
数分前、Github がこのニュースをブログに投稿しました 。
この素晴らしいページジェネレータを使用するには、リポジトリ管理に移動して、このボタンを見つけてクリックする必要があります。

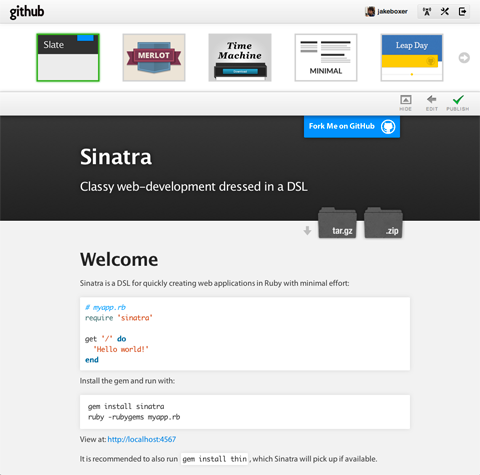
テーマを選択/編集するための次のインターフェースが表示されます。

8つのトピックが既に利用可能な場合:
ベン・ブレイカンプによるハック

キャメロン・マクフィーによるメルロー

Jason Costelloによるスレート (彼はGitHubページジェネレーターも設計しました)

ジョン・ローハンによるタイムマシン

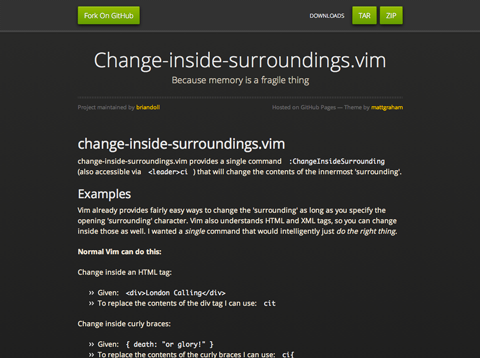
マット・グラハムによるうるう日

マット・グラハムによるミッドナイト

スティーブ・スミスの ミニマル

スティーブ・スミスによるモダニスト

次にクリック:

詳細: 「ページページ」とページのヘルプ 。
私自身、ホスティングとしてのGithub Pagesの使用は、githubを頻繁に使用する開発者の間で長年の傾向であり、静的サイト/ブログジェネレーターが再び人気になったことに注意します。
Githubは、cdnをホストまたは整理するための優れたプラットフォームです(一部のcdnはそこでホストされます)。 コンテンツはnginxで配信され、すべてがgzipで完全にキャッシュおよび圧縮されます。 さらに、Githubは無料であり、ドメインを接続できます。
PS、どのハブを公開するのが良いか教えてください。