
他の開発者のAPIマップを既に使用している人は、Rambler Maps APIを簡単に理解できると思います。 クラスとメソッドのセットはかなり標準的で明白です。
ドキュメントは、 http : //maps.rambler.ru/api/docsにあります。
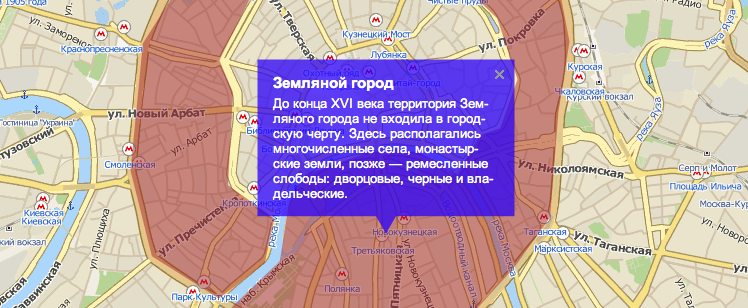
幾何学的なオブジェクトにデフォルトとは異なる外観を与える方法を理解するために、単純な問題を解決します。 モスクワの古代地域の地図を作成して、特定のエリアにカーソルを合わせると、色付きのポリゴンでハイライトされ、左クリックで小さな情報を含むバルーンが開くようにします。
1.マップを作成します。 簡単です:コンテナパラメータを設定します
<div id="myMap" style="width:800px;height:600px;"></div>
...そして、マップマップを配置します-RMapクラスのインスタンス。
// , var map = new RMap('myMap', { // center: {"lon":37.62074982031279,"lat":55.75337144909794} , zoom: 13, // styles: { // Marker: {style: {display: "none"}} }, //dragging: false, ... //zooming: false, : widgets: false, // controls: false // }); // var balloonStyle = { arrowAngle: -30, arrowLength: 20, arrowWidth: 20, backgroundColor: "#00f", backgroundOpacity: 0.75, bindIndex: 3, bindPlace: "50%", borderColor: "white", borderOpacity: 0, borderSize: 0, padding: "10px" }; // var balloonTmpl = '<p style="color:white;font-size:13px;"><strong style="font-size:15px">${name}</strong> ${desc}</p>';
2.次に、エリア、その境界(ポリゴンを構築するためのポイント)、およびマップ上の表示色に関する情報を使用して変数エリアを作成します。赤-クレムリン、黄色-中国都市、白-白い都市、茶色-土の都市 スペースを節約するために、クレムリンについてのみ説明します。完全な例は記事の最後にあります。
// var areas = { // kremlin: { name: "", desc: "— , .. ..", background: "#FF0000", points: [ {"lon":37.61318805816646,"lat":55.74786393721869}, {"lon":37.611128121643006,"lat":55.74931626156693}, {"lon":37.616106301574696,"lat":55.75614145874745}, {"lon":37.62232902648932,"lat":55.7526806043867}, {"lon":37.62374523284919,"lat":55.749606719921196}, {"lon":37.6174366772461,"lat":55.74895318557001} ] }, … // };
3.次に、0.15の透明度を持つ領域のポリゴンの外観を完全に見えるようにする(透明度= 0.5)、またはその逆の関数を作成します。 これを行うには、PolygonクラスのsetViewメソッドを使用します。
// function toggle(area, doShow) { // , if(area.hasBalloon) return; // area.polygon.setView({ style: { backgroundOpacity: doShow ? 0.5 : 0.15 } }); }; //- function show(area) { toggle(area, true); } function hide(area) { toggle(area, false); }
4.次に、領域を表示するための関数を作成します。 ポリゴンを作成し、その上にマウスを置くとポリゴンの透明度を変更するハンドラーを追加し、格納すると元の状態(非表示)に戻します。 ポリゴンをクリックすると、クリックした場所に情報ウィンドウ(いわゆるバルーン)が開きます。 バルーンの内容とその外観は、マウスクリックが行われた場所によって異なります。ポリゴンの外側を突くと、何も起こらないはずです。
// for(var k in areas) { prepareArea(areas[k]); } function prepareArea(area) { // area.polygon = map.geometry.create("polygon", { points: area.points, style: { lineWidth: 0, // background: area.background, // backgroundOpacity: 0 // } }, true); // / area.polygon.on('mouseover', function(evt) { show(area); }); area.polygon.on('mouseout', function(evt) { hide(area); }); // — area.polygon.on('lclick', function(evt){ // map.geometry.remove("marker"); for(var k in areas) areas[k].hasBalloon = false; // , for(var k in areas) if(areas[k] !== area) hide(areas[k]); // ( showBalloon ) showBalloon(area, { x: evt.x, y: evt.y }); }); // if(area.balloonAt) showBalloon(area, area.balloonAt); }
5.そして-出来上がり:バランを開く機能。
function showBalloon(area, crd) { // var mrkr = map.geometry.create("marker", { coord: map.makeCoord(crd) }, true); // mrkr.addBalloon({ style: balloonStyle, closeButton: true, content: { name: area.name, desc: area.desc }, template: balloonTmpl }, true); // — mrkr.balloon.on('hide', function(evt) { area.hasBalloon = false; for(var k in areas) hide(areas[k]); }); show(area); area.hasBalloon = true; }
ここで結果を見て、完全なソースコードを調べることができます。