 森の中に行くほど、パルチザンは厚くなります。 いいえ、そうではありません。 Webが古いほど、JavaScriptが多くなります
森の中に行くほど、パルチザンは厚くなります。 いいえ、そうではありません。 Webが古いほど、JavaScriptが多くなります
Webアプリケーションには、毎年、ますます多くのクライアントコードがあります。 時には、これらは数百の機能を持つ数十のファイルです。 そして、イベントで実行されるコードを変更する必要がある場合(リンクをクリックするなど)に何をすべきか。 彼を見つける方法は? この問題の解決策を考えると、いくつかの異なるオプションを思いつきました。 それぞれに長所と短所があります。 そして、記事の最後に、私にとって最適な方法を提案します。
タスクステートメント
タイトルは質問の本質を反映しているとすぐに言わなければなりません。jQueryライブラリを使用して追加されたイベントハンドラを探しています。これは現在非常に人気があります。 ソリューションを実証するために、他のブラウザのコンソールでは利用できない高度な機能を提供するGoogle Chrome開発者ツールを使用します。 これらのチップがなければ、いくつかのソリューションはまったく不可能です。
実験ウサギ
 Yandexのメインページでイベントハンドラーコードを検索します。 主にjQueryを使用しているためです。 1.4ではありますが、非常に新しいバージョンではありませんが、ポイントではありません。 今回は、「Yandexを開始ページにする」リンクをクリックしたときに実行されるコードに興味があります。 見つけることは、スクリプトファイルの名前、行番号を知ることを意味します。 そしてもちろん、コード自体を参照してください。
Yandexのメインページでイベントハンドラーコードを検索します。 主にjQueryを使用しているためです。 1.4ではありますが、非常に新しいバージョンではありませんが、ポイントではありません。 今回は、「Yandexを開始ページにする」リンクをクリックしたときに実行されるコードに興味があります。 見つけることは、スクリプトファイルの名前、行番号を知ることを意味します。 そしてもちろん、コード自体を参照してください。 方法1
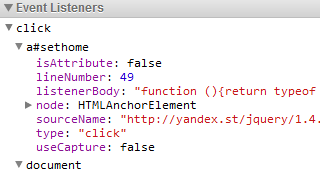
 Google Chrome開発者ツール(F12)を使用して、リンクを右クリックし、[アイテムコードの表示]を選択し、右側の[イベントリスナー]タブをクリックして、すべてのイベントハンドラーを確認するだけです。 jQueryを使用する際の問題は、この場合、このコードがjQuery内部の一部に過ぎないことです。
Google Chrome開発者ツール(F12)を使用して、リンクを右クリックし、[アイテムコードの表示]を選択し、右側の[イベントリスナー]タブをクリックして、すべてのイベントハンドラーを確認するだけです。 jQueryを使用する際の問題は、この場合、このコードがjQuery内部の一部に過ぎないことです。 
長所
- 簡単な場合には動作します
短所
- jQueryが使用されている場合、このメソッドは無効です
- ハンドラーがlive()を介してハングした場合、リストには表示されません
イベントにブレークポイントを置く
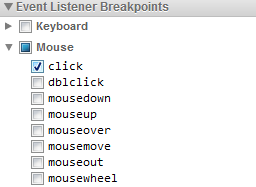
 Google Chrome開発者ツールの豊富な機能により、イベントにブレークポイントを設定することができます。 コンソール(F12)を開き、[スクリプト]タブを選択し、[イベントリスナーブレークポイント]を展開して、Mouse.clickでブレークポイントを設定します。 リンクをクリックすると、ある種の内臓jQueryにアクセスします-おそらく消化管で。 場合によっては、このメソッドは効果的であり、呼び出されたコードをすぐに見ることができます。 しかし、そうではありません。 この場所から必要なコードにアクセスする方法は正直わかりません。
Google Chrome開発者ツールの豊富な機能により、イベントにブレークポイントを設定することができます。 コンソール(F12)を開き、[スクリプト]タブを選択し、[イベントリスナーブレークポイント]を展開して、Mouse.clickでブレークポイントを設定します。 リンクをクリックすると、ある種の内臓jQueryにアクセスします-おそらく消化管で。 場合によっては、このメソッドは効果的であり、呼び出されたコードをすぐに見ることができます。 しかし、そうではありません。 この場所から必要なコードにアクセスする方法は正直わかりません。 
長所
- 時々それは動作します
短所
- 今回は機能しませんでした
- 複数のハンドラーがハングしている場合、最初のハンドラーしかキャッチできず、残りは見つかりません
何かを知っているなら
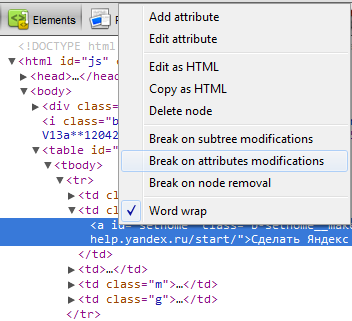
 そのため、必要なコードについて事前に何かを知っていることがあります。 たとえば、ボタンに触れると、別の色になります。 この場合、1つの方法があります。 要素を右クリックして「要素コードを表示」を選択し、DOM階層にある要素を右クリックして「属性の変更を解除」を選択します。 リンクをクリックするだけです-そして、目的のコードを取得します。
そのため、必要なコードについて事前に何かを知っていることがあります。 たとえば、ボタンに触れると、別の色になります。 この場合、1つの方法があります。 要素を右クリックして「要素コードを表示」を選択し、DOM階層にある要素を右クリックして「属性の変更を解除」を選択します。 リンクをクリックするだけです-そして、目的のコードを取得します。 長所
- 迅速な決定
短所
- あなたは常に適用することはできません、解決策は普遍的ではありません
Chrome拡張機能を使用する
 Chromeにはこのようなすばらしい拡張機能があります-Visual Eventは 、一見すると驚くほど機能します。 目的のページの拡張機能アイコンをクリックするだけで十分です。各要素には、それらにヒンジされたすべてのハンドラーが表示されます。 イベントアイコンにカーソルを合わせると、イベントで実行されたコードを確認できます。
Chromeにはこのようなすばらしい拡張機能があります-Visual Eventは 、一見すると驚くほど機能します。 目的のページの拡張機能アイコンをクリックするだけで十分です。各要素には、それらにヒンジされたすべてのハンドラーが表示されます。 イベントアイコンにカーソルを合わせると、イベントで実行されたコードを確認できます。
長所
- とても使いやすい
- 必要なものすべてを表示します
短所
- 何かをインストールする必要があります
- 複雑なレイアウトのページでは、多くのアイコンは表示できません。
- タスクはまだ完全に解決されていません。コードを見ましたが、どのファイルとどの行にあるかはわかりません
拡張せずにできます
Truハッカーは、Javascriptコンソールで$(セレクター).data(「イベント」)を記述するだけで、要素に接続されているすべてのハンドラーを確認できます。 ハンドラーがlive()を介してハングした場合、$(ドキュメント).data( 'events')を出力し、リストで目的のものを探す必要があります。 ただし、拡張機能の場合のように、このメソッドは問題を最後まで解決しません。同時に、かなりの時間、目的のハンドラーを検索する必要があります。
ついに
 問題の最適な解決策として何を提案しますか?
問題の最適な解決策として何を提案しますか?
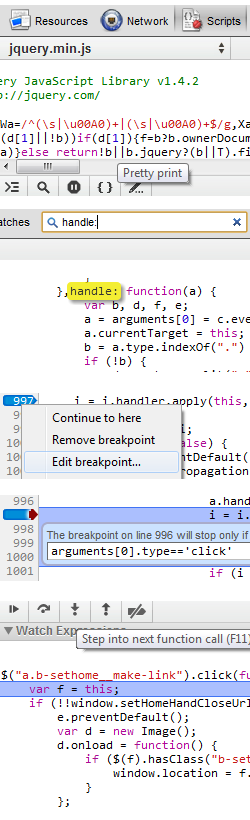
- Google Chrome開発者ツール(F12)を開き、「スクリプト」タブを選択して、ドロップダウンリストでjQueryスクリプトを見つけます。
- 美学のために「きれいなプリント」ボタンをクリックしてください。
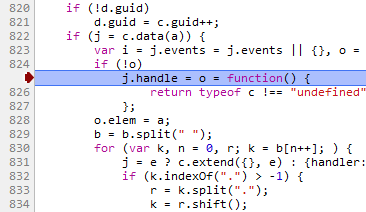
- 検索で「handle:」と入力すると、jQueryイベントハンドラーが見つかります。 関数の宣言にすぐに進むために、末尾にコロンが配置されます。 ライブラリの新しいバージョンでは、この関数はディスパッチと呼ばれますが、ポイントではありません。 この機能は、割り当てられたすべてのイベントが通過するポイントです。 十分なコードがあります。適用するための呼び出しがある行は、私たちにとって重要です-これは、基本的に、目的のコードへの呼び出しです。
- 多くのイベントが関数を通過するため、従来のブレークポイントではなく、条件付きブレークポイントを設定します。 関数の最初のパラメーターはイベントオブジェクトであるため、「arguments [0] .type == 'click'」と記述します。
- リンクをクリックすると、行のブレークポイントがトリガーされます。
- 目的のコードに移動するには、[次の関数呼び出しにステップイン](F11)をクリックします。 出来上がり! 必要なコードを見つけただけでなく、どのファイルにどの行に配置されているかもわかります。 問題は解決しました。 素晴らしい。
- 複数のプロセッサがあり、F8 F11を連続して押すと、目的のプロセッサに到達します。
長所
- 本当に問題を解決します
- タスクは標準ツールで解決されます
- 普遍的な方法
短所
- 脳はオンでなければなりません