれらの行について何も知らないことです。データ。 適切にフィルタリングするために、filters.jsファイルにも追加して別のフィルターを作成します。
... .filter('filterEx', function() { var find = function(arr,name) { for(var i=0; i<arr.length; i++) if (arr[i].name==name) return arr[i].list; }; return function(items,tablehead,str) { if (!str) return items; var result = [], list, ok, regexp = new RegExp(str,'i'); for (var i in items) { ok = false; for (var k in items[i]) if (items[i].hasOwnProperty(k) && k[0]!='$') { list = find(tablehead,k); if (list && regexp.test(list[items[i][k]]) || regexp.test(items[i][k])) {ok = true; break;} } if (ok) result.push(items[i]); } return result; }; });
そして、list.htmlテンプレートにこのフィルターへの呼び出しを追加します。
... <tr ng-repeat="item in items | filterEx:tablehead:filterStr"> ...
フィルターコードは非常に単純で、3つのパラメーター(文字列の配列とテンプレートにリストされている2つの変数)とテーブルヘッドと検索する文字列が必要です。 次に、ループ内で、配列のすべての要素とレコード内のすべてのキーを反復処理し、レコードのすべての要素に目的の文字列が存在するかどうかを規則性で確認します。テーブルヘッド配列の要素にリストが指定されている場合は、その値が使用されます また、文字列の配列を持つリストキーを必要な要素(controllers.jsファイル)に追加して、テーブルヘッド配列に変更を加えることを忘れないでください。
... $scope.tablehead = [ {name:'title', title:""}, {name:'category', title:"", list:$scope.categories}, {name:'answerer', title:" ", list:$scope.answerers}, ...
これで基本的な部分は終わり、アプリケーションはすでにかなり機能しています。 バックエンドの開発は大括弧の後ろに任せます。すべてはかなり簡単です。
したがって、AngularJsフレームワークを使用して、管理ページの基本機能の作成を検討しました。 記事以外では、テーブルの並べ替えとページネーションが残っています。 尊敬されるhabrasocietyが私の欲望をサポートしている場合、私はこれについて次の記事を書きたいと思いました。
動作するデモはここから入手できます: http : //lexxpavlov.com/ng-admin/v1/ (読み取り専用)
ソースはGitHubで表示できます: https : //github.com/lexxpavlov/angular-admin
第二部