
メモは、初心者のWebデザイナーに役立ちます。 私のブログでは、デザイナーが (ウクライナ語で) タイプセットできるかどうかというトピックをすでに取り上げています 。 それから私たちは皆、少なくとも彼がレイアウトの作り方を理解する必要があることに同意しました。 そして、それに応じて、レイアウト設計者が難解なエフェクトの実装のために松葉杖を作らないように、Webリソースを設計します。
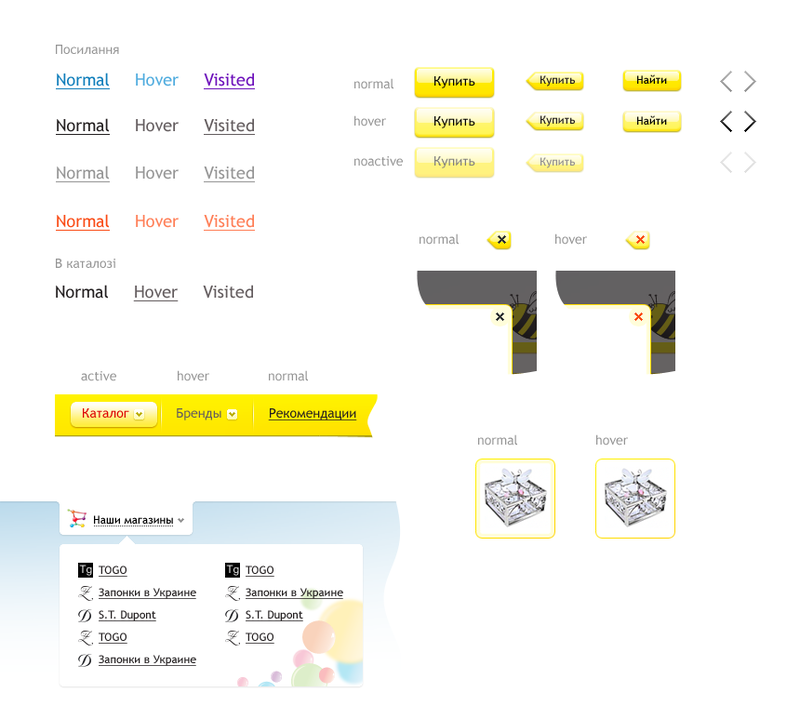
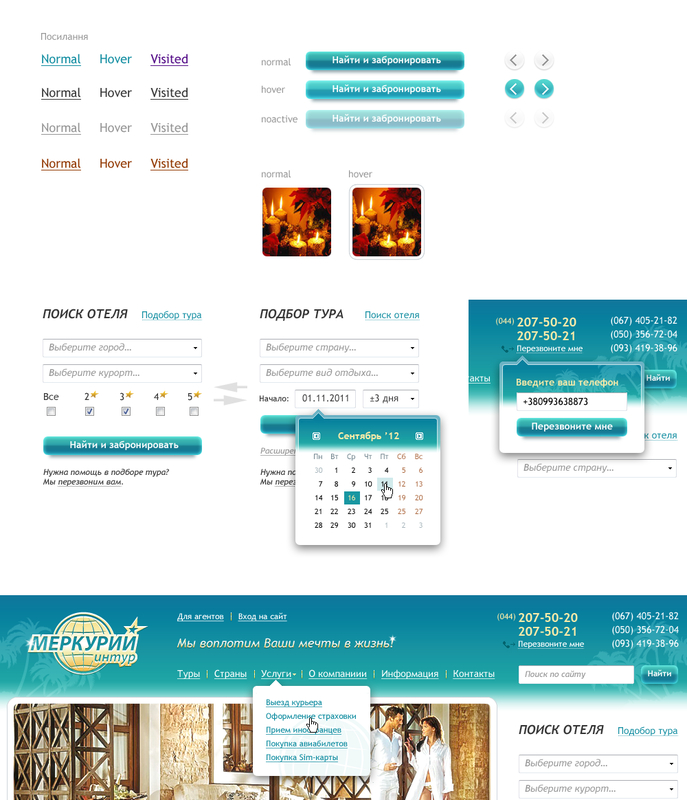
ウェブサイトの開発はチームの多段階作業であるため、デザインレイアウト段階で高品質の結果を達成するには、デザインの視覚的な部分だけでなく、インタラクティブな要素も検討する必要があります。 つまり、ユーザーアクションから状態を変更するものです。 これにより、「このボタンはどのように強調表示されますか?」など、多くのタイプセッターの質問がすぐに破棄されます。
以前は、このような要素の動作をレイアウトで直接示しました。 レイアウトデザイナーは文句を言うようには見えませんでしたが、この方法には欠点があります。レイアウトデザイナーは異なるレイアウトから要素を収集する必要があり、どこかで何かが忘れられる可能性が高いです。
今、私はすべてのインタラクティブな要素を別のファイルに入れました。 これは、すべてが1か所にあるだけでなく、そのようなファイルを管理しやすいためにも便利です。 つまり、ブロックの動作を変更する場合、設計者は1つのファイルのみを更新する必要があります。
以下に私の例をいくつか示します。


この記事はウクライナ語翻訳でも利用可能です。