この記事では、Corona SDKを使用する際の重要な問題の1つ、つまり1つのアプリケーションで複数のシーンを編成することについて説明します。
これを行うために、特別に開発されたツール-StoryBoard APIがあります。これは、サードパーティのDirectorクラスを置き換えました。
方法を説明する小さな例を考えてみましょう。
- シーンを作成する
- 異なる効果を持つシーンを切り替える
- シーン間で変数を渡す
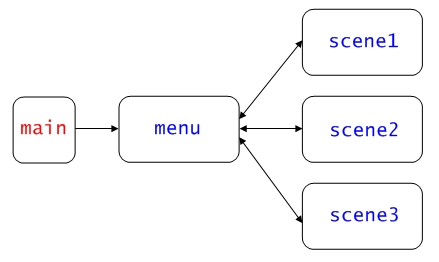
起動時のアプリケーションには、3つのボタンで構成されるメニューが表示され、それぞれが別のシーンに移動します。 したがって、4つのシーンがあり、それぞれに対して同じ名前(menu.lua、scene1.lua、scene2.lua、scene3.lua)のファイルとメインファイルmain.luaを作成する必要があります。

アプリケーションを順番に埋めていきましょう。 メインプロジェクトファイルmain.luaで、次の行を記述します。
local storyboard = require "storyboard" storyboard.prevScene = 0 storyboard.gotoScene( "menu" )
1行目はストーリーボードライブラリをアプリケーションに接続し、2行目はprevScene変数を格納し、それを他のシーンに渡し、3行目はメニューをシーンにリダイレクトします 。
menu.luaファイルは、他のシーンと同様に、オフィスで完全にペイントされたテンプレートで満たされています。 アンスカのウェブサイト。 ここで完全に複製しますが、ポイントはわかりません。 このリンクでそれをよく理解できます。 最も重要な点のみを説明します。
まず、4つの標準イベント(createScene、enterScene、exitScene、destroyScene)にコードを追加する前に、使用する変数を宣言する必要があります。 メニューでは、背景の変数、3つのボタン、メモリモニタリングのテキストラベルを使用します。
local background, tap1, tap2, tap3, text
次に、関数functionシーン内で背景、ボタン、ラベルを作成します:createScene(event)。 また、プログラムのこの部分では、ボタンをクリックするだけでシーンを変更する関数を配置します。 これらはすべて、コロナの標準セットから画像とテキストを作成するための単純な関数の同じタイプです。 したがって、テキストの量を減らすために、ここでは最初のボタンを担当する行のみを示し、残りは同様です。 興味のある人なら誰でも、トピックの最後に完全なソースコードをダウンロードできます。
function scene:createScene( event ) local group = self.view local function GoToScene1 (event) storyboard.gotoScene( true, "scene1", "fromRight", 800 ) end tap1 = ui.newButton{ default = "img/tap1.png", over = "img/tap1_over.png", onRelease = GoToScene1, } tap1.x = display.contentCenterX; tap1.y = 150; group:insert(tap1); end
storyboard.gotoScene()関数の「fromRight」パラメーターは、右側の新しいシーンの外観の効果を設定することに注意してください。 したがって、左、上、または下(fromLeft、fromTop、またはfromBottom)の外観の効果に加えて、従来の調光(フェード)を指定できます。 パラメーター800は、ミリ秒単位のエフェクト時間です。 これらはすべての効果ではなく、完全なリストは開発者の公式ドキュメントに記載されています。
次に、 prevScene変数の値に応じて、前のシーンからデバイスのメモリをクリアする小さな条件を作成する必要があります。 storyboard.removeScene()関数を使用してメモリをクリアすることを忘れないことが非常に重要です。そうしないと、アプリケーションが大量のリソースを消費し、最終的にフリーズする可能性があります。
これは、関数scene:enterScene(event)function内に新しいシーンをロードするときに行います。同じ場所でメモリモニタリングに関するCorona開発者の例の標準関数を残します。
function scene:enterScene( event ) local group = self.view if storyboard.prevScene > 0 then storyboard.removeScene( "scene"..storyboard.prevScene ) end -- show memory on display local showMem = function() text.text = text.text .. collectgarbage("count")/1000 .. "MB" text.x = display.contentWidth * 0.5 end local memTimer = timer.performWithDelay( 1000, showMem, 1 ) end
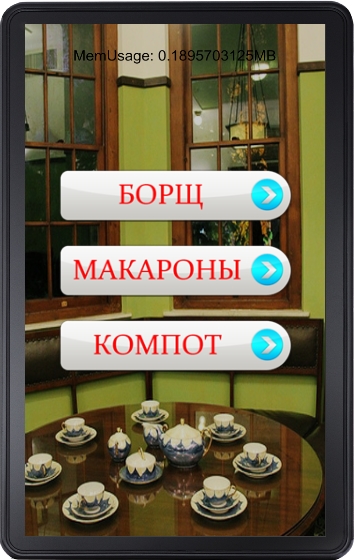
ファイルを保存し、シミュレーターを実行して、最初のシーンを確認します。 なぜなら これはmenu.luaで、メニューを作成することにしましたが、プログラムではなく、シンプルなダイニングルーム用に作成します。

最後に、メニューの3つのクローンシーンを作成しますが、次のとおりです。
1.ボタンなし。
2.テーブル上に独自の主題がある各シーン(ボルシチのプレート、パスタのプレート、またはコンポートのグラス)
3.すべてのシーンの共通変数を更新し、ラインをわずかに変更してメモリから前のシーンを削除します。 storyboard.removeScene()関数は、特にmenu.luaを削除します。 これが唯一可能な前のシーンです:
storyboard.prevScene = 1 storyboard.removeScene( "menu" );
4.背景画像をクリックして、メニューに戻る機能を追加します。 これを行うには、メニューリターン関数をcreateSceneセクションに追加します。
local function onSceneTouch( self, event ) if event.phase == "began" then storyboard.gotoScene( "menu", "fade", 400 ) return true end
enterSceneセクションでは、タッチを監視するeventListenerをバックグラウンドにアタッチし、肯定的なケースではonSceneTouch()関数を実行するプログラムを送信します。
background:addEventListener( "touch", background )
もちろん、exitScene()セクションでシーンを終了するときにeventListenerを削除することを忘れないでください
background:removeEventListener( "touch", background )
これらのルールに従って、3つのシーンすべてに入力します。

同じ結果は、2つのシーン(メニューとアクティブなボタンに応じて異なる製品(単純な条件と1つのグローバル変数)を表示する別のシーン)のみを使用して取得できます。 学習した資料の統合として、このメカニズムを実装してみてください。
すべてを正しく行った場合、アプリケーションが占有するメモリは、別のシーンへの移行ごとに増加することはありません。 アプリケーションでこれを追跡します。
まあ、それだけです。 さまざまなシーンを作成し、それらにエフェクトをかけながら歩きました。変数prevSceneを渡しました。 storyBoard APIのこの知識については、完全と見なすことができます。
レッスンのソースはこちらからダウンロードできます 。
Corona SDK開発者のストーリーボードAPIの例については、ソースコードをご覧ください。
関連情報(英語):
Storyboard APIの紹介
ストーリーボードシーンイベントの説明
ストーリーボードAPIに関する一般的な質問