ワイヤフレームまたは優れたデザイン
多くのユーザーは、インターフェイスを最初にワイヤフレームの形で実装し、デバッグし、調整し、その後で「色付け」する必要があるという考えを誤ります。 他の人がデザインに関与すべきだと思う人もいます(私はデザインし、デザイナーは美をもたらします)。 一見したところ、これは絶対に正しいアプローチであり、時間の節約、相互作用のロジックに焦点を当てる、責任を共有するなどが可能になります
ただし、グラフィカルインターフェイスの設計を2つの段階に分けることには欠点があります。 多くの場合、色、カスタムサイズ、グラフィックデザインテクニック-これらはすべて、灰色のボックスに「可愛らしさ」を追加するだけでなく、ユーザーエクスペリエンスを完全に変化させます。 だから、私はいつもワイヤーフレームが好きではなく、インターフェイスをすぐに「きれい」にしようとしていました。 Digital Designでは、特別な「美しさ」を必要としない実用的なシステムを主に設計しているため、「丸みを帯びたグラデーション」を問題なくすぐに描画できるのであれば、なぜ灰色の長方形を描画するのでしょうか。
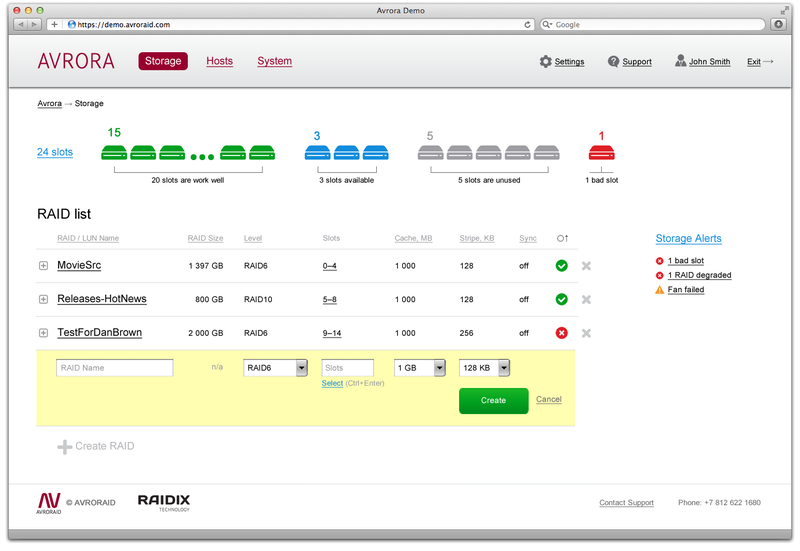
以下は、最近デザインし、同時にグラフィックデザインに取り組んだインターフェイスの例です。

そして、これはもう1つのFireworksファンであるIvan Filippenkoのインターフェイスです。

これらのインターフェイスをInDesign、VisioまたはAxureで設計した場合よりも多くの時間を費やすことはなく、画面はリストされているプログラムよりもずっと見栄えがよくなりました。 そして以来 このようなプロ仕様のシステムでは、より魅力的なデザインは必要ありません。品質を犠牲にすることなく、1段階を廃止しました。 はい、Photoshopでも同様に描画できますが、時間がかかります。
PhotoshopまたはFireworks
私は長年Photoshopで働いていましたが、この素晴らしいツールは、最終的なデザインを修正するのが難しく、デザインの最後まで延期する必要があるという神話を生み出したと思います。 私自身はPhotoshopのメリットを激しく支持し、その欠点を否定しました。何も、多くのレイヤー、魔法のキーctrlとshiftを知っているので、Shopですぐに作業できます。 しかし、最終的には、Fireworksの利点を認識し、満場一致でそれに切り替えました。
Fireworksがインターフェイスを視覚化するのに適している理由はいくつかあります。
- 1つのファイルには、インターフェイスのすべてのページが保存されます。マスターページを使用すると、重複する要素をハードコーディングできません。
- キャンバスのサイズはページごとに異なる場合があります。
- 各ページには多くの状態(状態)があるため、ページにポップアップウィンドウを表示したり、アイテムを展開したりする必要がある場合、レイヤーを常にオン/オフする必要はありません。
- レイヤーはウサギのように繁殖しないため、必要に応じて(ページ+状態で)まったく使用できませんが、レイヤーを使用すると、その数に驚かされませんが、異なるページ間で共有できる可能性があります。
- シンボルのライブラリがあり、変数を含む特定のプロパティを持つ独自のシンボルを作成できます。これにより、ボタン、アイコンなどの繰り返しインターフェイス要素を柔軟かつ迅速に変更できます。
- 古き良きスタイル(フィルター)とフィルター(フィルター)は柔軟性を補完し、Photoshopの便利な習慣を忘れないようにします。
- ベクターエディター(フレームで選択され、グループ化または移動されたばかりで、ホットキーを保持しない)などのオブジェクトの優れた作業と同時に、表示と編集の両方のためのラスターの適切な作業。
- これはそれ自体で暗示されているので、アニメーション、スライス、エクスポートについては話していません。
誰かに役立つ場合は、使用しているFireworksのパネルレイアウトを示します。 ご覧のとおり、メインパネルは、ページ、状態、レイヤー、および選択されたシンボルのシンボルライブラリとプロパティです(画像をクリックできます)。

そして、まだフィニッシュにない場合は?
単純化されたビジュアライゼーションを最初に作成することは依然として有用です。 iPad向けのアプリケーションを扱うユニットがあります。このプラットフォームでは、すべてを華やかで美しくすることが慣例となっています。 御存知の通り、御影石のベースにガラスの文字があり、その上に露が一滴転がります:)すぐにそれを描くのは本当に有害です、あなたは気を散らし、顧客をそらします(誰もがガラスに露を描く方法を知っているわけではありません)。
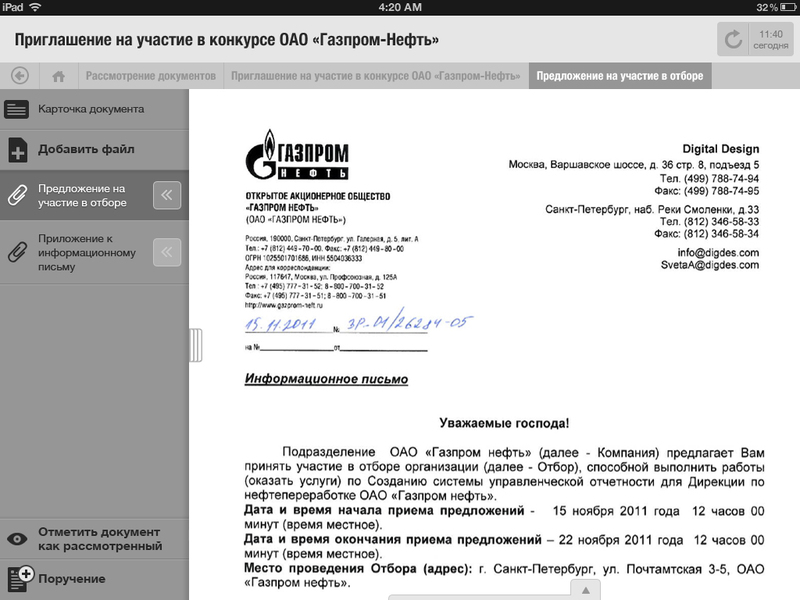
しかし、ここではFireworksが大いに役立ちます。 すべての繰り返し要素をマスターページまたはシンボルライブラリのいずれかに配置し、ロジックと場所のみを考慮します。 テクスチャを課す必要があるときは、ライブラリのシンボルを変更するだけです。 次に、1つのタブレットプロトタイプの例を示します(Olga Sokolova作)。

ところで、私たちはタブレット製品のカスタマイズを販売することがよくあります。 原則として、顧客は色、テクスチャを変更するように求められます。ここでは、適切に設計されたレイアウトが非常に役立ちます。
軟膏で飛ぶ
もちろん、Adobe Fireworksは、Photoshopの競合だけでなく、当然の人気を獲得しませんでした。 Macromediaから半変異したAdobの非ネイティブインターフェイスはファンを追加しません。 しかし、プログラムの主な問題は安定性が低いことです。 ただし、これはWindowsプラットフォームの問題であり、Macでは、プログラムは非常にうまく機能します(完全ではありません)。 リソースの消費については、言及する価値はないと思いますが、デザインツールです。
PS既に述べたIvan Filippenkoは、テキスト「4 time、190、10」のアンチエイリアスの値を設定すると、「ブラウザのように」なり、Webデザイナーの永遠の問題が解決されると主張しています。 ただし、設定の事実は喜ばしいですが、読者の一部は最高の設定を提供するかもしれませんが、私は試してみて、あまり改善に気付きませんでした。