
システムは、次のタイプの統計を提供します。
- サービスの操作により(たとえば、「mysql」または「memcache」)
- 特定のサービスのサーバーでの操作(mysqlサービスやdb7サーバーなど)
- 何らかのサービス操作を使用するスクリプト(たとえば、「mysql」サービスの「更新」)
- 特定のスクリプトが使用するサービス/操作によって
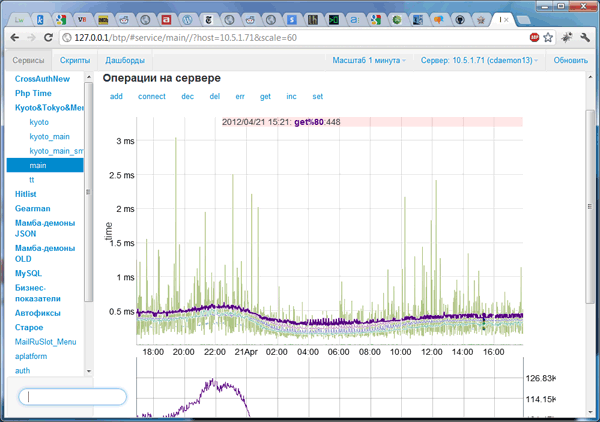
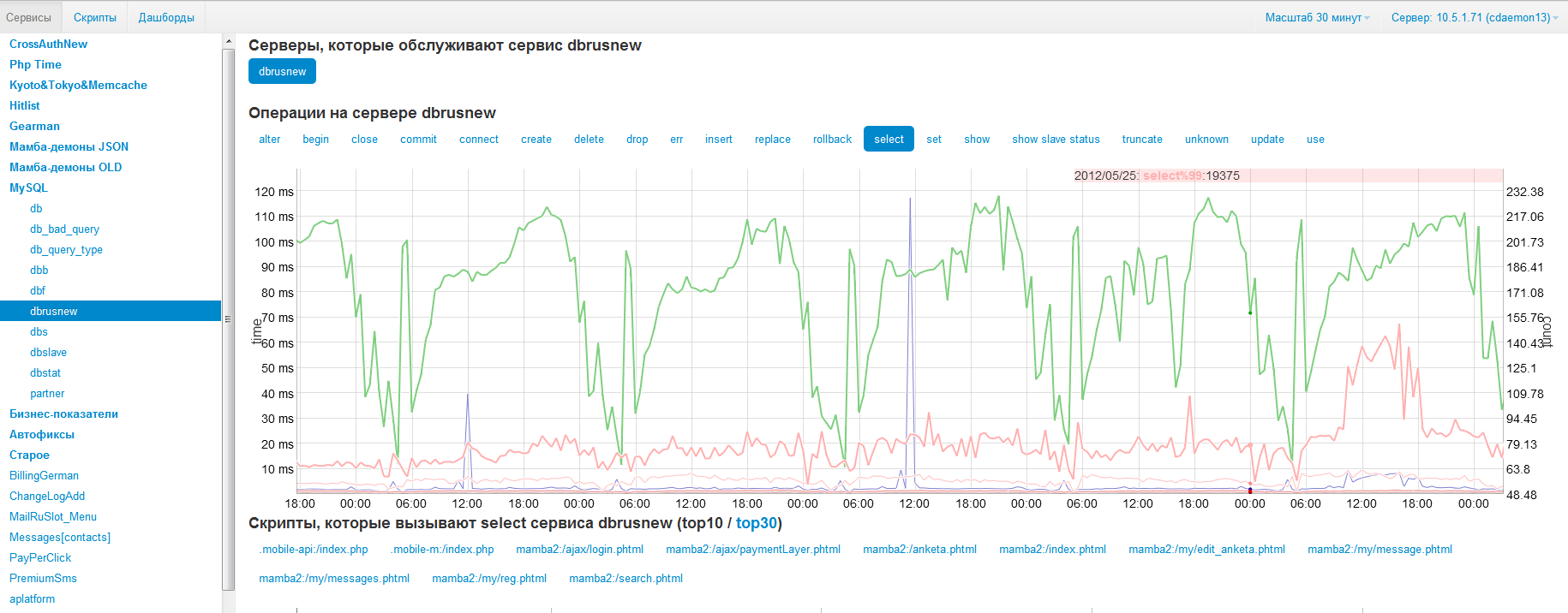
アプリケーションの最も完全な図を取得するために、2つの階層で情報の表示を使用しました。 1つ目は非常に伝統的なサービスサーバー操作です。 これにより、サービスの負荷、サーバー間の負荷分散の均一性、および特定の操作の使用頻度を決定できます。
これは、たとえば、クラスター化されたデータベースへのクエリの数を反映しています。 それぞれの応答時間を監視することにより、全体的なパフォーマンスを理解し、問題が発生した場合に、どのデータベースが最も遅くなるかを調べることができます。 私たちが見ているのと同じ階層で、選択のみ、または更新も成長しています。 通常または増加したキャッシュ負荷など 言い換えると、ここで問題が発生した場合、障害点を特定します。どのサービス/サーバーが全体的なパフォーマンスを低下させますか。 同時に、情報を処理する際に、Webインターフェースは2番目の階層からデータを取得し、関心のある特定のサービスの操作を最も使用するスクリプトを表示します。
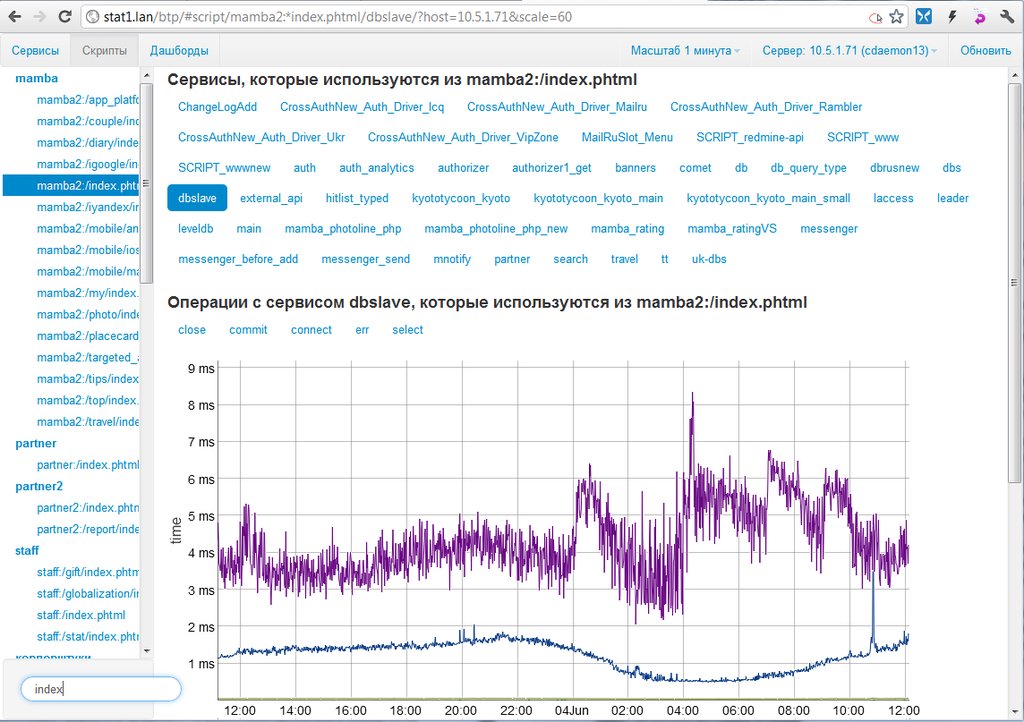
2番目の階層-スクリプトサービス操作-を使用して、特定の「閉塞の原因」、つまり、ブレーキスクリプトがアクセスしているものと時間を無駄にしているものを見つけることができます。 この階層では、スクリプトが使用する特定のサービス、作成するリクエストの数、およびこれらのリクエストの応答時間を決定できます。 これにより、たとえば、スクリプトコードの変更が特定のデータベースの負荷の増加につながった理由を特定することができます。

Webアプリケーションのパフォーマンスの最も一般的な尺度は、応答時間です。 多くのシステムは、分析を平均応答時間と境界応答時間に制限していますが、実際には、このデータは「真空中の球状の馬」であることが判明する場合があります。 訪問者の10%が、残りの90%の10〜20倍遅い速度で目的のページを取得するとします。 これは平均には影響しませんが、100万人のユーザーがいると、何十万人ものユーザーが不快になります。 したがって、パーセンタイルレポートを使用して、平均的なインジケーターだけでなく、操作の50、80、95、99%に適合する値も確認できます。 これにより、「ユーザー満足度」の観点からより関連性の高い結果を得ることができます。

システムを開発する際、測定されたパラメーターの数と構成が変わる可能性があるとすぐに想定しました。 さらに、長期間にわたって保存されたデータを分析しないと長期分析は不可能であるため、利用可能な統計の保存にも特別な注意を払いました。
その結果、技術的な観点から、システムは次の部分で構成されます。
- 鬼
カウンターデータを受信して処理します。 統計を考慮、保存、発行します。 JSON-RPCプロトコルで実行され、ストレージには京都キャビネットライブラリ(組み込みのキーと値のストレージ)を使用します。 - Webインターフェース
実際に統計を表示するためのインターフェース。 グラフを描画します(以下のグラフの詳細)。 - お客様
これは、アプリケーションに統合する部分です。 カウンターをデーモンに送信します。 この場合、PHPまたはPythonで既製のクライアントを使用できます。また、必要に応じて独自のクライアントを作成できます。
Webインターフェイスにアクセスすると、スクリプトのカウンターの統計がすぐに表示されます。 過去2時間の統計は、5秒の解像度で計算されます。 日-1分の解像度で(もちろん、それぞれ30分と6時間の解像度で月と年の統計があります)。
グラフを描画するために、Webインターフェースはクライアントテンプレート、Backbone.jsおよびdygraphsを使用し、小さなhttp-to-json-rpcプロキシファイルjs.phpおよびindex.php(ページ上のクライアントテンプレートを収集する)を除き、ほとんどすべてがJavaScriptで記述されます別のディレクトリから)。
実際、チャート上では、個別に停止する価値があります。 生成と出力には、highcharts、raphael.js、envision.jsなど、いくつかの異なるライブラリを使用しようとしましたが、ダイグラフに落ち着きました。 およそ次のように推論しました。
Raphael: svgベースのライブラリ。ほとんどすべてを手作業で行う必要があります。 SVGのセグメントの形で座標グリッドを描画することを含みます。 同時に、高速性に違いはありません。
ハイチャート: Raphaelよりもはるかにシンプルで、svgベースでもありますが、カスタマイズにはいくつかの困難が伴います。 また、それほど高速ではありません(1.5千ポイントの3-4グラフは大幅に遅くなります)。
Envision.js:キャンバスベース、少し高速(ミニナビゲーションなどのあらゆる種類の興味深いものを使用しない場合)。 一般的に、良いオプションです。
ダイグラフ:最速。 既存の機能は比較的簡単に実装されますが、一部の機能では十分ではありません(たとえば、塗りつぶされた領域と単純な線の形で、異なる表現で同じ画面に2つのグラフを描くことはできませんでした)。 それでも、動作速度は他のライブラリの速度を数倍上回っていました。 その結果、選択はダイグラフに集中しました。
当然、New RelicやPinbaなどの他の統計収集システムがあります。 ただし、BTPにはいくつかの有益な違いがあります。
New Relicとの違いは、第一にオープン製品であり、第二にアプリケーションパラメーター(new relicがカスタムメトリックと呼ぶもの)の監視に厳密に焦点を合わせていることです。 3番目に、PHP拡張機能とJavaプロキシエージェントをインストールする必要はありません。 New Relicのインターフェイスがより「なめられている」ことを認識する価値はありますが。
私たちのシステムはPinbaと異なります。第一に、よりシンプルなインストール(MySQLプラグイン不要、拡張不要)、そして第二に、pinbaは統計のみを扱います。 ピンバはデータを保存または表示しませんが、これを行うために、ピンバはクラウンスクリプト、rrdtoolを一連のコマンドラインオプションおよびグラフツールで固定する必要があります。 そしてもちろん、新しいカウンターを追加するときは、それらからもデータを保存することを忘れないでください。
参照:
BTP /デーモン
https://github.com/mambaru/btp-daemon
写真
BTP / Webインターフェイス
https://github.com/mambaru/btp-webui
BTP /お客様
https://github.com/mambaru/btp-api
BTP / Pythonクライアント
https://github.com/mastergenius/pybtp
新しい遺物
https://newrelic.com/docs/php/the-php-api
ピンバ
http://pinba.org/wiki/Main_Page