この記事では、 Expression BlendとMVVMパターンを使用して要素の表示状態を変更するための簡単なメカニズムを示します。 MVVM Light Toolkitフレームワークを使用した例を示しますが、他との違いは最小限に抑える必要があると思います。
これは何のためですか?
したがって、パノラマには空室のリストがあります。 ロード、空、または表示できます。 最初の2つの状態は1つの視覚的な状態に結合できます-これはメッセージ出力です。 合計2つの状態:リストの表示、メッセージの表示。
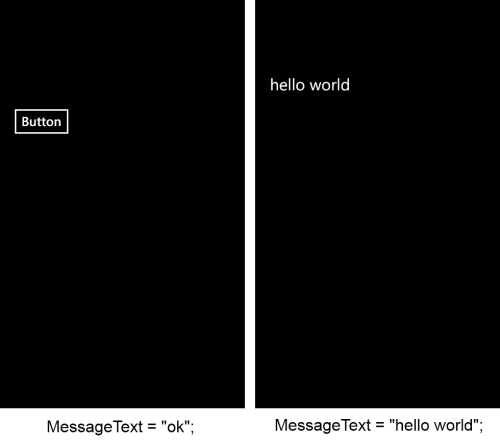
しかし、メッセージを表示する方法は? 標準のメッセージボックスで人を怖がらせるのは良くありません。 次に、標準アプリケーションに焦点を当てて、すべての要素を削除し、要素の場所にメッセージを表示することにしました。 スクリーンショットと同じことをしました。

実装方法
最初に頭に浮かぶのは、状態に応じてすべての要素のVisiblityプロパティを操作することです。 ある状態から別の状態に切り替えるには、必要な要素を非表示および表示する関数を記述する必要があり、さらに必要な条件下でこの関数を自分で開始する必要があるため、このアプローチは面倒です。
この場合、 Expression Blendは便利なツールを用意しました。これは各要素の状態(状態)とDataStateBehaviorの動作です。
状態 -これは、ベースに対する要素の視覚的な状態であり、色、位置、透明度など、要素自体とその子のパラメータを保存します。

DataStateBehaviorは、条件に応じて2つのStateを切り替える動作です。 バインドされたパラメーターが値と一致する場合はTrueStateが使用され、一致しない場合はFalseStateが使用されます。

使い方は?
2つの状態が作成され、時間の経過とともに切り替わる小さな例を示します。
MvvmLightテンプレート(WP71)を使用して空のプロジェクトを作成します。
テンプレートはMVVM Light Toolkitの一部です。
MainPageページのViewModelでロジックをすぐに作成します。 5秒ごとに「ok」というテキストから「hello world」に変わるプロパティを追加します。
MainViewModel.csを開き、そこでMessageTextプロパティを作成します。
public const string MessageTextPropertyName = "MessageText"; private string _messageText = "ok"; public string MessageText { get { return _messageText; } set { if (_messageText == value) return; _messageText = value; RaisePropertyChanged(MessageTextPropertyName); } }
5秒ごとにプロパティを変更するには、 MainViewModelクラスのコンストラクターにコードを追加します。
// var dispatcherTimer = new System.Windows.Threading.DispatcherTimer(); // dispatcherTimer.Tick += ((a,b) => { MessageText = MessageText == "ok" ? "hello world" : "ok"; }); // dispatcherTimer.Interval = new TimeSpan(0, 0, 5); // dispatcherTimer.Start();
ページの設計に移りましょうこれを行うには、 Expression Blendでプロジェクトを開きます。
MainPageにボタンとテキストブロックを追加します。 ボタンは、 MessageTextプロパティが「ok」のときに表示されます;他のすべての場合、MessageTextの内容を含むテキストフィールドを表示します。
ボタンはページコンテンツの役割を果たし、テキストフィールドは、コンテンツを表示できないか空である重大ではないエラーまたはメッセージを再生します。
フォームを追加すると、次のようになります。

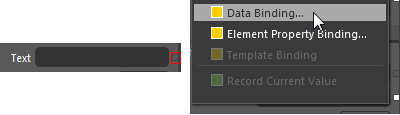
プロパティの右側の四角形をクリックしてDataBindingアイテムを選択し、 MessageTextプロパティをTextBlock要素のText値にバインドします 。 開いたウィンドウで、目的のプロパティを選択し、「OK」をクリックします。

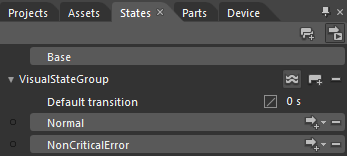
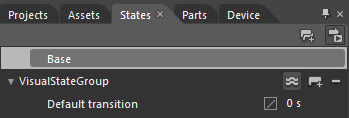
状態の作成に移りましょう。 画面の左上隅にあるパネルの「状態」タブをクリックします。 その中の[ 状態グループの追加 ]ボタンをクリックします。 基本状態を選択します-これは他のすべての人が作成する元の状態です。

テキストフィールドのVisibilityプロパティをCollapsedに変更して、非表示にします。
VisualStateGroup状態グループの右側の[状態の追加 ]ボタンをクリックして、 Normalという名前の状態を作成し、次にMessageという名前を付けます。

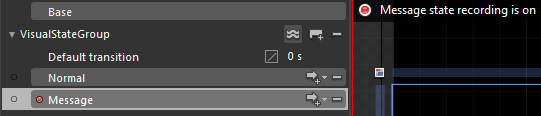
次の理由により、 通常状態を終了します。 Baseと同じである必要があります。 そして、 メッセージの状態をクリックして書き留めます。 スクリーンショットのように、記録に関するメッセージが表示されます。 その後、ボタンのVisiblityプロパティをCollapsedに変更し、テキストブロックをVisiblityに変更します。 録音を終了するには、赤いボタンのいずれかをクリックします。
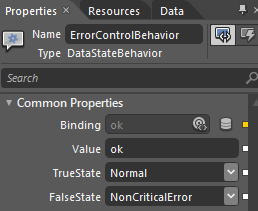
状態が作成され、それらの間にスイッチを追加します。 これを行うには、[ 動作 ]カテゴリの[ 資産 ]タブからDataStateBehaviorページに追加します。
BindingプロパティをMessageTextプロパティにバインドし 、 Value値を「ok」に設定します。 TrueStateの状態を Normalに、 FalseStateを Messageに設定します。 アプリケーションを起動し、 MessageTextフィールドの値に応じてページの状態がどのように変化するかを確認します。

VisualStateGroupの Default遷移プロパティを使用して、状態間または単純な遷移間でアニメーションを追加することもできます 。
また、 GoToStateActionに注意を喚起したいと思います。GoToStateActionは、ボタンをクリックしたときなど、任意のアクションで状態に切り替えることができます。
コメントです。ご質問にお答えさせていただきます。
ソースコード: ダウンロード / 表示