なぜそしてなぜ
この記事は、ロシア語に翻訳すると、「コメントをよく書いて、有用なものを書いてください」と言ったhabruzovatelの怒ったレビューを書くように促しました。
それを地獄に送り、少し考えて、私は彼が正しいと判断しました。特に、数年にわたってコードを書いていたので、おそらく何かを伝えることができました。 振り返ってみると、フォトアルバムの作成を自動化するタスクが何らかの形であったことを思い出しました。 なぜそれについて書いてみませんか?
なぜ、なぜ-2
私自身は写真のファンであり、当然、自分の作品を人々に見せなければなりません。 このためには、インターネットが最も適した場所です。 その時に最初に思いついたのはPicasaでした。 しかし、私はあまり好きではなかった瞬間がありました。 それは
- 限られたスペース。
- 写真は私と一緒ではなく、あなたは彼らに何が起こるのか決してわかりませんが、私は仕事に申し訳ありません。
私が気に入ったのは、ピカソフィアンソフティカを使用すると、写真をアップロードしてアルバムをまとめて作成できることでした。これは、写真が多い場合に重要です。
すべてはうまくいきますが、奇跡が起こりました-私は自分のウェブサーバーを手に入れました。 したがって、私はすべての写真を家に置いておきたかった。 幸いなことに、Picassaはローカルフォトアルバムも作成することができました-必要なテンプレートを設定するだけで、適切なタイミングで適切なボタンを押します。 これまでのところ、すべてが私に合っていましたが、大きな美しいパイカとLinuxサーバーが一緒に見えなかったことが緊張し始めました。 しかし、しばらくの間、このアプローチはうまくいきました、イチジクは彼と一緒にいましたが、...
その後、完全にLinuxに移行したため、Windowsパイカを起動するのがストレスになりました。 これは、新しいソリューションを見つけるための強力な議論でした。 このようなソリューションは、Linuxでフォトアルバムを生成できるスクリプトであり、コンソールから起動し、グラフィカルインターフェイスを必要としませんでした。
必要条件
だから私は何を得たかった:
- 「起動して忘れた」など、マウスで突くことなくコンソールから起動したスクリプト。
- 写真を表示するために必要なサイズに縮小します。
- カタログに表示するための小さなサイズへの縮小。
- 必要に応じて画像の回転。
- 写真の装飾と著作権の挿入。
- このすべてを表示するHTMLページを生成します。
- データベースへのバインドの欠如。
行こう
コンソールから起動する必要があるため、選択はすぐにPerlに委ねられました。それは簡単で高速で、スクリプトを作成した経験があります。
すべての画像操作をImageMagickに割り当てました。 それから、私ははっきりしないものに出くわしました、絵は圧縮する軸で垂直か水平です。 ここにはおそらくいくつかの解決策がありますが、最近、ハブでレシピがスキップされました。 この方法で決定しました。「identify」コマンドを使用して、画像パラメーターを取得し、どちらが大きいか(最初のサイズか2番目か)を確認します。 そして、これに応じて、目的のパラメータを持つ画像をクリックします。
Detectim Sizer
ここでは、ファイル名にスペースが含まれている可能性があり、「identify」コマンドの出力ではスペースが区切り文字としても使用されるという点を考慮する必要がありました。 タンバリンと少し踊る-そしてすべてが動作します。
sub getSize { my $fname = shift; my $cmd = escapeShell ("identify '$fname'"); my $info = `$cmd`; my $fname_len = length($fname); $info =~ s/^.{$fname_len}(.*)$/$1/; my $type; my $size; ($type, $size, undef) = split (' ', $info); my ($width, $height) = split ('x', $size); return ($width, $height); }
ここでは、ファイル名にスペースが含まれている可能性があり、「identify」コマンドの出力ではスペースが区切り文字としても使用されるという点を考慮する必要がありました。 タンバリンと少し踊る-そしてすべてが動作します。
サイズによるサイズ変更
sub resize { my $size = shift; my $fname_in = shift; my $fname_out = shift; my ($w, $h) = getSize ($fname_in); print "W: $w, H: $h\n"; my $cmd; if ($w > $h) { $cmd = "convert '$fname_in' -resize $size -auto-orient '$fname_out'"; } else { $cmd = "convert '$fname_in' -resize x$size -auto-orient '$fname_out'"; } print "CMD: $cmd\n"; $cmd = escapeShell($cmd); `$cmd`; }
さらに、Picassaはサムネイルプレビューに影を付けたことを思い出しました。 インターネットラッシュ、これは絶対に問題ではなく、すでに述べたImageMagickの助けを借りて解決できることが判明しました。 レシピはここから取った 。
影を作る
sub shadow { my $fname_in = escapeShell(shift); my $fname_out = escapeShell(shift); my $cmd = "convert -page +3+3 '$fname_in' -matte " . "\\( +clone -background black -shadow 70x2+2+2 \\) " . " +swap -background '#9AB6D7' -mosaic '$fname_out'"; `$cmd`; }
影を扱っている間、写真にも透かしを付けることができることがわかりました。 どうして? 署名付きで画像を描画し、同じImageMagickを使用して画像に配置します。 レシピ 。
著作権付きの画像を挿入
sub signImg { my $sign = shift; my $fname_in = shift; my $fname_out = shift; my $cmd = "convert $sign -fill grey50 -colorize 40 miff:- | " . " composite -dissolve 30 -gravity south - '$fname_in' " . " '$fname_out'"; $cmd = escapeShell($cmd); `$cmd`; }
一般的に、写真で好きなものを作成できます。多くの例があり 、誰もが好きなものを見つけるでしょう。
HTMLバインディングに問題がありました。 通常、大規模なサイトでは、情報はデータベースにあり、URLには写真のIDが送信され、すべてが美しくきれいです。 しかし、サーバーにはベースがありませんでした。サーバーがASUSのドープルーターであるため、そこに収まりませんでした。

秘密の理由でファイル名を転送したくありませんでした。 抜け道がありました-各ファイルに個別のhtmlを生成します。 また、美しくありません。
Linuxから借用したアイデアが思い浮かびました-同じチームが複数のシンボリックリンクを持つことができ、シンボリックリンクの名前に応じて、適切なアクションを実行します。 そのため、ソリューション:画像を表示するテンプレートを1つ作成し、すべてのファイル名を含む配列を作成します-これは非常に世俗的なものであり、シンボリックリンク名が画像配列のインデックスと一致するシンボリックリンクの束を作成します。 すべて-ここにあるのは、膝の上に組み立てられたベースです。 そして、ファイル名で配列に登り、画像ファイル名を引き出します。
サイトのPHP-shkiを生成します
sub genPhpFiles { # Check if index exists already my $new_index = undef; if (-f "$dir_in/photo_index.inc") { `cp $dir_in/photo_index.inc $dir_out_html/photo_index.inc`; } else { $new_index = 1; open F, ">$dir_out_html/photo_index.inc"; print F '<? $desc = array ('; print F "\n"; } # Gen index and symlinks opendir(my $dh, $dir_out_img) || die "Can't read dir `$dir_in': $!\n"; my $idx = 0; my @files = readdir $dh; @files = sort @files; foreach (@files) { next if ($_ =~ m/^\./ || $_ =~ m/\.inc$/); if ($new_index) { print F "array ('name' =>'$_', 'desc' => '$_: '),\n"; } `ln -s template.php $dir_out_html/$idx.php`; $idx++; } closedir $dh; if ($new_index) { print F "\n); ?>"; close F; } }
そして、PHP-shki内で、シンボリックリンクの名前によって画像ファイルの名前を決定します
<?php // Extract number from file name and use it as ID $file = $_SERVER["SCRIPT_NAME"]; $id = preg_replace('/.*\/(\d+)\.php$/', '$1', $file); ?>
さて、それですべての要件が満たされました。
うーん、それは私が当初望んでいた以上に判明しました...
私はこのスクリプトを数か月間、実際には何も変更せずに使用してきましたが、私は完全に満足しています-彼は必要なことをすべて実行します-コマンドを1回実行するだけで、写真とhtmlの両方を生成し、サーバーに置くだけです。
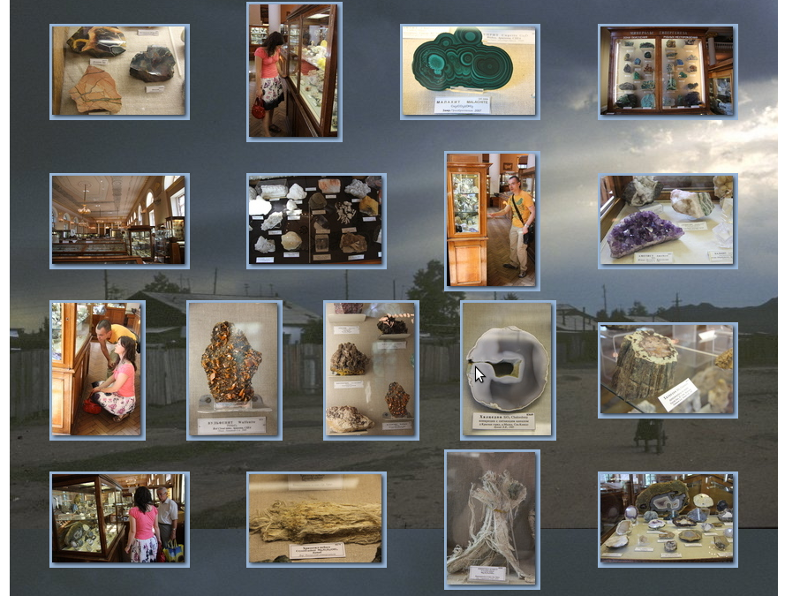
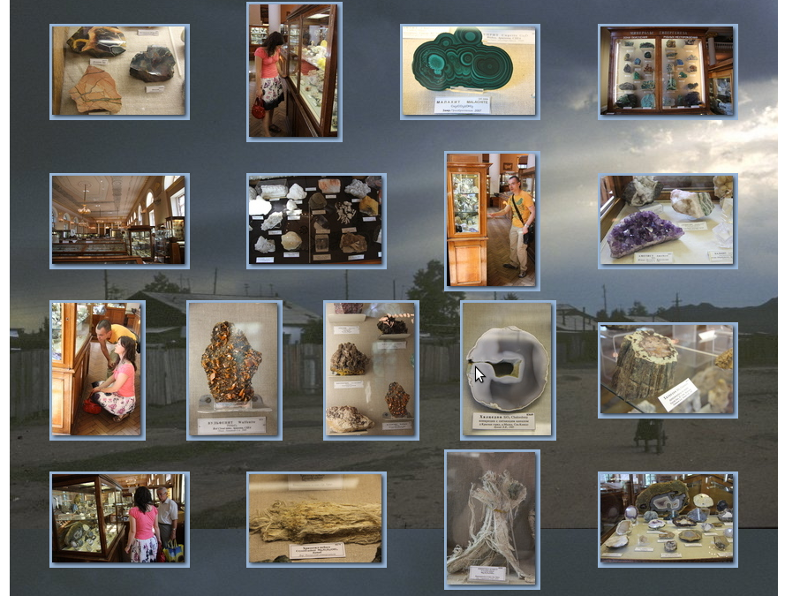
これは、生成された結果がブラウザでどのように見えるかです:
写真インデックス 

単一の写真 

使い方
誰かがそれを必要とする場合、すべてが一緒にアーカイブにあります。
エレメンタリーを使用するには:
- アーカイバを解凍します
- デザインのスタイルとテンプレートを修正します(photo.css、photo.inc、photo_list.inc、template.php、index.php)
- ディレクトリ「in」でソース画像を追加します
- 「make_photo_album」を実行し、適切なサイズの「out」ディレクトリ画像と生成されたhtml-kiを取得します。
カネット。 ポイント。