誰かが読んでいない場合は、 入門記事から始めることをお勧めします。
そこで、CSSのスーパーセットとしてのTeaCSSについて話しましたが、それは真実ではありませんでした。 より正確には-真実の半分。 そして、彼は彼の創造の時でした(したがって名前)。
今では、コンテンツ生成のための宣言型メタ言語であり、QML、Lisp、Clojure、Nemerleからインスピレーションの多くを引き出しています。
背景
まず、ホリバーを避けるためにいくつかの基本的なことに同意したいと思います。
- 言語のタイプや方向はその能力を決定しません。チューリング言語が完成すれば、その上で何でもできます。
- 言語のタイプと構文は、サブジェクト領域に関する開発者の利便性のみを決定します
- 一般に、命令型言語は、普遍的な使用により適しています。 基本的なエンティティ(線、数字、構造、クラス)で動作し、そこからレンガのように家を建てることができます。
- 完成したサブジェクト領域については、宣言型言語の方が優れています(再び) このプロセスは、もはや構築のようなものではなく、既成の複雑なエンティティをセットアップするものです。
宣言型DSL言語(ルーブル、Lispなど)に組み込まれているさまざまなサードパーティDSL(ドメイン固有言語)が現在咲いているのは、まさにこの「能力」の分離のためです。 アセンブリプロセス、テスト、インターフェイス、外観を説明すると便利です。 基礎となるエンティティがすでに定義されているすべてのもの。 与えられた例では、エンティティは「プロジェクト」、「機能」、「ユーザー入力とプログラムの動作」、「外観が記述されているサブジェクトのタイプ」です。
TeaCSSとは
これは、宣言型DSLのフレームワークであり、Javascript APIを使用したコンパイラコンストラクターです。 また、スタイル、スクリプト、テンプレート、およびすぐに使用できる画像用のいくつかの基本的なDSL実装。
解析が必要であり、コンテンツの生成に大きな支援を提供します。 このプロジェクトはPEG.jsとJisonに関連しています-時間がある場合は、よく理解しておくことをお勧めします。
そして、欲求があれば、誰かがそれを必要とするなら、パーサーとコンパイラーについての記事を書くことができます。
TeaCSSの構文は不名誉に簡単です:
[] _ { // /* */ @import "another_tea_file.tea"; @ JS @{ JS } [] ; [] _ { // , } }
ほぼすべての宣言型言語がネストされたルールのセットとして記述でき、組み込みのJSにより、変数、条件、ループなどの命令要素を言語に追加できるためです。
たとえば、スタイルにLESSのような言語を記述するには、150行のコードで十分です。
github.com/boomyjee/teacss/blob/master/src/teacss/core.js#L309
デフォルトの生成言語(スタイル)は彼です。
別の言語に切り替えるには、セレクターをその言語で開始するだけです:
SomeLang { // }
ビルドシステムとしてのTeaCSS
teacssの2番目の組み込み言語はスクリプトです。ご想像のとおり、アプリケーションスクリプトの構築に使用されます。
構文は簡単です:
Script some_name { @append "some/script/path.js"; @append { function bla() { /* … */ } // Some javascript Code } }
つまり 線形要素は単なるサードパーティのスクリプトであり、ブロック要素は単に個別に強調したくないコードです。 本番環境では、すべてのスクリプトはsome_nameで結合されます。 好きなようにJSをグループ化できます。
TeaCSSライブラリ自体はそれ自体で構築されます。ここにその「メイクファイル」があります。
github.com/boomyjee/teacss/blob/master/src/build.tea
このアプローチにより、TeaCSSはモジュラー開発ライブラリの代わりになり、Webアプリケーションファサードを構築するためのエコシステムになります。
彼はRequireJSまたはStealJSが行うことを引き受けます 。
私が知っているのはそのうちの2つだけがスクリプトの実動バージョンの縮小と作成もサポートしているためです。
しかし、それらには(おそらくライブラリ自体ではなく、アプローチ自体にも)多くの重大な欠点があります。
- ビルドシステムとアプリケーションコード、つまり 生産コード内に特定のビルドAPI呼び出しを残します。 requireでは、コードを特別にする必要があります。 Stealにはpluginifyメソッドがありますが、これは単にバグが多く、Stealがミニファイルの場合にファイルの開発バージョンからコードをカットしようとする試みです。
- RequireはCSSに対応していません
- アセンブリとコードを混在させるという考え方は、アセンブリをほとんど制御できないこと、またはコードが乱雑になることを意味します。 これらは異なるエンティティであり、収集するコードはモジュール性などを提供します。 最終的なプログラムに入るコードとは別に配置する必要があります。
- スチールでは、リソースへの最終パスを柔軟に構成することはできません。また、(ミニフェーンスクリプトで手動で掘る以外に)リソースを再構成する方法はありません。
したがって、別の場所に割り当てられるアセンブリルールをすぐに要求します(C開発では、これはメイクファイルです)。
そのようなmakefileの役割は、teacss.Scriptによって引き受けられます。
使用するアプローチは同じです。
<? if ($applicationMode=="development") ?> <link tea="scripts.tea"> <script src="teacss.js"></script> <? else ?> <script src="production.js"> <? endif ?>
他の言語といくつかの例を接続する
TeaCSS自体は、モジュール式で拡張可能なアセンブリシステムです。 基本的な構文に基づいて新しい言語を接続するには、言語の説明とともにインポートを追加するだけです。
例:
@import "some_language_definition.js"; @import "some_tea_file.tea"; //
TeaCSSエコシステムで新しい言語を記述する方法については、別の記事を書きます。 それまでの間、そのような言語の例を示します。
TeaCSSは静的サイトを生成するためのシステムとして使用できます。類似物はJekyllで 、ここにリストがあります。iwantmyname.com / blog / 2011/02 / list-static-website-generators.html
構文は直感的で、Liquidでのコンパイルをサポートしています。
Template layout { html { head { meta[http-equiv="Content-Type"][content="text/html; charset=utf-8"]; title TeaCSS; } body { #header { .item(url,text) { % if path == "@{url}" { a.active[href="@{url}"] @text; } % else { a[href="@{url}"] @text; } } div { .item('index.htm','Intro'); .item('canvas.htm','Canvas'); a[href="download.htm"][target="_blank"] Download; } } #content { % block content {} } } } }
これは、たとえばteacss.orgを生成するために使用されます。
ここに、サイト自体とそのジェネレーターが存在するリポジトリがあります-github.com/boomyjee/teacss-docs
より詳細な例はgithub.com/boomyjee/teacss-docs/blob/master/build/templates/pages/index.teaです
のような構造
Highlight xml { <link tea="style.tea"> <script src="teacss.js"></script> }
強調表示されたコードの出力htmlを提供します。
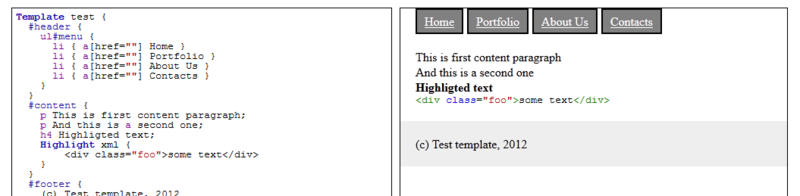
HTML生成の仕組みを詳しく見ることができるように、小さな遊び場を作成しました-teacss.org/template.htm

おわりに
TeaCSSは、Webアプリケーションの開発とアセンブリを容易にするために最初に発明された宣言型メタDSLです。しかし、本質的には、ブラウザーベースのJSを使いやすい言語として使用する、汎用の宣言ベースのコンテンツジェネレーターです。
つまり、起動して動作させるには、ブラウザーで直接対話型開発プロセスを直接作成する可能性を開くためのブラウザー以外に何も必要ありません。
これについては、次のいずれかの記事で説明します。
PS
この記事を書くことにしたことを思い出させてください 実際、私は最新のAdobeプロジェクトであるBracketsとKickstarter Light-tableに非常によく似たことを同時に行っています。 しかし、いくつかの違いがあり、それらは重要であると思われます。それらについて話すには、プロジェクトの基礎となるライブラリーteacssから始める必要があります。 この大きなプロジェクトで志を同じくする人々やアシスタント/パートナーを見つけたいと思っています。