
Evernoteのような大規模なサービスを作成する予定はなかったとすぐに言いたいです。 私はサイトをできるだけ使いやすくしようとしました。
アイデア
このアイデアは、Firefox Syncを選択してからOSを再インストールするまでの間に生まれたもので、その後すべてのブックマークが消えました。 はい、どういうわけか特定のブラウザに接続したくありませんでした。どのブラウザやどのPCからでもブックマークにアクセスできるようにしたかったのです。
また、分類せずに散らばっているすべてのブックマークを表示することはあまり好きではありません(Google ChromeまたはFireFoxで保存されたブックマークのすべての機能を理解するのが面倒かもしれません)。
また、CakePHPを学び始め、実践として小さなサービスを書くことで問題を解決しようとしました:)
これは何ですか
「はい、お気に入りのWebページを保存できる場所です。」
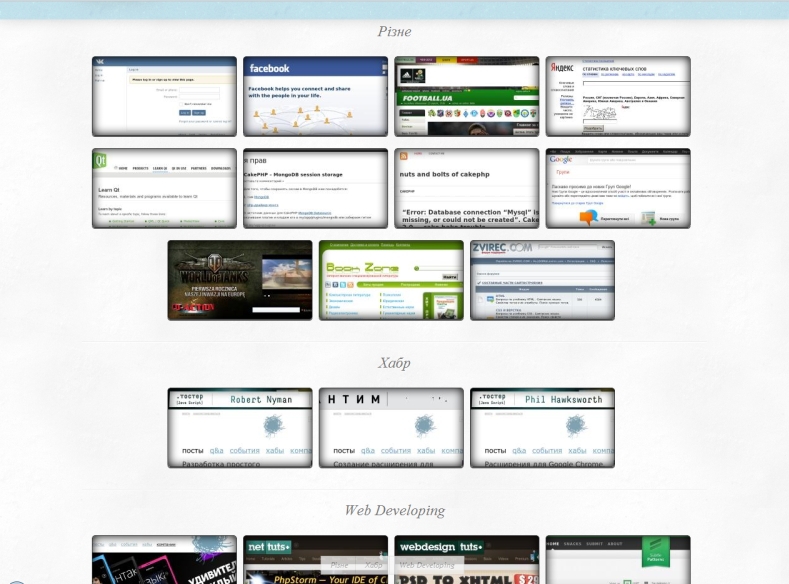
リンクが必要な新しいブックマークを追加するには、すべてが非常に簡単です。 ブックマークはサムネイルとして表示されます(Google Chromeのように)。サムネイルを表示したくない場合は、設定でこのオプションをオフにすることができます。 ページタイトルは、ブックマークの名前として使用されます(このオプションはキャンセルすることもできます)。 ディレクトリを作成、削除、名前変更できます。 複雑なことは何もありません。

ブックマーク表示
登録 目的のニックネームとパスワードを入力してください。それだけです。 何も確認する必要はありません(人々がメールで何かを確認するのは面倒だと思います)
Cakephp
PHPでのプログラミングでは、初心者(3年目)と言うことができます。 しかし、それでも、フレームワークの1つを知りたいという要望や要望があるジュニアポジションの求人をよく見ているため、何らかのPHPフレームワークを学ぶことにしました。
だから、CakePHPはマイナス4の評価を与えます。 個々のページのテンプレートを定義するのに苦労したという事実と、ヘルパーとコンポーネントを作成するときのマイナス。
私が気に入ったのは 、データ検証、モデル、CakePHPの組み込み関数、レンダリング、ルーティング、習得の容易さ(ZFと比較)、良いヘルプです。
また、これはすべてではありません(使用したものだけを説明しました)。コードジェネレーター、さまざまなプラグイン、 ACLなどもあります。 ウィキペディアの詳細。
便利なリンク
ケースの学習に役立つ役立つリンクを共有したいと思います。
また
また、プロジェクト用にGoogle Chrome拡張機能を開発しました (最初の拡張機能)。
提案がある場合は、PMをノックするか、サイトのフィードバックをノックします。
最後に
私はこのウェブサービスの執筆を楽しんでいて、少し経験があったと言いたいです。つまり、プロセス自体のために書いたのです、私は18歳で、これまでのところ(私はいつもそう思う)すべてが私にとって興味深いです。
UPD: リンク
UPD2: Google Chrome拡張機能を追加しました
UPD3(2012年7月7日):デザインを更新し、FB、VKなどを介して入力を追加しました。