調べてみましょう-プラットフォームの作成者が主張するように、非常に簡単に簡単なものを作成することは本当に可能ですか?
この記事では、アクター、シーンを作成し、アクションとタイルセットをそれらに適用しようとします。
StencylWorksでゲームを作成するには、最初に必要なのは俳優です。 設計されているゲームでは、アクションと動作を備えたすべての要素がアクターです。
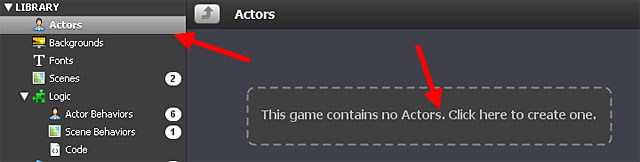
最初に「Actors」ライブラリをクリックすると、ゲームにまだ俳優が含まれていないという警告が表示されます。 ゲームを作成する過程で、開発者には多くのそのような警告が表示されますが、これは本質的に、さらなるアクションのヒントです。

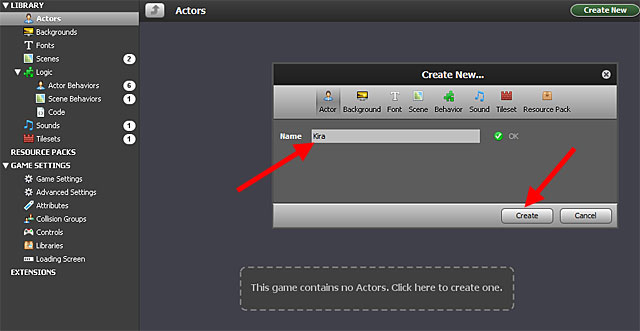
アクターに名前を付けて、「作成」をクリックします。

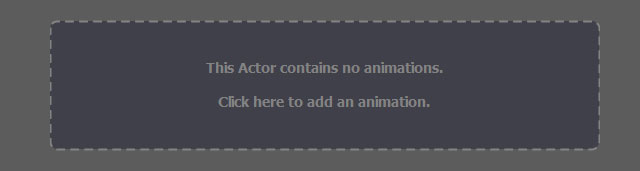
作成されたアクタにアニメーションがないという警告が表示されます。 この警告をクリックして、このギャップを埋めます。

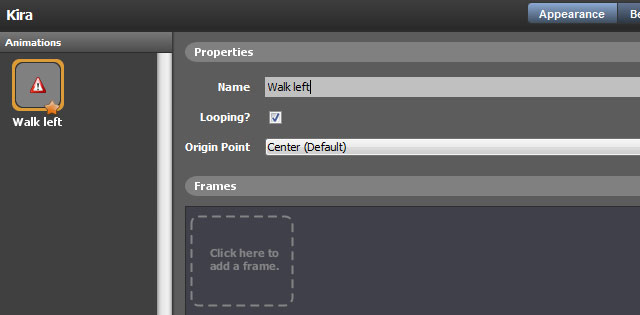
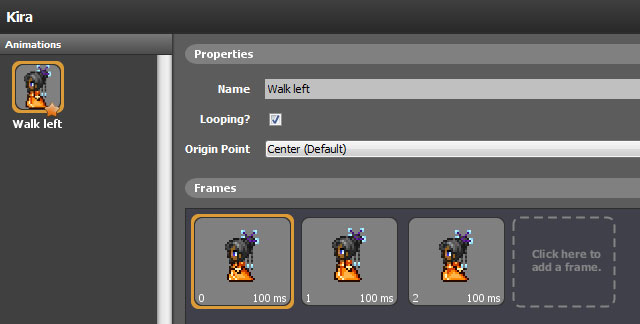
新しいアニメーションに名前を割り当てます。たとえば、左に歩いて新しいフレームの作成をクリックします。

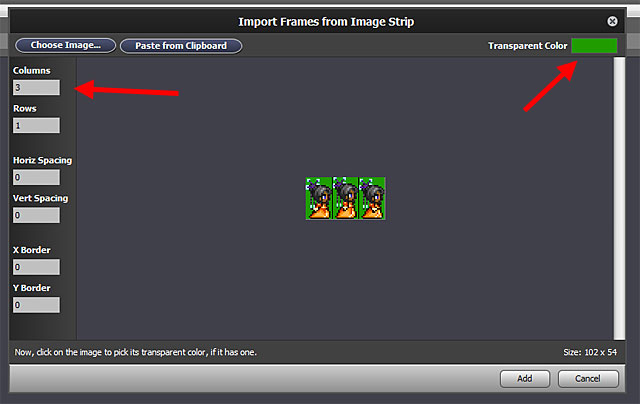
さらに、フレームごとにアニメーションをインポートするか、ストーリーボード画像をロードして、インポートする行と列の数を設定することができます。 ここでは、他のパラメータ、たとえば透明色(いわゆる「透明色」)を設定できます。

ストーリーボードの画像は自動的にフレームに結合されるため、実際には、すぐに上下左右の動きの既製のアニメーションが得られます。 左側のパネルでは、最終的なアニメーションをプレビューできます。メインパネルでは、フレームごとにアニメーションが表示されます。

上記の手順を繰り返すことにより、ゲーム内に新しいアニメーションが作成されます。 アスタリスク(左側のパネル)は、デフォルトのアニメーション、つまり、ゲームに登場するとすぐに最初に俳優に適用されるアニメーションをマークします。 また、アニメーションは1つのフレームのみで構成できます。

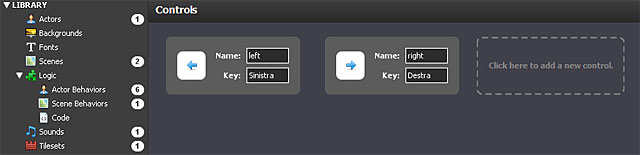
比較的短い時間を費やした後、アニメーションのキャラクターができました。 それは彼に制御を求める時です。 私たちの場合、これはこれに使用されるキーに名前を付けることによって行われます。 これで、タイルセットを作成する準備がすべて整いました。

タイルセットは、ゲームに追加された断片に分割された背景です。
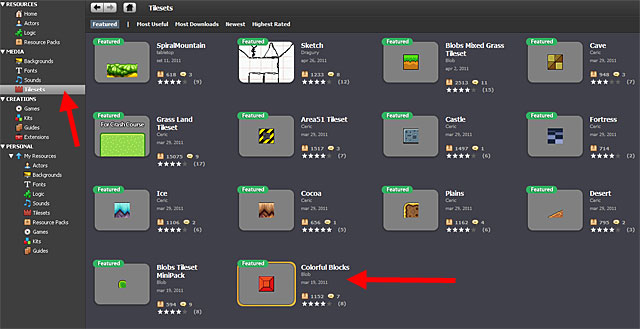
タイルセットはアニメーションと同じくらい複雑に作成されません。この場合、メディアセクションの「カラフルなブロック」コンポーネントが使用されます。

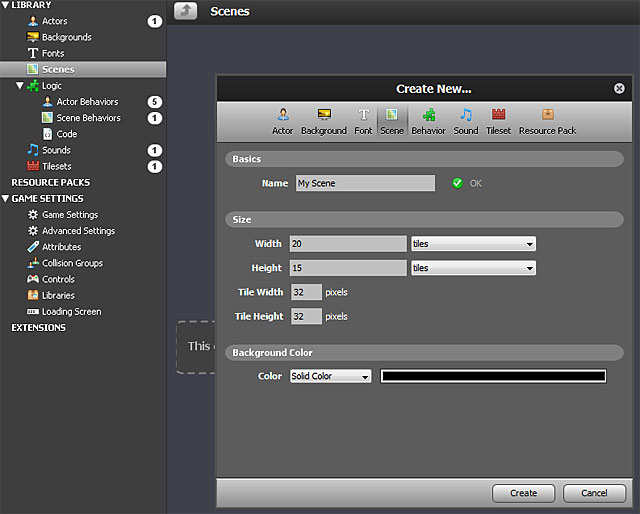
アクターとタイルセットは、あらゆるシーンの主要な要素です。 そして、それは作成されます:

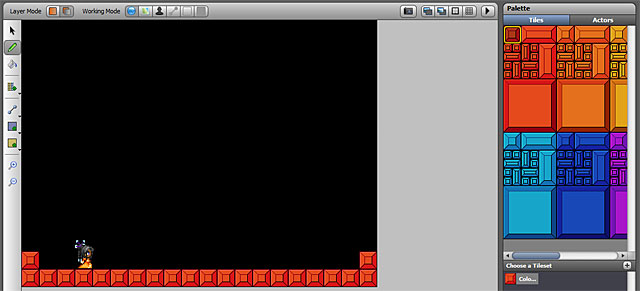
シーンを作成したら、タイルセットとアクターをその上にドラッグします。

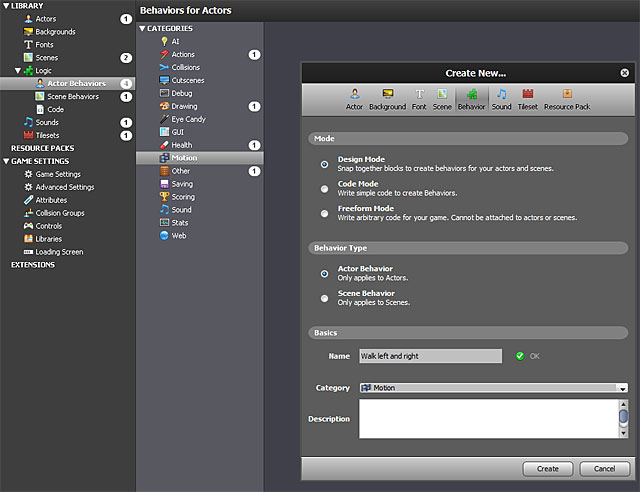
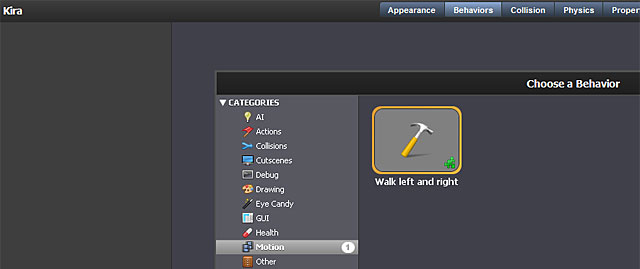
そして最後に、アクション(アクタの動きなど)を決定する特定の一連の動作(動作)を指定する必要があります。
動作を設定するには、設計モードが使用されます。 アクターが左右に移動する方法を決定します。

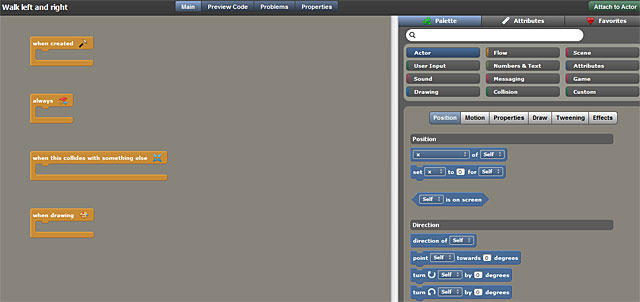
動作画面は図の下部に示され、左側はコードの視覚的な表示、右側はアクターの動作のさまざまな組み合わせを作成するための要素のセットです。

これが、アクターの最終的な動作モデルです。

私たちがやったことについてコメントしましょう。
alwaysブロックは、Event.ENTER_FRAMEリスナーと同じです。 さらに、「右」矢印が押されたら、対応するアニメーションを表示しながらアクターを右に移動し、視覚コードの残りのブロックを自分で解読してみてください。特別な問題はないと思います。
ビジュアルコードのActionScriptリストへの変換:
package scripts { import flash.display.BlendMode; import flash.events.*; import flash.net.*; import flash.filters.*; import Box2DAS.Collision.*; import Box2DAS.Collision.Shapes.*; import Box2DAS.Common.*; import Box2DAS.Dynamics.*; import Box2DAS.Dynamics.Contacts.*; import Box2DAS.Dynamics.Joints.*; import stencyl.api.data.*; import stencyl.api.engine.*; import stencyl.api.engine.actor.*; import stencyl.api.engine.behavior.*; import stencyl.api.engine.bg.*; import stencyl.api.engine.font.*; import stencyl.api.engine.scene.*; import stencyl.api.engine.sound.*; import stencyl.api.engine.tile.*; import stencyl.api.engine.utils.*; import org.flixel.*; import mochi.as3.*; import flash.ui.Mouse; public dynamic class Design_13_13_Walkleftandright extends ActorScript { override public function init():void {} override public function update():void { if (isKeyDown("right")) { actor.setXVelocity(7); actor.setAnimation("Walk right".toString()); } else if (isKeyDown("left")) { actor.setXVelocity(-7); actor.setAnimation("Walk left".toString()); } else { if (sameAs(actor.getXVelocity(), 7)) { actor.setXVelocity(0); actor.setAnimation("Stand right".toString()); } else if (sameAs(actor.getXVelocity(), -7)) { actor.setXVelocity(0); actor.setAnimation("Stand left".toString()); } } } override public function handleCollision(event:Collision):void { } override public function draw(g:Graphics, x:Number, y:Number):void { } public function Design_13_13_Walkleftandright(actor:Actor, scene:GameState) { super(actor, scene); nameMap["Actor"] = "actor"; } override public function forwardMessage(msg:String):void { } } }
次に、説明した動作をアクターに適用します。

衝突(衝突、シーン内の他のオブジェクトと俳優の相互作用)はどうですか? これらはすべて提供され、最初はデフォルト設定で制御されます。
そして、これが結果です。
このテキストは、イタリアのゲーム開発者による英語のブログの記事の無料翻訳に基づいています。