
前の記事で 、コンテンツ管理システムを使用した開発が効果的でないと考える理由について話しました。 この記事では、Webアプリケーションの構築に使用するアプローチについて説明します。
CMSの代替
前の記事へのコメントには、コンテンツ管理システムの代わりにコンテンツ管理フレームワークを使用する提案がありました。 これにより、Webアプリケーションアーキテクチャの設計が非常に柔軟になりますが、リソースの点ではより高価になります。
データ管理システムの形で代替手段を提供します。
続行する前に、コンテンツ管理システム、コンテンツ管理フレームワーク、およびデータ管理システムの概念を分離する必要があります。
コンテンツ管理システムの記事では、独自の指定されたデータベース構造と一連のドメインオブジェクトを持つシステムを理解しています。
Content Management Frameworkによって、プログラムコードレベルでのデータ操作の自動化に役立つ特定のクラスとメソッドのセットを理解します。
データ管理システムとは、データ管理機能を提供するスタンドアロンのWebアプリケーションを意味します。 同時に
データ管理システムを使用して開発する際のアプローチの特徴
データ管理システムを使用して開発する場合、プロジェクトはアーキテクチャ上、データベース、フロントエンド、バックエンドのいくつかの独立した部分に分割されます。
- フロントエンド-ほとんどの場合、多様なデザインとユーザーインターフェイスを備えた多数の画面を含むWebアプリケーションの一部)
- バックエンドはプロジェクトの一部であり、この場合、個別の開発を必要とせず、単なるデータ管理システムです。
- データベースは、CMSを使用するアプローチとは異なり、サブジェクト領域を反映するクリーンな構造を含むため、個別に強調表示されます。 したがって、WordPress、Joomla、およびその他のCMSを使用する場合に通常行われるように、データベースに外部テーブルを格納する必要はありません。
また、プロジェクトごとにユーザーインターフェイスを作成したり、CRUDロジック(作成、取得、更新、削除)を実装する必要がないことにも注意してください。この機能はデータ管理システム自体によって提供されるためです。
データ管理システムのベースとなる主要な機能は、足場です。 スキャフォールディングは、一部のMVCフレームワークでサポートされている技術であり、データスキームの追加の説明(クラス属性など)を使用して、データベースと対話するためのCRUD機能をサポートするアプリケーションを構築できます。 このテクノロジーを積極的に使用しているプロジェクトの1つがRuby on Railsです。 また、足場を使用するシステムには、ASP.NET Dynamic Data(.NET)およびDjango(Python)が含まれます。
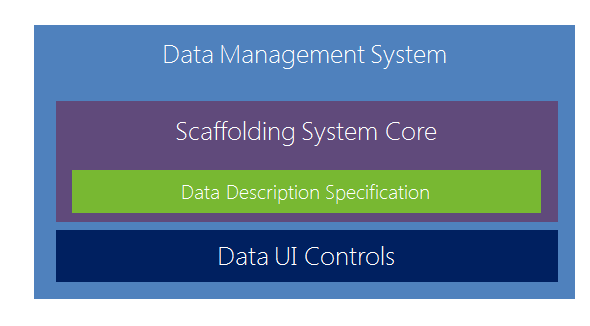
そのため、一般的な場合、データ管理システムは以下に基づいています。
- 足場システムコア-ドメインクラスに基づいてユーザーインターフェイスを動的に構築できる足場システム。
- データUIコントロール-足場システムで使用されるユーザーインターフェイスコントロールのセット。
- データ記述仕様-足場システムがユーザーインターフェイスをより正確に構築するのに役立つ属性でドメインクラスを補足する一連のルール。

DMSを使用したWebアプリケーションの構築
DMSを使用した設計プロセスは、次のように説明できます。
- データベース設計
- ORM(Hibernate、EntityFramework、別のオブジェクトリレーショナルマッピングシステム)を使用してドメインクラスを作成します。
- ドメインクラスに属性を追加する(たとえば、データベース内のテキストフィールドは、通常のテキストフィールド、複数行のテキストフィールド、WYSIWYGエディターとしてユーザーインターフェイスに表示できます)。
- フロントエンドパーツの開発(実際のWebアプリケーション)
- バックエンド開発。これは、構成と、必要に応じてデータ管理システムのカスタマイズに要約されます(ほとんどの場合、CRUDモデルを実装するためにやり直す必要はありません)。
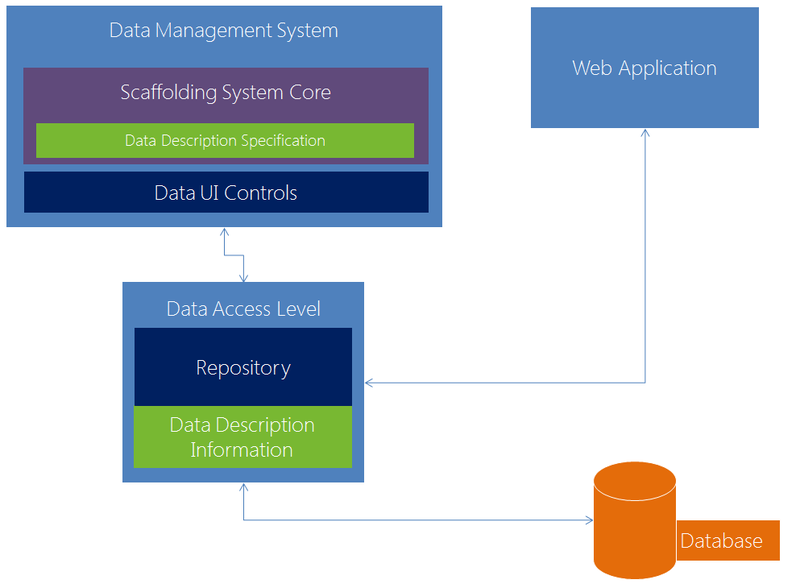
以下は、さまざまなプロジェクトコンポーネントの相互作用の図です。

データ管理システムの使用の制限
データ管理システムを使用する場合、いくつかの制限があります。
- 特定のテーブルエントリへのアクセス権が分離される可能性はありません。 ただし、必要に応じて、この問題は次の2つの方法で回避できます。
- 1つ目は、必要なロジックをデータ取得メカニズムに追加することです。
- 2番目は、権限の複雑な検証を必要とするデータを操作するためのカスタマイズされたフォームの作成です。
- 1つ目は、必要なロジックをデータ取得メカニズムに追加することです。
- より正確なユーザーインターフェイスの構築のために、ドメインクラスに属性を追加する必要があります。
DMSを使用する利点
データ管理システムを使用する場合、次の利点があります。
- プロジェクトのフロントエンド部分とバックエンド部分の完全な分離。
- 「クリーンな」データベース構造の作成とサポート。
- 高速取得CRUDデータ管理機能。
実用化
私の実践では、次のようなコンポーネントに基づいて構築されたデータ管理システムを使用しています。
- ASP.NET動的データ。
- ユーザーインターフェイスコントロールの拡張セット。
- サブジェクト領域のクラスを記述するために使用される属性の仕様。
- ドメインクラスを拡張するための一連の属性、基本クラス、およびインターフェイス。
ほとんどの場合、Webアプリケーションを作成するときに、データ管理システムをカスタマイズする必要はありません。 たとえば、サブジェクト領域のクラスのセットを含むライブラリへのパスを変更するだけで十分です。また、別のアプリケーションを完全に管理できます。
結論
したがって、足場技術と制御要素の拡張ライブラリおよびドメインクラスの属性記述の柔軟な仕様により、広範なコンテンツ管理システムによる制限なしに、はるかに柔軟で強力なWebアプリケーションを構築できます。
参照資料
これらのリンクは、すでにWebアプリケーションの構築の経験がある人ではなく、初心者の開発者に役立ちます。
足場とは
ジャンゴ
ASP.NET動的データ
ASP。 NET Dynamic Dataのケーススタディ