先週私はWebshaped会議に出席し、Stephen Hayがレスポンシブデザインプロセスについて話しました。 この投稿はまったく同じではありませんが、スティーブンのアプローチは私自身のことを思い出させてくれたので、このテーマに関するいくつかの考えを述べ、過去2、3年で私の作品がどのように進化し、将来どのように変化するかを説明することにしました。
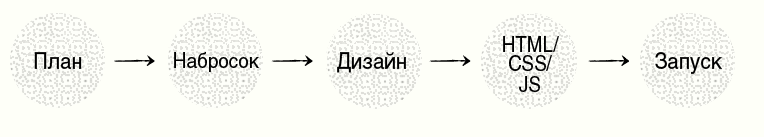
3、4年前、ほとんどが固定幅のサイトを開発したとき、私のプロジェクトは通常のウォーターフォールプロセスと同様に、以下に示す手順を経ました。 その後、中間修正の時間はあまりありませんでした。通常、クライアントはPhotoshopでアウトラインまたはほぼ完成したデザインを見ました。


このようなスキームは以前は機能していましたが、現在1つの問題があります。ウォーターフォールモデルは適応設計にうまく適合しません。 実際には、そのようなアプローチは決して最適ではありませんでしたが、誰もがそれに慣れて疑問を呈することはありませんでした。
新しい方法
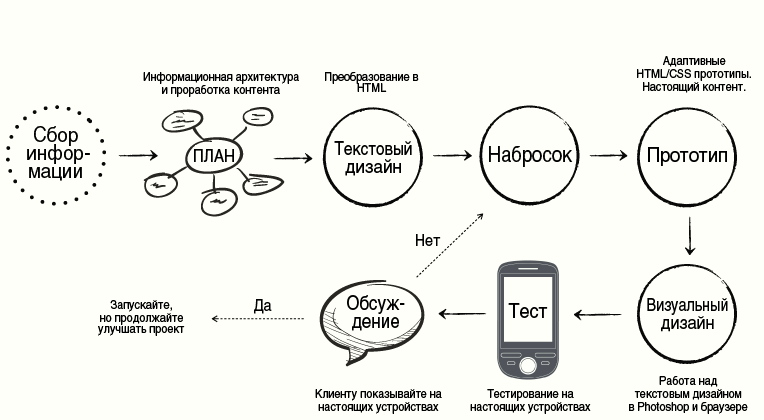
そこで、私はレスポンシブデザインのWebサイトを開発しています(下の図を参照)。 この投稿を書くときは、Mark Boultonの記事とStephen Hayのプレゼンテーションを使用しました。 私の現在のアプローチは、ウォーターフォールモデルよりもアジャイルに似ています。 次に、各ステップをさらに詳しく説明します。
要するに。 開発は、考えるのに時間がかかるコンテンツから始まります。 完成したドラフトコンテンツをHTMLプロトタイプに変換し、モバイルブラウザーで開いて、プレゼンテーションの順序と一貫性を評価します。 私は通常、プロトタイプの前にスケッチし、プロトタイプの後にデザインします。 最初のドラフトの後、すぐにHTMLプロトタイプに戻り、CSSスタイルを追加してアイデアを評価します。 すべての作業は、結果が達成されるまで、スケッチ-プロトタイプ-設計-テスト-議論の反復で構成されます。 順序は実際にはそれほど直線的ではないかもしれませんが、この記事ではスキームを単純化したかったのです。

顧客ビジネス調査
最初の段階は、顧客情報の収集です。 ここでの主な目標は、クライアントのビジネス、競合他社、およびプロジェクトの主な目的をよりよく理解することです。 十分な知識がなければ、クライアントが本当に必要としているもの/望んでいるものを理解することはほとんど不可能です。
この段階で、「なぜあなたはあなたのサイトを訪問する必要があるのか」、「あなたが達成したい主な目標は何ですか?」、「あなたの主な競合相手は誰ですか?」などの質問をします。 他のデザイン会社の資料で質問のアイデアを見ることができます。
- Clearleftのクライアントアイデアシート
- 45royale Incのプロジェクトプランナー
- マークボールトンデザインのプロジェクトプランナー
- Webデザインのアンケート、プロジェクトシート、ワークシート
計画
計画は、前の手順で収集した情報に基づいています。 私は通常、コンセプトを改良し、ユーザーストーリーと情報アーキテクチャに取り組みます。 コンテンツ要素を作成および説明し、重要度に応じて配布します。これに基づいて、大まかなHTMLスケッチを作成できます。 スティーブンの作品には、「コンテンツリスト」および「コンテンツリンクフレームワーク」と同様の手順があります。
テキストデザイン
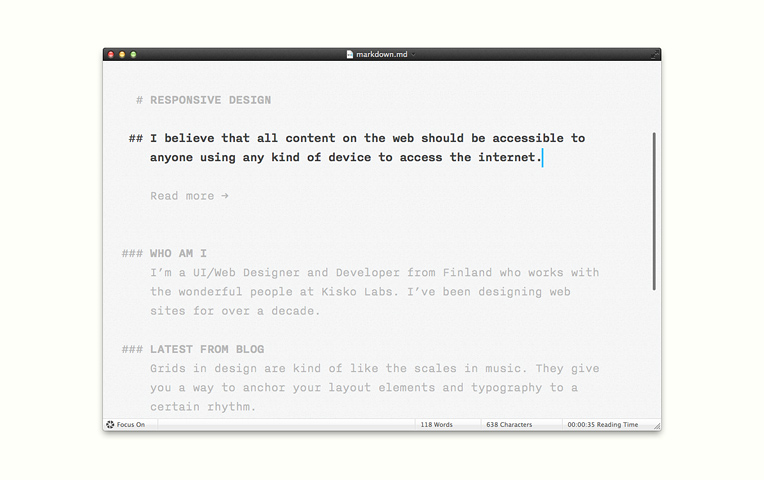
「テキストデザイン」とは、サイトのすべてのコンテンツを簡単な方法で記録することを意味します。 これは開発の最も重要な段階の1つですが、最も過小評価されています。 私の意見では、実際のコンテンツを手に入れずに先へ進むことは意味がありません。 人々は情報を求めてサイトにアクセスし、プロセス全体がそれから始まるはずです。
この時点では、スタイルのないHTMLをよく使用します。 そのため、コンテンツが1つの狭い列のように見え、その順序がどれほど正しいかをすぐに確認できます。 これは、サイトがスクリーンリーダーによってどのように認識されるかを理解する主な方法でもあります。
この段階でコンテンツの最終バージョンを承認する必要はないことを覚えておくことが重要です。 プロトタイプを作成することで、すべてを後から変更できます。 任意のテキストエディターをツールとして使用できます-すべて同じように機能します。

アウトライン
私は常に自分のアイデアをスケッチしますが、これはブラウザで作業を始める前に特に重要です。 私は通常、以前に行ったテキストHTMLを使用してスケッチをチェックします。 これは基本的に、CSSスタイルをいくつか追加していることを意味します。
「ドラフトに少し時間をかけると、モニターの前で何時間も節約できます。 さらに、あなたは心の安らぎを見つけるでしょう。 「創造的危機」が忍び寄るたびに、必然的にそれ自体に破壊的な疑念が残ります。 あなたの作品にドラフトを含めることをお勧めします。 創造的な空虚の想像上の壁に出くわす頻度がどれだけ少なくなるかがわかります。
-タラ・ロスケル
プロトタイプ
HTML / CSSを使用したプロトタイピングは、マークアップがさまざまなサイズのスコープにどのように応答するかを確認する唯一の信頼できる方法です。 また、クライアントに早い段階でサイトを表示し、コメントにすばやく応答することもできます。
Stephenとは異なり、私は「使用するアクセス許可のスケジュール」を操作しません。 メイン画面のサイズを認識し、クライアントに横向きが何であるかを説明できるが、主にコンテンツによってガイドされると便利です。
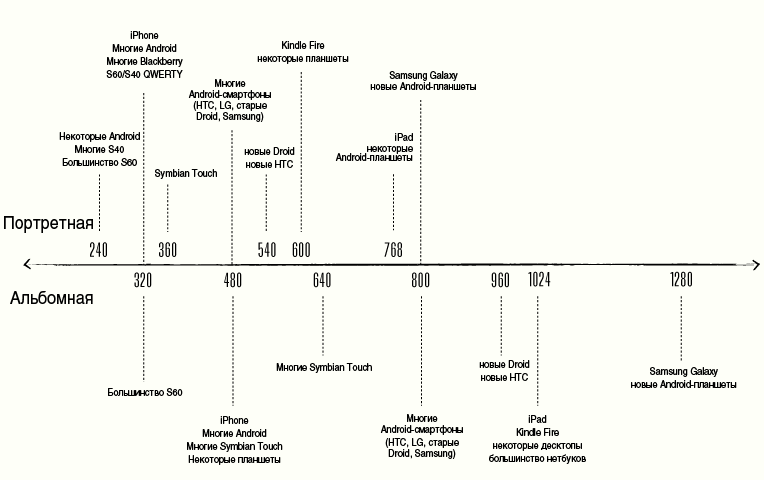
以下は、使用した権限のグラフです。StephanieRiegerの「Pragmatic Adaptive Design」とMetal Toadの「Simple Device Diagram」に基づいてコンパイルしました。 これは、1つのスキームが時代遅れであるように見え、もう1つのスキームにはまだ非常に人気のあるSymbianデバイスがあったためです。 画像はクリック可能です(PDF、英語)。

ビジュアルデザイン
反復のこのステップは、プロトタイプに従います。 私は今でもほとんどの作業にPhotoshopを使用していますが、徐々にブラウザーのデザインに傾倒しています。 タイポグラフィは、ブラウザ以外の場所で処理するのが特に困難です(ただし、ブラウザで作業するのが早すぎると、結果が平坦で退屈で乱雑になります)。
ブラウザ、Photoshop、Fireworks、InDesignなど、創造性を制限しないツールを使用することが特に重要です。
テスト中
初期段階でのテストは、将来の多くの問題を回避します。 「使用される許可のグラフ」を見て、ブラウザのすべての機能を検討してください。いくつかの実際のデバイスでテストせずにレスポンシブWebサイトを作成することがほとんど不可能な理由を理解できます。 ユーザビリティの問題を特定するために、ユーザーテストも実施する必要があります。
通常、私は持っているデバイスでテストしますが、時々新しいデバイスを入手するか、店に行ってそこでテストする必要があります。 最終的には無料ですが。

議論
各反復についてクライアントと話し合います。 HTMLプロトタイプとその作業を実際のデバイスで表示します。 マーク・ボールトンは次のようにアドバイスしています:「大きな露出を避けてください。」
反復
スケッチ-プロトタイプ-デザイン-テスト-ディスカッション。 完了するまで繰り返します。
おわりに
完璧な作業プロセスはありません。 私に合ったものは、他のデザイナーには適さないかもしれません。 さらに、アプローチを変え始めたばかりです。 ここで説明するのは、Webサイト(大規模または小規模)の作成に最適ですが、Webアプリケーションの作成時に変更が必要な場合があります(もちろん、アプリケーションによって異なります)。