
背景:
どういうわけか、注文が突然サイトに興味深い効果をもたらすように見えました。 作業は単純に思えますが、同時に少し考えました。 私自身は3年前からレイアウトを行っています。 そして彼はそのようなことをしませんでした。 開発に感謝し、同意しました。 しかし、ここで落とし穴が私を待っていました。オプション1で見つけたエラーはOpera Nextブラウザ(12.00 alpha b.1351)に影響します。 Google Chrome 19(開発)およびMozilla FF 11(リリース)に関しては、IE9-10-すべてがここで整然としています。 オプション2では、Chromeは降伏しました。
パート1。 プレリュード
バグの本質は次のとおりです。OperaPrestoレンダリングエンジン2.10解析エラーとIEエンジン。 同様のcss2とcss3ルールの組み合わせは非常にまれなので、バグは非常にまれです。
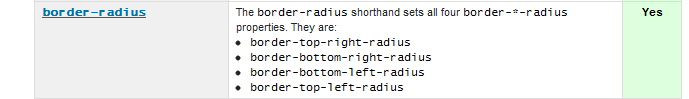
Prestoの公式ページをご覧ください 。

css3 border-radiusが完全にサポートされています。
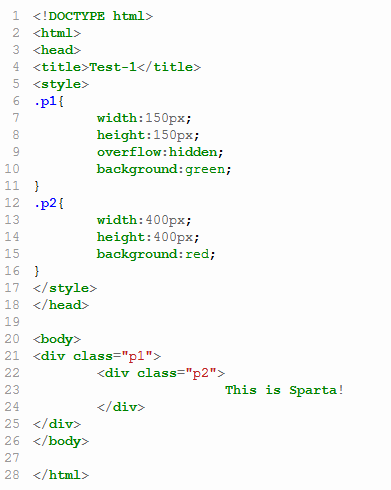
かなり単純なhtmlコードを書きましょう。

コードへのリンク。
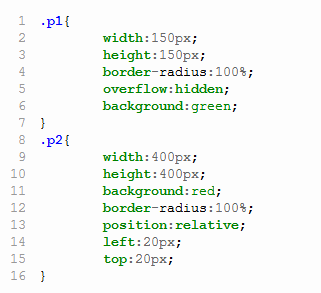
そのため、タスクには150x150pxのブロックサイズが必要です。
overflow:hidden;
そして、400x400pxのサイズのブロックの中に、何がキャッチされているように見えますか? 実際、「ラウンドアバウト」を自分で作った多くの人がこのプロパティを使用しました。
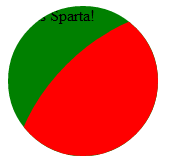
すべてのブラウザでの結果が期待されます( 例へのリンク ):

ここでエラーの本質に行きます。「ウィンドウ」が必要でした。写真の束をカットせず、クラス.p1および.p2に追加するだけでcss3プロパティを使用することにしました。
border-radius:100%;
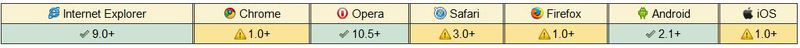
人気のあるブラウザのすべての最新バージョンで動作します。

これが熱の始まりです。
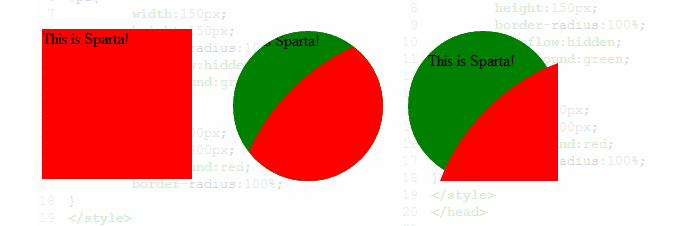
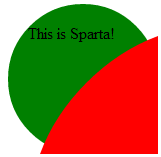
同様のコードを書いた後、私は見た:Chrome 19とFF 12で、IEで期待される結果は非常に期待されています:

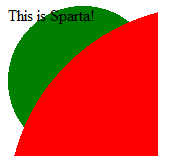
Opera Next 11 alphaを開くと、以下が見つかりました( 例へのリンク ):

これは何ですか どうやって? なんで? -これらの質問があります。
結局のところ、これはすべてのブラウザーで完全にサポートされている標準プロパティの組み合わせです。
パート2。 WTF?!
しかし、それだけでなく、別のプロパティが必要でした。これは、少なくともChromeとFFで非常に組み合わせることができるように思えました。
しかし、ここでもまた大きな悲しみが待っていました。

コードへのリンク。
現在の位置に対して実際の位置を追加することにより、Chrome 19開発者はあきらめ、Opera Next 11にも生命の兆候は見られませんでした。
Chrome、Operaの結果( 例へのリンク ):

しかし、FFエンジンとIEに本当に驚いた人は、テストに合格しました!

このトピックに関する議論をしてくれたskobkinに感謝します。
結論:
私にとっては、cssの「ルール」の動作を常に追跡して調査する必要があることがわかりました。
悲しいかな、私は方法を見つけませんでした。 しかし! 実際のポジショニングのためにマージンプロパティを使用することであると言える小さなハックがあります。
エラーの概要を記載した記事を作成し、そのトピックに関する通常のディスカッション「なぜ?」について考えました。 そして、彼は泣き言と物言いだけを受け取りました。 ありがとうhabr!
記事に追加することにしました( zapimirに感謝):
さらに重要なことは、IEにはいくつかのエンジンがあることを理解する必要があり、Doctypeがない場合は、IE 9で何かが機能しないと主張する前に開発ツールを調べる必要があります。
一般に、残念ながら、十分な数の異なるレンダリングスクールがあります。 ちなみに、IE 9だけが詳細に注意を払っています。
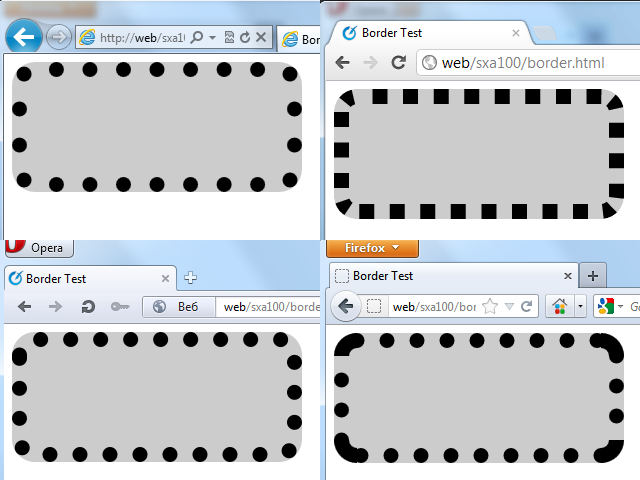
次に、borderやborder-radiusなどのありふれたものの例を示します。 誰もがこれを長い間サポートしてきたようですが、たとえば点線の境界線タイプを作成すると、ブラウザが異常な動きを始めます。

IE9は、私にとっては最も正確なレンダリングを提供します(ポイントは丸く、境界に沿って均等に分散され、互いに重なり合うことはありません)。 OperaとFFでは、ポイントがFFに重ねられ、特に不格好に見えます。
このページで見ることができます。
PS:このエラーは、オペラとクロムのバグ追跡システムに送信されます。
PS2:記事に間違いを見つけたら、PMに書いてください。
PS3:私は本当に私たちが負っている個人で書かれたいです。 批判が大好きです。
PS4:当然、ドックタイプでテストしました。 実際のプロジェクト。 彼は閉じられており、私は彼のTKまたは彼自身を見せることはできません。 私はすべてを理解していますが、コミュニティは私を吐き出していると非難すべきではありません。
PS5:ドックを追加し、有効なドキュメントを作成しました-hooray!
PS6:pngとjpegについての冗談は関係ありません。
PS7:目を刺激しないように、コードは画像で作成され、対応するコードへのリンクを配置しました。
PS8:サンプルをjsfiddleに移動しました。