ログイン:
- 機器のインターネットショップ、ウクライナ。 キエフに拠点を置き、全国に配送します。
- A / Bテストは、価格アグリゲーターからのトラフィックに対してのみ行われました。
- テスト期間3週間。
ステートメント:適切なチェックアウトフォームは、名前と電話の2つのフィールドを持つフォームです。
そして、この声明は部分的にしか真実ではありません。
使いやすさの専門家は、コンバージョンを増加させ、非常に論理的で正しいと思われる変更についてよく話します。 多くの場合、これらの考慮事項はチェックアウトプロセスに適用されます。 ただし、特定の変更の有効性を測定するという疑問が常に生じます。 多くの要因が測定に影響します。たとえば、月の最初の週と2番目の週を比較することは常に正しいとは限りません。 多くの場合、給与を受け取った後すぐに購入します。 私が担当しているオンラインストアで十分に確認できます。 測定は同時に実行する必要があります。 A / Bテストは、実装された変更を分析するのに最適です。 このようなテストの助けを借りて、オンラインストアのKPIを繰り返し改善しました。
だから。 何が行われ、何が行われたか。
このような大きなフォームがありました(「クイックオーダー」タブなし):

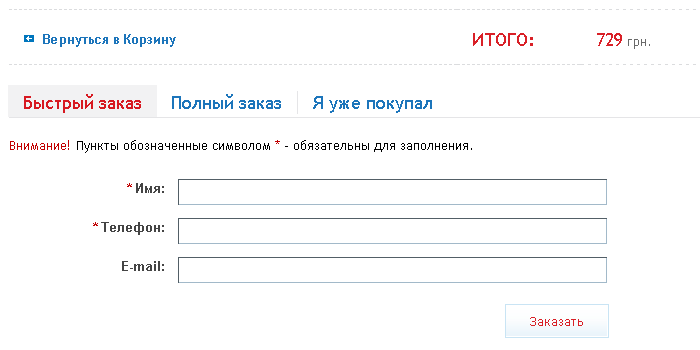
そして、この形式に簡略化されました(「フルオーダー」タブなし):

最初の結果。 店舗で注文フォームが簡素化された後、「バスケット」注文を処理するマネージャーはより多くの時間を費やし始め、エラーの数が増加しました。 その理由は1つ変更でした。すべての注文が口頭で記入され始め、そこでマネージャーが聞いていないか、クライアントが何も言わなかった...同じ理由で、注文の承認時間が長くなります。 マネージャーは、そうであったように、戻るように非常に頼まれます。
2番目の結果。 それが完全な形であったので、誰も戻りたくありませんでした、そして、A / Bテストをすることに決めました。 そして、2つのフォームをテストします。 実験の主な目的は、チェックアウトページからの離脱率を確認することでした。 注文の発行を開始したが、完了しなかった人。
実験の結果 :何も変わっていません。 ユーザー出力の割合は通常(±5%)から変動しました。
3番目の結果。 その後、マイナーなニュアンスを変更することにしました。 最初の実験では、大きなフォームまたは小さなフォームを表示することを提案しました。 2番目の実験では、タブに大小両方のフォームが含まれることが示唆されました。実験は、一部のユーザーが最初のアクティブな小さなフォームを表示し、他のユーザーが最初のアクティブな大きなフォームを表示するという事実で構成されていました。
その結果は非常に驚きました。歩留まりは15%(正確にはパーセンテージポイント)減少しました。 しかし、これは最も驚くべきことではありません。
なぜなら それはタブだったので、バイヤーは短いフォームを見て、独立してフルに切り替え、その逆もできました。 A / Bテストに参加して注文した人の合計(!):

その結果、簡略化されたフォームが全員に表示され、希望する人は完全なフォームに切り替えて記入することができます。
顧客が購入と配送を完了した後、小さなサンプル調査を行うことにより。 ほとんどの人が完全なフォームに記入することを気にしなかったことが判明しました。 彼らの思考の流れは次のとおりです。「店は商品を持参する必要があります。住所を書かなければなりません。 店は私に電話する必要があります、私は電話を離れなければなりません。 ストアからメールで送信されます。つまり、あなたの名前を完全かつ正確に記述する必要があります。
「1つのボタン」のイデオロギーはまったく機能しないように思えます。 実験と小さな調査が示したように、人々は理解できるものを使用します。 そうでなければ、それは恐ろしく、未知の壁を越える必要があります。