アイデア
私はどういうわけか、これらの和音が何を食べるかを人に伝えるために、和音の独自のウェブベースのラベルを作成することに着手しました。
はい、シンプルなタブレットは欲しくありませんでしたが、次のような機能が豊富なタブレットが必要です。
- 選択したコードを演奏する
- コード図を表示
- 仮想シンセサイザーのキーボードにコードを表示する
- かなり快適なギターコード運指を構築する
- あるマシンから別のマシンへの持ち運びが簡単
手段
考えられた機会の計画の最後のポイントのおかげで、私はすべてJavaScriptを使用してすべてを行うことにしました。
オーディオ出力には、最も有望なテクノロジーとしてHTML5オーディオを使用しました。 簡単に言えば、私はFlash統合をいじくり回すことにまったく笑っていませんでした。これは、オープンソース愛好者として、私は常に疑っていました。
HTML5キャンバスは、コードの運指のレンダリングに最適です。 自由にスケーラブルなコードグリッドが必要でした。
実装
最初のステップは、シンプルな仮想キーボードを作成することでした。 キーはonClickイベントを持つ多数のdivです。スライダーはjQuery-UIを使用して作成されます。

その後、実際には、コード表、単純なメロディー(メロディーは多くの音符とそれらの間のミリ秒単位の遅延として記述される)のプレーヤー、ギターフィンガービューアーが追加されました。
問題と解決策
音
いつものように、最初の問題はプロジェクトの作業の最初の成功で現れました。 当初、コードの演奏は非常に簡単でした。ページがロードされると、JSは49個のオーディオ要素を生成しました。シンセサイザーキーごとに1つで、それぞれがサウンドフラグメントに対応します。 そして、すべてがうまくいきますが、結局のところ、ChromeもOperaも49のオープンオーディオストリームを消化することができず、いくつかのメモが食べられました。 問題を非常に簡単に解決しました。オーディオ要素の数を8に制限し、ラウンドロビンによってそれらの負荷を分散しました。 このようなスキームの明らかな欠点は、オーディオ要素のソースを変更する必要があることです。 はい、ローカルマシンではこれは問題ではありませんが、サーバーからのサウンドファイルの読み込みはすぐにはできません。 この種の遅延を最小限に抑えるために、ブラウザーキャッシュにオーディオファイルをプリロードしました。 それは非常に簡単です。 追加のオーディオ要素が作成され、キーボードで使用されるすべてのオーディオファイルが順次転送されます。 もちろん、遅延は残りましたが、すでにかなり許容できます。
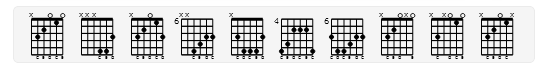
ギターコード運指
私にとって別の重要な問題は、ギターの運指でした。 そして、ここでは、コードグリッドの美しいレンダリングでさえありません。これは、難しいよりも退屈な傾向があります。 ポイントは、 便利な運指の選択です。
私が強調した利便性基準:
- コードの「長さ」。 コードがギターのフレットボードで使用するフレットの数。 ここで、明らかな制限は5フレットです;さらに到達することは非常に問題です。
- コードの「幅」。 クランプされた最高弦と最低弦の間の距離。 初心者は、バレ和音を含むフレットボード全体に影響を与える和音を与えるのがはるかに困難です。 これは検討する価値があります。
- 弦を握る指の数。 非常に重要なパラメーター。 シンプルなコードは、ほとんどの場合、3本のクランプされた弦で構成されています。 バレのコードは例外かもしれないので、彼らのために難易度を一定の小さな増加に設定し、1本の指でバレを考える。 すべてのギタリストが左手の親指を使用するわけではないため、使用される指の最大数は4に設定されました。
- 非再生文字列の数。 コードの複雑さに少し貢献します。 新規参入者は、首の特定の部分を打つことが難しいと感じています。
- 単一の非演奏文字列の数(1と6を除く)。 このパラメーターは、前のパラメーターよりもはるかに重要です。 コード内の個々のノートのミュートを追跡することは、たとえば6弦、または6.5と4弦を一緒にミュートするよりもはるかに困難です。
- フレットボード上のコードの位置。 可能であれば、オープンポジションでコードを発行します。

運指の選択により、アプリケーションが少し遅くなる可能性があります。 弦のコードの音符の完全な検索があります。 Web Workersを介した別のスレッドで選択が行われるため、問題はそれほど深刻ではありません。
結果
その結果、和音を見つけて構築し、適切な運指を検索するための便利なツールを手に入れました。これは、上記の人を示すのは恥ずべきことではありません。 プロジェクトコードはgithub.comのCC BY-NC-SA 3.0ライセンスで入手できます。 貴重なアドバイスであろうと既製のパッチであろうと、私はプロジェクトの助けに感謝します。
作業中のコードはgithub: demoで直接試すことができます。