
新しい本格的なフォントはデザイナーによって作成されたと思いましたか? それはそうかもしれませんが、プログラマーもそれが可能です-特に彼が芸術的な味を持っている場合。 開発者のDan Sayersは、コンピューターにインストールされているすべてのフォントを平均化するだけで、非常に美しいAveríaフォントを作成しました。
Danは、各セットの文字のビットマップイメージを生成し、それらを中央に配置し、異なるセットの対応する文字を混合したPHPスクリプトを実行することから始めました。 この段階では、このようなぼやけた画像が表示されます。

その後、ダンは各グリフに原点 (原点)があることを見つけ、同じ手順を繰り返して、このグリッドの文字を揃えました。 結果は前のものと似ていますが、ここではグリフのぼかしが右上隅に向かって増加していることがわかります。

ダンはその結果を気に入っており、さらに、そのようなエキセントリックなものが複数あることを発見しました-一部はすでに同様の仕事をしていました 。
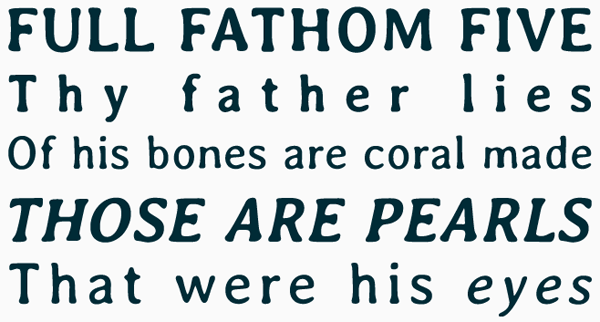
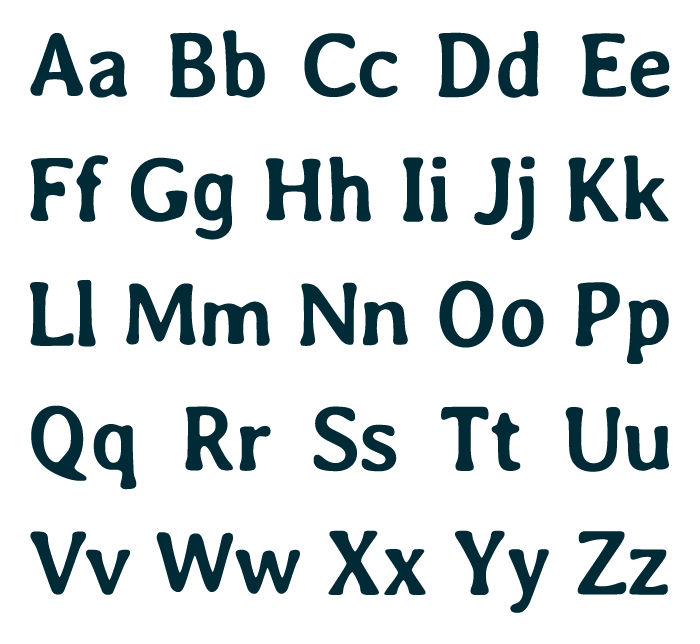
次に、実験者は、最も美しい結果を得るために画像のマージ方法を変更し始めました。 実験中に、彼は曲線を表示するための簡単なWebアプリケーションを作成しました。 タスクが複雑になりすぎていることが明らかになり、ダンはそれを単純化することにしました。 彼は、各グリフを全体として平均化するのではなく、最初に周囲に沿ってフラグメント(たとえば、500個のフラグメント)に分割し、グリフの対応するセクションを平均化することにしました。 空き時間に1か月働いた後、平均的なフォントであるAveriaを入手しました。 彼の名前はシンボルそのものと同じくらい美しいです。



アベリア (ZIP、369 KB)
Open Font Libraryの Averia
Averia Serif (ZIP、323 KB)、 OFLB
Averia Sans (ZIP、320 KB)、 OFLB
Google Web FontsディレクトリのOFLフォントに基づく新しいAveriaフォントは、このディレクトリではAveria Libreとしてすでに表されています。
Averia GWF (ZIP、488 KB)
Averia Serif GWF (ZIP、432 KB)
Averia Sans GWF (ZIP、426 KB)
すべて見る
すべてのフォントは、許可なく商用および非商用プロジェクトで使用できます。