この投稿の目的は、ベータテストで行ったように、行った変更に関する情報を提供することです。 また、これらの更新プログラムの作成に使用したベータフィードバックの概要も含めました。
ベータフィードバック
Visual Studio 11 Betaを使用したユーザーから多くの効果的なフィードバックを収集できたことは幸運でした。 このフィードバックをソートした結果、主に新しいトピックの3つの側面に焦点を当てていることがわかりました。
- より大きな「視覚エネルギー」とコントラストに対する一般的な要望。
- メトロスタイルのよりバランスのとれたアプリケーションが必要です。
- アイコンをより明確にしたいという要望と、色を使用した差別化。
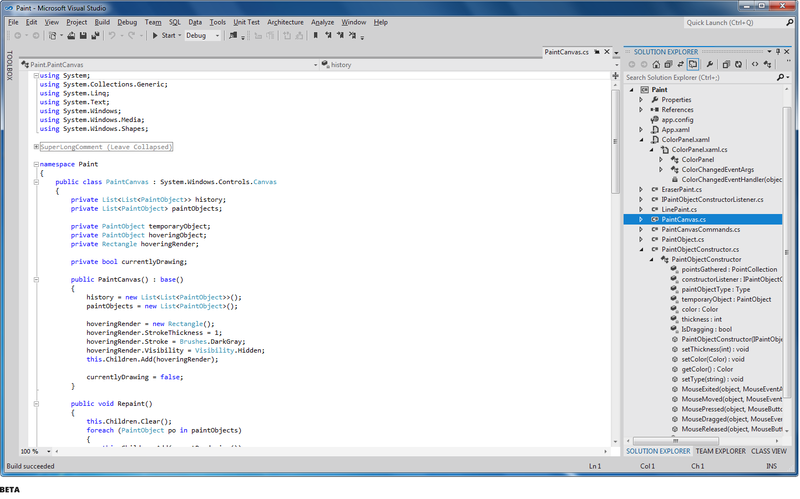
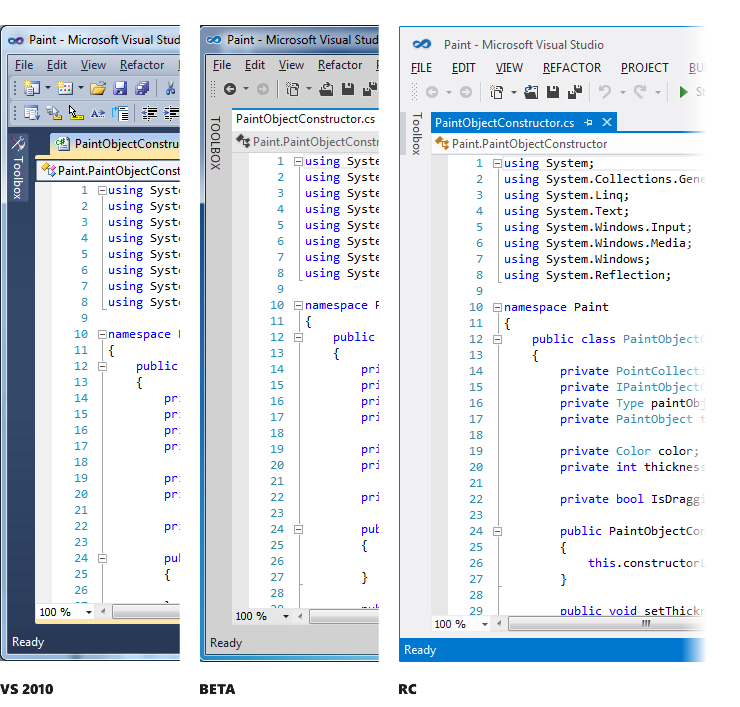
以下は、私たちがあなたから聞いたことに応じてRCに加えた変更の概要です。 これらのスクリーンショットに反映される各変更については、この投稿の残りの部分で詳しく説明します。


エネルギー増加
ベータ版には、ユーザーインターフェイスの全体的なグレーネスに関連する多くのフィードバックがありました。 ユーザーインターフェースの活力を高めるための要望を聞き、テーマアクセントと明るい背景色を使用して、インターフェースをより簡単で明るくするための措置を講じました。
設計には3つの主要な側面があり、Visual Studio 11の「エネルギーを増加」させます。1つ目は、Light StudioでVisual Studio 11で使用されるグレー色を明るくし、ユーザーインターフェイスの読みやすさを向上させることです。


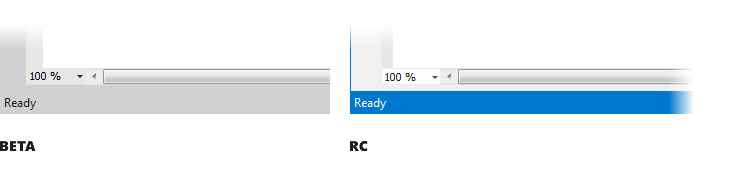
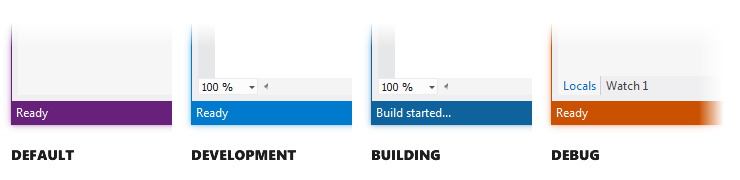
第二に、これはステータスバーの色です。 ステータスバーの色を使用して、視覚的な関心に機能的な意味を追加し、デバッグモードへの切り替えなど、IDEの状態へのさまざまな変更を伝えます。


第三に、これは一般的にテーマに「フレーバー」を追加して、ウィンドウツールや他のタブヘッダーなどの領域で色のアクセントを使用することをより一貫性のあるものにします。


スタイリングコントロール
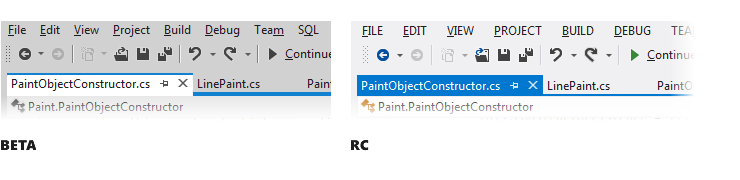
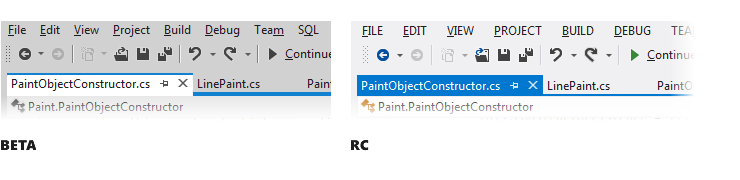
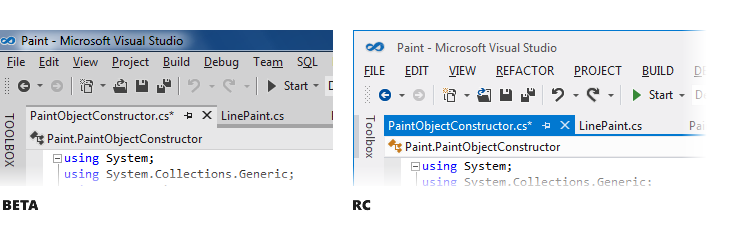
新しいユーザーインターフェイスのコントロールにおけるMetroスタイルの実装に関連する収集されたフィードバックには、3つの主な問題があります。 すべての楽器のヘッダーで大文字を使用することは、懸念を聞いた領域です。 私たちの一般的な設計原則に従って、出口のために、ウィンドウタイトルバーツール、自動的に隠された貢献、グループタブ、大文字の名前を必要としないデリミタなどの領域に画面上の構造と強調を与える軽い変更を行いました。 スクリーンショットに反映されているように、ウィンドウツールから大文字全体を削除し、タブを自動的に非表示にし、グループ内のタブを削除しました。

RCでは、大文字を使用する唯一の領域はメニューのトップレベルです。

変更する必要があり、ユーザーインターフェイスに関連するもう1つの領域は、ウィンドウタイトルでのクロムの使用です。 メインウィンドウを再描画することで、スペースのより効率的な使用を実現し、地下鉄のスタイルの感覚を高めることができました。

クロムを再描画し、デフォルトのツールバーの数を減らし、アイコンを結合することで行った作業方向の変更により、Visual Studio 2010と比較してエディターで表示されるコードが3行増えました。投稿の冒頭で述べたように、インターフェイスの主な目標の1つは変更されましたVisual Studio 11は、コードに集中できる最大のスペースを提供することでした。

このトピックを締めくくるために、様式化されたスクロールバーやユーザーインターフェイスの他の要素を見て、metroのスタイルで装飾されるようにしたいと思います。 引き続きこれらのリクエストを検討し、追加の変更や更新がある場合は投稿を続けます。
アイコンの使いやすさを解決する
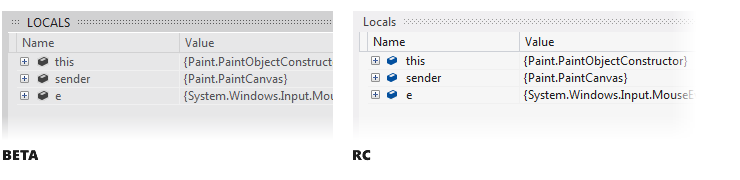
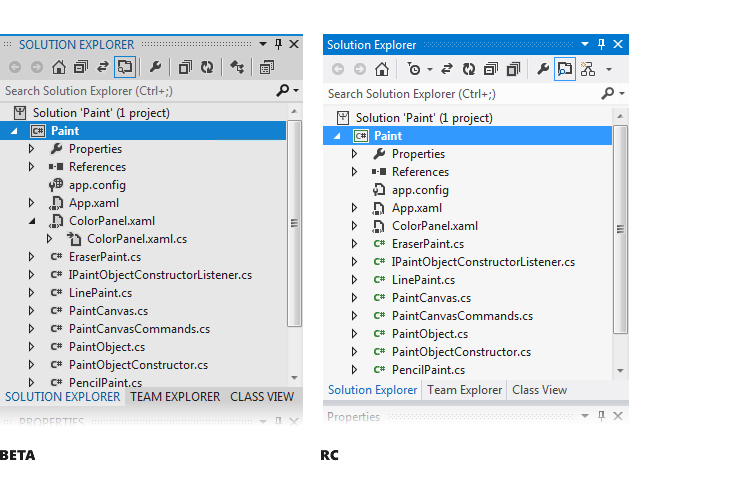
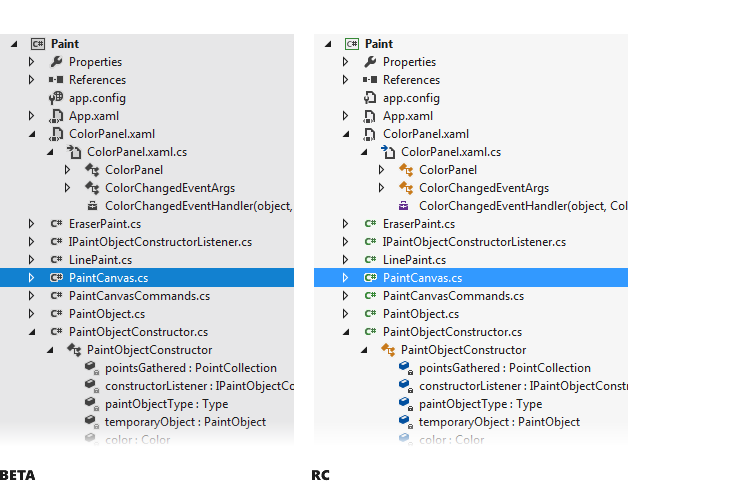
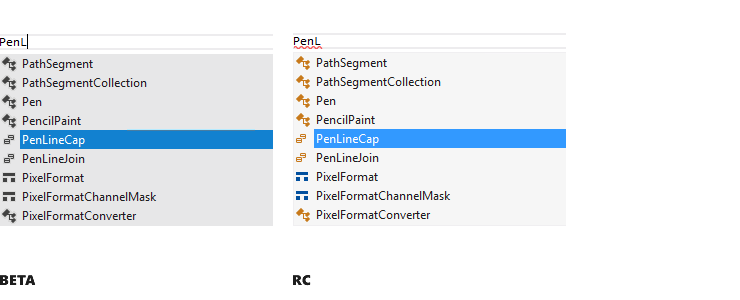
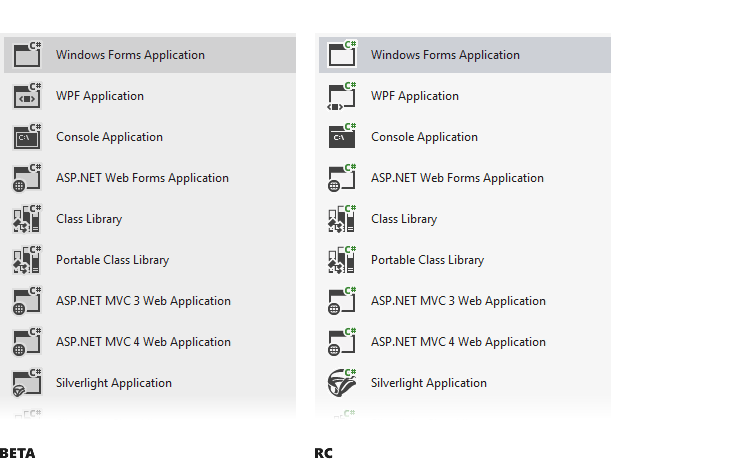
Visual Studio 11 Betaでは、アイコンから色を削除することについて多くの懸念を耳にしました。 これは、特にアイコンの色が類似オブジェクトをすばやく区別するのに役立つ場合、ツールの使いやすさに悪影響を及ぼしました。 ソリューション階層内の選択したチーム、IntelliSense、およびアイコンに系統的に色を追加することにより、この問題を解決しました。
共同アクションのアイコンのヒューリスティックな選択と、5色のパレットに基づく規則の内容を組み合わせた簡単なルールセットを使用しました。 この手法は、Visual Studio 11のスタイルのフラットでシンプルなキャラクターと組み合わせて、非常にシンプルで一貫した方法でアイコンを作成するためのレシピを提供します。
色をアイコンに体系的に返した最初の領域は、一般的なアクティビティ(たとえば、作成/新規、追加/削除、開始/停止、検索、移動/方向/接続)のある領域です。 これにより、同様のアクションアイコンに大きな違いを追加できるようになり、メニューまたはツールバーがより小さなサブグループに分類されるようになります。

アイコンの色を返した2番目の領域は、ソリューションエクスプローラーです。 観察や研究から情報を受け取るユーザーからのフィードバックはすべて、コンテンツ(コードエディター)に加えて、最も時間を費やす次のツールの隣にソリューションエクスプローラーがあることを示しています。 ソリューションエクスプローラーでアイコンを区別するために色を使用することが、フィードバックの鍵でした。 Visual Studio 11では、このアイコンクラスの色の使用を引き続き追加および改善していく予定です。

再びアイコンの色を返した3番目の方向は、IntelliSenseの要素の区別です。 ベータ版からのフィードバックでは、IntelliSenseアイコンを使用して、多くの場合、要素が選択されることが指摘されました。 RCでは、IntelliSenceアイコンに色を追加して、より効率的に使用できるようにしました。

アイコンの色に関するフィードバックに加えて、明るいテーマでは、アイコンの周囲に透明または鮮明な細い輪郭が表示されるため、アイコンを区別するのが難しいというフィードバックも受け取りました。 アイデアは、同じアイコンを明るい、暗い、または高コントラストのテーマで使用できるというものでした。 これは、アイコンの明瞭さと識別性の欠如につながりました。 この問題を解決するために、アイコンのグレー色の使用を調整して、ベータ版に存在していたぼかしとハロー効果を排除しました。

上記の変更に加えて、コミュニティで定義されている最も重要で頻繁に使用されるアイコンをもっと見やすくする必要があることに引き続き注意してください。 この分野でのフィードバックをお待ちしておりますので、コメントをお送りください。
すべてをまとめる
上記のように、ベータリリース後に導入する変更は、RCの優先目標として指定されています。 当時、これらの変更については主に明るいトピックのコンテキストで話しましたが、暗いトピックでもすべての変更が正常に機能することを確認します。
さて、皆さんがこれらの変更についての感想を共有することに熱心であることを望み、これらの更新が最終的に正しい方向へのステップであると思うことを望みます。 これらの変更をRCで手に入れたいです。 RCが利用可能になったら、リリースをダウンロードし、コメントを保存して、ご意見をお聞かせください。
Monty Hammontreeは、Microsoft Developer Toolsのユーザーエクスペリエンスディレクターです。
UPD :Visual Studioの新しいエディションについてのフィードバックをここに残すことができます。 また、既存のレビューに投票することもできます。