transition
するときに基本を学び、クールな効果を作成しましょう。
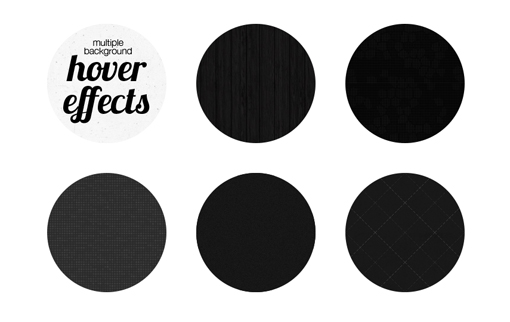
以下に、独自の素晴らしい効果を作成するために使用できる5つの異なる例を示します。
何が起こるべきか
最終的にどうなるか見てみましょう。 これらの効果を純粋に1つのCSSに実装する方法を考えてください。
デモンストレーション

複数の背景(マルチフォン)
最近まで、いくつかの画像を背景として使用していませんでした。 私はそのような機会が存在することを知っていたが、彼女に興味深いアプリケーションを見つけることができなかった。 視差オプションは確かに興味深いですが、誰もがすでに疲れています。
最後に、オブジェクトの上にマウスを移動するときにマルチフォンを使用するという概念を思いつきました。 それは一種のアニメーションになりました。 これは非常に簡単なトリックですが、これまで見たことがないので、使用方法を紹介することにしました。
実際、100万の異なる例を思いつくことができますが、効果の本質を理解するために5つだけを検討します。
コンセプト
基本的に、オブジェクトにカーソルを合わせると、通常のアニメーションが発生します。 たとえば、ある画像が別の画像と重なる、何かが回転またはバウンスする、色がフェードするなどです。
マルチフォンを使用すると、多くのアニメーションオプションが表示されます。 多くの労力をかけることなく、CSS
transition
プロパティのみを使用して、一見しただけで複雑なアニメーションを作成できます。ブラウザは現在、
animate
プロパティよりも優れています。
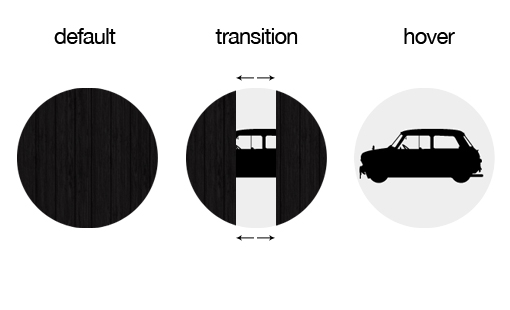
開いたドアのアニメーションを作成するとします。 これを行うには、2つの背景画像を異なる方向にオフセットするだけです。

これで、さらに作業を進めることができます。 それでは楽しい部分に移りましょう-エフェクトの作成を始めましょう。
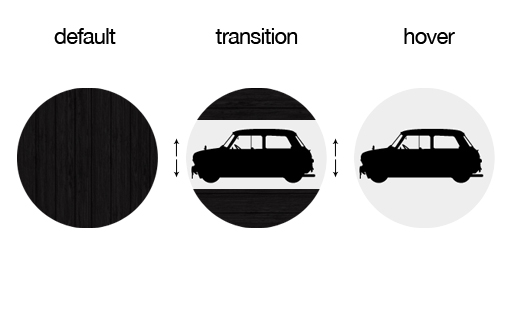
水平に開くドアのアニメーション

前の図で説明した効果を作成してみましょう。 開始するには、2つの背景画像が必要です。
アイデア自体のみを考慮しているため、どの画像を使用するかは問題ではありません。 無料のフォントからダークウッドテクスチャと車のアイコンを取りました。

基本的なマークアップ
circles
クラスを使用して、ページに
div
ブロックを作成します。 このクラスは、残りの例にも適用されます。
すべての例は1ページに配置されるため、要素を配置するスタイルを追加しました。 ただし、最も重要なことは、
border-radius
プロパティを使用して円形を作成することです。
.circles { float: left; height: 200px; width: 200px; background-color: #eee; margin: 0 50px 50px 0; /* */ -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; }
背景画像は1行に配置され、ここではフィレットを使用して表示されます。

マルチフォンを適用する
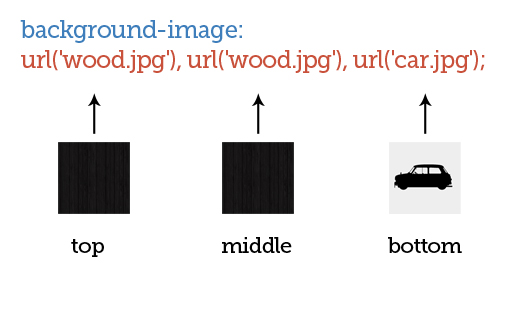
最初に、背景として2つの画像を使用します。 次に、ツリーのテクスチャを2回使用する必要があるというトリックを使用します。 結果は3つの画像です。
CSSでは、いくつかの画像が非常に単純に定義されており、カンマでそれらをリストするだけです。
#slidingDoors { /* */ background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg'); }
配置は論理的です。最初の画像が一番上に、最後の画像が一番下に、つまり他のすべての画像と重なります。

background
プロパティでは、画像のパスとその配置の両方を指定できます。 しかし、より良い認識のために、これらの属性を個別に設定します。つまり、
background-position
プロパティを使用して
background-position
を示します。
/* */ #slidingDoors { background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg'); background-repeat: no-repeat; /* */ background-position: -100px 0px, 100px 0px, 0px 0px; }
明らかに、与えられた値のグループは与えられた画像に対応します。 各グループの最初の値は、数値が正の場合は画像を右に移動し、負の場合は左に移動します。 2番目の値は、それぞれ、正の数の場合は画像を上に、負の場合は下に移動します。
ご覧のとおり、私はツリーのある円を2つの部分に分割し、車を変更しませんでした。

このようなツリーテクスチャを使用した画像の配置は奇妙に思えるかもしれませんが、アニメーション効果を得る必要があります。
画像のアニメーション化
背景画像を互いに独立して操作できるようになったので、
transition
プロパティのおかげで興味深い効果を得ることができます。
これを行うには、ブラウザのプレフィックスを指定し、アニメーション時間を1秒に設定することを忘れないでください。 次に、
hover
プロパティのおかげで、テクスチャの一部を左に移動し、他の部分を右に移動します。
#slidingDoors { /* */ background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg'); background-repeat: no-repeat; /* */ background-position: -100px 0px, 100px 0px, 0px 0px; /* */ -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; -ms-transition: all 1s ease-in-out; transition: all 1s ease-in-out; } #slidingDoors:hover { background-position: -200px 0px, 200px 0px, 0px 0px; }
これに伴い、最初の例を実装しました。 マウスをホバーすると、ドアがさまざまな方向に開き、車が見えます。
垂直に開くドアのアニメーション

最初の例を見てきたので、これを作成するのは簡単です。 ここでは、同じ
transition
と
background-image
プロパティを使用します。 テクスチャの部分の位置のみを変更します。 今回は、ホバリングすると、垂直に開きます。
#slidingDoorsVert { /* */ background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg'); background-repeat: no-repeat; /* */ background-position: 0px -100px, 0px 100px, 0px 0px; /* */ -webkit-transition: all 0.7s ease-in-out; -moz-transition: all 0.7s ease-in-out; -o-transition: all 0.7s ease-in-out; -ms-transition: all 0.7s ease-in-out; transition: all 0.7s ease-in-out; } #slidingDoorsVert:hover { background-position: 0px -200px, 0px 200px, 0px 0px; }
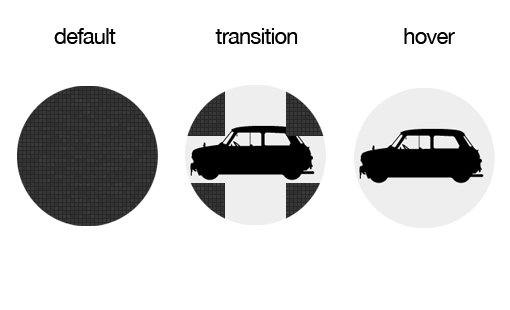
部品の正方形の分離

さらに一歩進めて、すでに5つの画像をアニメーションに使用してみましょう。 画像にカーソルを合わせると、画像が4つの部分に分割され、マシンの画像が表示される必要があります。
画像の4つの部分を作成し、円の中心に直接垂直および水平になるようにします。 ホバリングすると、中央に移動します。
#breakApart { background-image: url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('car.jpg'); background-repeat: no-repeat; background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0px 0px; /* */ -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; -ms-transition: all 1s ease-in-out; transition: all 1s ease-in-out; } #breakApart:hover { background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0px 0px; }
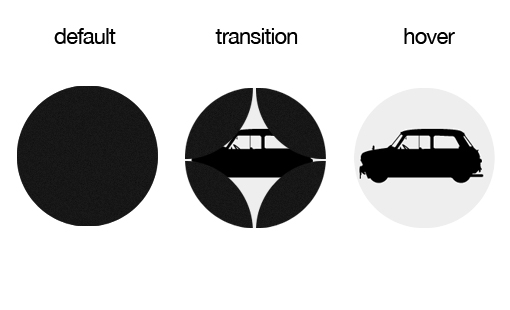
部品の丸い分離

丸みを帯びた分離で同じ効果を繰り返すのはもう少し難しくなります。まず、透明な画像を使用する必要があり、次に、指定された場所で互いに重なり合うことを確認する必要があるためです。 これは、ウッドテクスチャの使用により問題を引き起こす可能性があります。 しかし、ノイズのある単純なテクスチャを使用する場合、問題はないはずです。
回転と分離

上の写真からこの例の本質を理解できます。 この例では、テクスチャのある画像の一部を開く前にマシンを回転させました。
これにはいくつかのニュアンスが含まれます。 問題は、その下のマシンの画像を含むすべての背景画像が回転することです。 これを考慮して、私は事前に車を反対方向に回して、回したときに希望の位置に戻るようにしました。
もう1つの興味深い点は、アニメーションが実行される時間です。 回転効果と移動効果では、異なる時間を指定したことに注意してください。 これにより、非常に多くの例を作成できます。
#twistAndShout { background-image: url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('car.jpg'); background-repeat: no-repeat; background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0px 0px; /* */ -webkit-transform:rotate(-90deg); -moz-transform:rotate(-90deg); -o-transform:rotate(-90deg); -ms-transform:rotate(-90deg); transform:rotate(-90deg); /* */ -webkit-transition: background-position .6s ease-in-out, -webkit-transform .3s ease; -moz-transition: background-position .6s ease-in-out, -moz-transform .3s ease; -o-transition: background-position .6s ease-in-out, -o-transform .3s ease; -ms-transition: background-position .6s ease-in-out, -ms-transform .3s ease; transition: background-position .6s ease-in-out, transform .3s ease; } #twistAndShout:hover { background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0px 0px; /**/ -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg); -o-transform:rotate(0deg); -ms-transform:rotate(0deg); transform:rotate(0deg); }
Psywalkerアドオン
元の記事は2011年11月に発行されました。移行や変換を含む多くのCSSプロパティのプレフィックスのキャンセルに関するメッセージは、IE10のリリース後に登場しました。 したがって、著者のコードのバージョンは記事に残しましたが、実際のタスクでは、-ms-プレフィックスは最も一般的なCSS3プロパティ(遷移、変換、アニメーション、線形勾配など)に使用されることに注意してください。 -不要になりました。