グーグルでは、既製のソリューションも、少なくともそのようなものの説明はUbercartには見つかりませんでした。
私はすでに発明されたものから自分でそれをしなければなりませんでした。
uc ajax cartモジュールを使用して、動的なバスケット、ポップアップウィンドウ用のカラーボックス 、商品の動的なカウント用のuc js cartを追加し、tplとcssを少し追加しました。
したがって、最初のものはuc ajax cartです。 テンプレートを含むフォルダーがあり、外観と機能を実装するために.tplを少し編集します。
また、バスケットのコンテンツとカラーボックスリンクを含む非表示のdivを追加して、このコンテンツをポップアップウィンドウに表示します。
私はこれを次のように持っています:
<a href="?width=850&height=auto&inline=true#cartOpen" class="colorbox-inline"> <? $a = count(uc_cart_get_contents()); echo $a.' '.numberProduct($a, array('','','')); ?> </a> <div class="price-of-cart"> <strong><?php print $total ;?></strong></div> <div id="myCart" style="display:none;"> <div id="cartOpen"> <h2 class="cart_header"></h2> <?php print ubercart_popup(); ?> </div> </div>
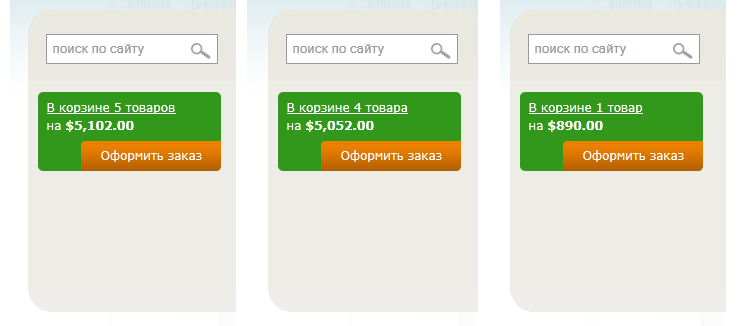
外観では、このように:

商品 、 商品 、 商品を拒否する機能はまだあります:
function numberProduct($number, $titles) { $cases = array (2, 0, 1, 1, 1, 2); return $titles[ ($number%100>4 && $number%100<20)? 2 : $cases[min($number%10, 5)] ]; }
次に、テンプレートで見たように、バスケットの中身の出力があります
<?php print ubercart_popup(); ?>
これは、バスケットの内容を取り出す機能です。template.phpに記述する必要があります
次のようになります。
function ubercart_popup() { if (module_exists('uc_cart')) { $items = uc_cart_get_contents(); if (empty($items)) { return theme('uc_empty_cart'); } $output = ''; foreach (uc_cart_cart_pane_list($items) as $pane) { if ($pane['enabled']) { $output .= $pane['body']; } } return '<div id = "uc_popup">'. $output .'</div>'; } }
一般に、コンテンツはすでにポップアップに表示されていますが、いくつかのポイントがあります。 これにより、javascriptがuc ajax cartモジュールから製品の位置を更新することはありません(コードを少し修正することで解決できますが、これは自分で行うことができます)。 このため、モジュール設定で「カートページのAjaxify」機能を無効にしました。
次に、uc js cartモジュールをインストールします。これにより、コストを動的に計算できます。
それはほとんどそれです。 残りはcssを使用して実行できます。
バスケットを開いてポジションの数を追加または削減すると、ウィンドウポップアップを閉じるときにバスケットブロック自体に何も変化しません。 ここでも、更新用のJavaScriptコードを追加する必要があります(これを行う)。
私にとってはこのように見えます:

読者の一人がこの詰め物をよりエレガントに、正確に、そして最も重要なことに迅速に、そしてスレッドのようにさえ解決したら、私にplizを教えてください。
みんなありがとう!
PS
現時点では、ポップアップバスケットモジュールを作成する必要があります。 これが私たちがやっていることです。 このモジュールは、テスト用にdrupal.ruに投稿され、Drupalの6番目と7番目の両方のブランチで利用可能になります。