2013年3月24日の更新
植字に適したNeatbeans 5.3の無料のIDEは、プラグインを使用して、入力されたhtmlをクロムでオンザフライで表示できます。
Webstormでも同じことができます。
以下に説明する松葉杖は必要ありません!
==========
Web開発のためのFirefox拡張ツールをまとめたいと思います。おかげで、レイアウトよりも重要なことをする時間ができました。 私は私のツールを共有します、そしてあなたはあなたのものを提供します。
私が提案したプラグインは、ほとんどすべてのWeb開発者およびWebデザイナーにとって不可欠であると考えています。 デザイナーと頂点を近くに置いて、お互いのジュースをすべて飲ませてから
あなたは多くのことに精通していますが、他に何がありますか、またはあなたはあなたが数人の手しか持っていないことをしっかりと確信していますか?
最も有名なものから始めましょう:
1。
彼らは、キャプテン提出の必要はありません。最も完成された洗練されたFireBug開発者パネルはFirefoxのみです。

ファイアバグ
addons.mozilla.org/en/firefox/addon/firebug
2.ブラウザーはなぜWeb開発に適さないのですか?
2015年2月18日の更新-現在はまったく必要ありません。
ユーザーは開発者ではないからです。 これにはWeb開発者がいます。 導入も必要ないと思います。 Cookie、Javaスクリプト、画像の無効化、ブロックの境界の表示、要するに、ブラウザー設定のワイルドに深く隠されているか、インターフェースにまったく取り込まれていないすべてのもの。

ウェブ開発者
addons.mozilla.org/en/firefox/addon/web-developer
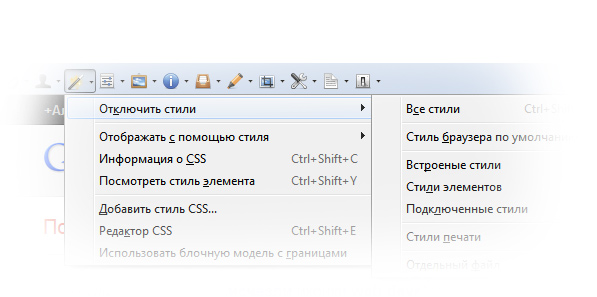
3.ちょっとスマート! ホバー用の色リンクは何ですか?! -ええと...ええと...
2015年2月18日の更新-クロムに実装されました。
ご注意 PHPストームの2013年6月26日には、便利に実装されています。 色付きのスタイルの行番号の左側にあるcssを編集すると、プレビューが表示され、クリックするとパレットが開くか、既に使用されている色にアクセスできます。
私にとって、秘密はファイヤーピッカーがあまり知られていない理由です 。 インストールに必要です。
これはFirebugのアドオンです。 cssフィールド内で色をクリックすると、Photoshopのようにパレットが表示されます。 プラグインがすべてリアルタイムで発生するため、カラーマッチングにはもう必要ありません。 ご列席の皆様、おめでとうございます-これは突破口です。

ファイヤーピッカー
thedarkone.github.com/firepicker
スタイライザープログラムは、 以前は非常に重要でした。
しかし、汎用性によるfirebug + firepickerはわずかに勝ちます。 はい、無料です。
レイアウトにはリアルタイムイベントはほとんどありません。 ctrl + s-> alt + tab-> f5では、ジョイントはすでに一緒に成長し始めていました。
将来的に需要が高まるのは、こうしたリアルタイムツールです。
4.さて、なぜあなたはすべて曲がって構成されていますか! レイアウトのどこにそのようなインデントがありましたか?
独創的でシンプルなレイアウト品質管理ソリューションはPixel perfectです。 レイアウトの使用に応じて、jpgバージョンのデザインをダウンロードし、半透明のレイヤーを使用してサイトに配置します。
これで、レイアウトの客観的な評価を行うことができます。 非常にシンプルで快適。

PixelPerfect
pixelperfectplugin.com
5. Notepad ++でfirebugからCSSをコピーして貼り付けますか? また、Firebugで[保存]をクリックする必要はありませんでしたか?
2015年2月18日の更新-クロムになり、ワークスペースと呼ばれるようになりました
developer.chrome.com/devtools/docs/workspaces
ご注意 2013年6月26日、きちんとしたBean 5.3(無料)またはphpストームで、入力時にリアルタイムで機能します。
これは私が何年も待っていたものです。
次の2つのプラグインは議論の余地があると考えていますが、その存在を知る必要があると考えています。 それらに何かがあります。
オプションA:
-FireBugのCSSルール
-同期を押します(またはalt + s)
-ページをリロードして、変更が適用されていることを確認してください!

cssUpdater
www.cssupdater.com
code.google.com/p/css-x-fireのアイデアに基づいて
オプションB:
IDEとブラウザ間でローカルマシン上のファイルを変更するためにcssUpdaterがシャープ化されている場合、FireFileはサーバーのcssファイルを直接操作します。 これを行うには、サーバーにアップロードする必要があるバインディングスクリプトを使用します。 プラグインが湿っている可能性があります。レビューを参照してください。 以前のバージョンでは、ベータ版に巻き込まれ、CSSですべてのコメントを失いました。 しかし、プラグインはその便利さのために素晴らしいです。
ファイアファイル
addons.mozilla.org/en/firefox/addon/firefile
もちろん、cssが異なるファイルで構成されている場合があります。 テストの前にcssをバックアップすることを忘れないでください。 すべてが可能です。
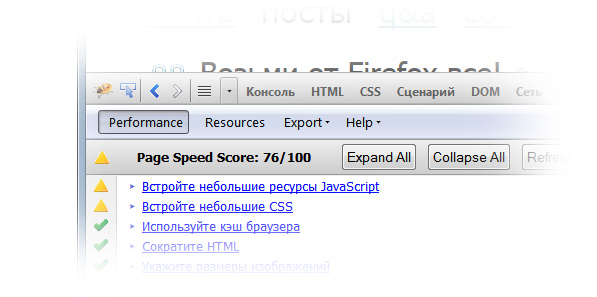
6.これらのサイトはすぐにロードされますが、なぜ私たちと...
グーグルの迷い。 各ファイルのダウンロード速度、回答のあるリクエストの数を表示します。
最も興味深いのは、最適化のヒントと100ポイントスケールの評価が得られることです。 あなたがすべてを最適化するためにやったことでは

2015年2月18日の更新-wordpress.org/plugins/youtube-speedload
今日、1ページに多数のYouTubeビデオが存在することが問題のままです。 ページ速度は、100ポイントすべてを表示しますが、最適化による速度は増加しません。 Flashのロードにはまだ非常に長い時間がかかります。 解決策は、おそらく連絡先と同じです。スクリーンショットをプレーヤーに置き、クリックするとコンテナ自体をロードします。 まあ、またはHTML5プレーヤー。
PageSpeed
developers.google.com/speed/pagespeed/download?hl=en-US
yslow
Yahooからの開発もあります。
addons.mozilla.org/en/firefox/addon/yslow
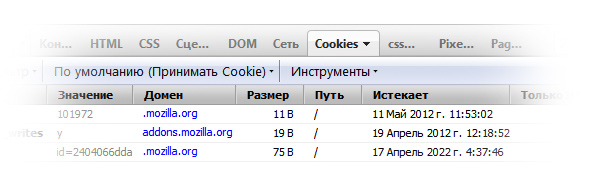
7. FireBugのCookieに関する情報が不足していますか?
「ネットワーク」タブに、FirebugはCookieを含むすべてのブラウザー要求データを表示します。
しかし、さらに何かが必要な場合は、

ファイヤークッキー
addons.mozilla.org/en/firefox/addon/firecookie
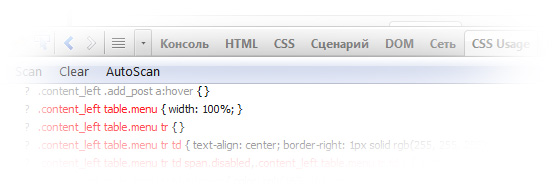
8. 1ページに多くのスタイルがあるのはなぜですか? 彼女
サイト、テンプレートを編集することもあります。 私は何度もやり直しましたが、古いスタイルと半分のスタイルのCSSは変更されていません。 それらの計算方法は?

CSSの使用
addons.mozilla.org/en/firefox/addon/css-usage