ボタンのカスタマイズに没頭している間に、iOS 5で導入されたUIImageメソッドresizableImageWithCapInsetsを発見しました。 固定された境界線がどのように機能するかを理解するために、ナビゲーションバーをモックするという元のアイデアから気を散らすことにしました。
( ノート翻訳者 -より良い翻訳が見つかりませんでしたか?)
この投稿は私が学んだことについてです。
UIButtonの境界線を設定する
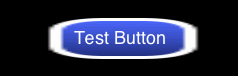
ドキュメントに記述されているように、resizableImageWithCapInsetsは画像に固定境界線を追加し、サイズ変更または拡大縮小されたときにこれらの境界線は変更されません。 これは例から最もよく理解できます。 インターフェイスのすべてのボタンを同じように、つまり白い境界線のあるグラデーションに見せたいと想像してみましょう。 以下は、この投稿の例の画像です(白い境界線を強調するための灰色の背景の画像):

使用状況に応じて、ボタンはどこにでも表示され、サイズが異なる場合があります。 通常、次のコードを使用して、背景画像付きのボタンを作成します。
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(80, 130, 160, 44)]; [button setTitle:@"Test Button" forState:UIControlStateNormal]; // UIImage *buttonImage = [UIImage imageNamed:@"blueButton"]; [button addTarget:self action:@selector(buttonPressed:) forControlEvents: UIControlEventTouchUpInside]; [button setBackgroundImage:buttonImage forState:UIControlStateNormal]; [[self view] addSubview:button];

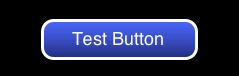
ご覧のとおり、ボタンはすべての方向に引き伸ばされています。 次に、固定境界を含むようにコードを変更します。 しかし、最初に、このメソッドのシグネチャを見てみましょう。
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
さらに詳しく見ると、UIEdgeInsertsは構造として定義されていることがわかります。
typedef struct { CGFloat top, left, bottom, right; } UIEdgeInsets;
UIEdgeInsetsは、各固定境界(画像の上部、左、下部、および右側の領域)のフロート値を定義する構造です。 これをボタンに適用するには、次を実行する必要があります。
// UIImage *buttonImage = [[UIImage imageNamed:@"blueButton"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 16, 0, 16)];
これにより、元の画像の左と右の16ピクセルが、ボタンのサイズに合わせて拡大または縮小されない画像が作成されます。 最終結果:

UIBarButtonItemを使用したインセットのキャップ
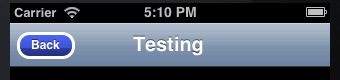
ナビゲーションバーのボタンに同じ画像を使用できます。 境界を設定しないと、ボタンは次のようになります。

以下のコードは、フレーム全体で画像の12ピクセルを固定したボタンの作成を示しています。
UIImage *backButton = [[UIImage imageNamed:@"blueButton"] resizableImageWithCapInsets:UIEdgeInsetsMake(12, 12, 12, 12)];
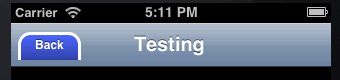
最終結果:

ご注意 トランスレーター -このテクノロジーの使用は、Androidで9パッチ手法を使用するのと似ていますが、ここでは事前にイメージを準備する必要がない点が異なります。