登録して機能を最初に15分間賞賛した後、ブラウザの使用が自分に合わない可能性が低いことに気付きました。通常、Firefoxでのセッションでは迷子になりやすいです。
もちろん、サービスを便利に使用するための別のアプリケーションのようなものを探していました。
しかし、私が見つけたものはすべて機能していないか、不快でした。 Webページは、デスクトップアプリケーションよりも優れていることが判明しました。 さて、「ウェブ上」で生きることができるかどうか見てみましょう。
数日間使用した後、次の結論に達しました。
- メインブラウザでRTMを保持するのは不便です-他のものを使用する必要があります(IEとOperaは特定の理由で消えたので、Chromeは残っています、記事の最後にFirefoxの大きな更新を参照してください)
- ChromeでRTMアプリケーションへのショートカットを作成して、別のアプリケーションの夢を簡単に実現しました。
- インターネットの潜在的な不足をどうするかは明確ではありません。 いいえ、もちろん、RTM自体でのオフラインモードのサポートには満足していましたが、すぐにサポートから削除されたGoogle Gearsが必要であるという事実に出会いました。 Google Gearsを見つけてインストールすることはできますが、Googleは
気にすることなく、ChromeからGearsのサポートを削除しました。 Chromeをダウングレードしたくありませんでした。Firefox用のGearsプラグインを見つけました。 RTMも機能しません。 オフライン作業とそれに続く変更とインターネットの出現との同期-それは達成不可能な夢のままです。
私が直面しなければならなかった明らかな不便:
- リスト/検索タブからの恐ろしい複数行リスト
- 小さくて不快な検索フィールド
- 検索およびデータ入力演算子の便利なヒントの欠如-(?)タスク入力ウィンドウの横は考慮されません。これは、最初にクリックする必要があり、2番目に画面上のデータの一部が不明瞭になるためです。

実際、記事の残りの部分は、これらの問題を解決する方法についての私の検索に当てられます。
特効薬を検索します
弾丸が見つかりましたが、すぐに十分です。 A Bit Better RTMと呼ばれるChromeの拡張機能であることが判明しました
拡張機能がインストールされたRTMの外観はほぼ100%適しています。さらに、左の列のリストの順序は、ドラッグアンドドロップするだけで変更できます。 拡張機能を喜んでインストールしました(もちろん、Googleマーケットに登録せずにインストールすることは不可能であると不満を言うことなく)
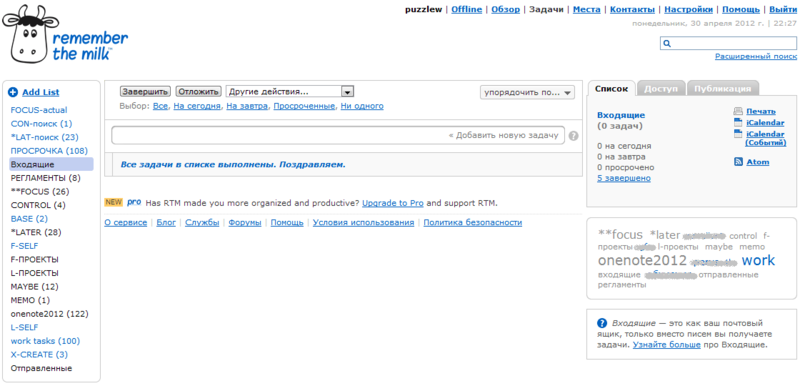
拡張機能をインストールした後、次のようになりました。

人生のささいなこと、または最も興味深い
私はサービスを使い始めたばかりだったので、ほんの少しだけ残っていたので、RTMを自分で積極的に調整し、RTMに調整しました-検索クエリを変更してコンパイルし、「スマートリスト」に保存しなければなりませんでした。 hrmeでRTMをアプリケーションとして使用することを考えると(RTMが検索タグのツールチップを開く追加タブ)、私にとって不便でした。
解決策は明らかでした-十分なスペースがあるため、検索バーを拡張し、その下に必要なすべての検索クエリを記述します。
試行番号1
Chrome用の独自の拡張機能をすばやく作成する試みは失敗しました。 見つかったさまざまな記事の推奨事項を聞いた後、ダウンロードした拡張機能の名前を* .crxから* .zipに変更して調べます-この拡張機能自体をダウンロードしようとしましたが、Chromeが永続的にそれを許可しませんでした。試行番号2
ただし、Cssスタイルを変更できるChromeの拡張機能であるStylishを見つけました。 ページ上のテキストを変更するためにそれを使用できないという事実に直面して、私はこのベンチャーを放棄しました。3番目の試行が最も成功しました!
別の考えは、GreaseMonkeyを置くことであり、苦しむことではありませんでしたが、ChromeがA Bit Better RTMをインストールした場所をまだ見つけました:)
C:\ Users \%username%\ AppData \ Local \ Google \ Chrome \ User Data \ Default \ Extensions \ glcdefibajbglmeelclffdbakgjjjopc \ 0.0.2.11_0 \
拡張機能の構造を確認したところ、jQueryを使用していることが判明しました。jQueryは、私がすでに少し経験したことがあります。 そして、私はアイデアを持っていました-私はすでに持っている拡張機能を追加する必要がありますか? 私は後者を自動的に更新することを考えていなかったので、残りは
袖をまくります
manifest.jsonは、拡張子の付いたフォルダーで見つかりました。これにより、js \ aBitBetterRTM_Loader.jsを使用して起動し、最後に次のコードを含むjs / init.jsである一連のスクリプト全体を読み込みます。
ABBRTM = window.ABBRTM || {}; ABBRTM.init = function() { ABBRTM.configuration = new ABBRTM.Configuration(); ABBRTM.utility = new ABBRTM.Utility(); ABBRTM.aBitBetterRTM = new ABBRTM.ABitBetterRTM(); ABBRTM.location = new ABBRTM.Location(); } function initializeABBRTM() { if (searchMgr) { ABBRTM.init(); } else if (messageBus && messageBus.subscribe){ messageBus.subscribe(ABBRTM.init, "rtm.initFinished"); } else { setTimeout(initializeABBRTM, 500); } } initializeABBRTM();
私はプロのプログラマーではないため、拡張機能自体のメインコードの初期化の終了に登録することはありませんでした。
ファイルの最後にアラート(「Hello!」)を追加しました。 ページをリロードすると、予期したメッセージを受け取りました:)

さらに技術の問題でした。
不器用なコードと魔法なし
次のコードがinit.jsの最後に追加されました。
$("#searchbox").css("width","500px"); $("#searchbox").css("float","left"); $("#searchbox").css("margin-left","200px"); $("#listFilter").css("width","500px"); $("#searchtogglewrap").css("width","500px"); $("#searchtoggle").before("<a title='timeEstimate:1 hour\rpostponed:>3\rhasNotes:{true|false}\rnoteContains:\rname:task-name\risRepeating:{true|false}'></a> "); $("#searchtoggle").before("<a title='added|addedBefore|raddedAfter\r:\ryesterday|today|tomorrow|mmmm/yy/dd'><a> "); $("#searchtoggle").before("<a title='completed|completedBefore|completedAfter\r:\r{yesterday|today|tomorrow|mmmm/yy/dd}'></a> "); $("#searchtoggle").before("<a title='due|dueBefore|dueAfter\r:\r{yesterday|today|tomorrow|mmmm/yy/dd}'> </a> "); $("#searchtoggle").before("<a title='tag:tagname\rtagContains:part-of-tag-name\risTagged:{true|false}'>tag</a> "); $("#searchtoggle").before("<a title='priority:1\rpriority:2\rpriority:3\rpriority:none'>priority</a> "); $("#searchtoggle").before("<a title='status:complete\rstatus:incomplete'>status</a> "); $(".ab1").after("<b>^yyyy/mm/dd !priority #list #tag =time *repeat @location yyyy/mm/dd</b></br>- ^tomorrow #**FOCUS #mytag @home =1 hour *1 month");
ただし、このコードを使用しようとすると、失望します。 UTF-8エンコードが選択されていないため、ロシア語の文字は正しく表示されません。 このスクリプトでUTF-8を設定する正しい方法をすぐに見つけることはできませんでしたが、htmlコードで最初に見つかったエンコーダーの助けを借りて、エンコードが正しくないためによく知られている "crooks"の問題を修正しました。 しかし、habraparserは賢く、これらの文字をロシア文字に変換します。 したがって、実際に使用するには、ロシア語の文字がUTF-8コードで記録されているこのコードを使用してください。
そしてここに彼は-待望の結果

検索バーがようやく広くなり、その下に検索演算子の種類が表示されます。そのため、マウスをポイントすると、詳細な使用パラメーターも表示されます。
タスク入力行の下に、タスクパラメーターを指定するためのすべての可能なオプションを含むタスク例が表示されます。これにより、不快なdivを開かずにパラメーターをすばやく設定できます。
Firefoxでも同じ
記事の公開前に、Firefoxの拡張機能であるA Bit Better RTMを見つけました
それが判明したように、それはまた、次の違いで変更可能です:
拡張機能をダウンロードします(FireFoxの利点により、「オブジェクトを保存...」コンテキストメニュー項目を使用して* .xpiをダウンロードし、任意のアーカイバ(これは実際にはzipアーカイブです)で開き、content / init.jsを解凍して最後の行の前に追加できます} ); Chromeと同じコード。 変更したファイルをバックパックし、Firefoxにインストールします。

以前のバージョンの1つがパックされていたため、入力行の下のテキストはChromeとは異なります。
追加リンク:
A Bit Better RTM拡張が登場した元のスクリプト
Chorme向けのビットベターRTM
HTMLコードを使用したテキストエンコーディング
jQueryを使用してhtmlページの要素を選択する(より正確には、DOMで)
jQueryを使用してCSSプロパティを設定する
jQueryを使用してその場でDOMに要素を追加する
Chromeのスタイリッシュ
非公式のFirefox Gearアドオン
Google Gearsのセットアップ
Firefox用のBit Better RTMアドオン
あなたが質問/印象がある場合-コメントを書いて、私は答えようとします、そうでなければ基本的にすべてがブックマークに追加され、時々投票するだけです:)