最近、私たちのhabracollegueは、適応マークアップに関する興味深い記事を公開しました。
すべての権限のレイアウトに今よりもはるかに注意を払う時期はそう遠くありません。 したがって、この問題に精通したこの時代に近づくこと、または少なくともそれが何であり、何で食べられるかについて明確な考えを持っていることが必要だと思います。
*読みたくない人は以下のリンク。
アダプティブレイアウトのレイアウトには、スタティックのレイアウトとは少し異なるアプローチが必要です。 私たちは「固定」レイアウトを作成し、それが機能し、どこでも、どんな条件下でも機能します。 ただし、アダプティブレイアウトに変換すると、いくつかの問題が発生する場合があります。 たとえば、ブロックとインデント、フォントのサイズ、最終的に作成されたマークアップでは、レイアウトで必要なブロックを操作できません。 レスポンシブレイアウトを作成するには、これらすべての問題を事前に考慮する必要があります。 ところで、同じことがWebデザイナーにも当てはまります。 Webデザイナー、そうですね。
言葉から行為へ
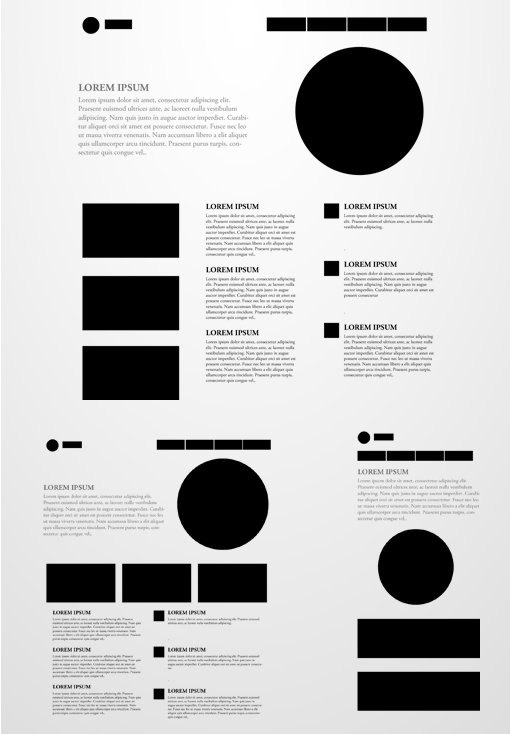
すべてのテンプレートをペイントするわけではありません 多くの点で、基本的な要素の実装は非常に似ており、最も興味深いテンプレートの1つであるテンプレート番号4を分析します。

私たちは何を持っています:
1)ロゴ;
2)右上隅のメニュー。
3)テキストと画像で構成される特定のブロック。
4)3つの列。各列には独自のコンテンツがあります。
基礎として、私はどこでも一般的なラッパーを80%幅で取りましたが、960%以下です。 すべてをトップ、メイン、コンテンツの3つの大きなブロックに分割しました。
ロゴに問題はありません。ロゴを一番上に配置し、一生そこに吊るします。
ここでは、
float: right
を介してメニューを送信します
float: right
から
float: right
へ、サイズを全幅の60%に設定します。
.item { float: right; width: 60%; }
float: left
でメニュー項目を一列に並べます。サイズとインデントの設定を忘れずに:
.list { float: left; width: 24%; height: 50px; margin: 0 0 0 1%; }
*なぜなら コンテンツを採点しなかったので、ほぼどこでも身長を示します。 実際のプロジェクトでは、コンテンツの量に依存することができます
テキストブロックの幅を50%にします。
.m-text { float: left; width: 50%; font-size: 20px; font-style: italic; line-height: 1.5em; }
そして、彼は
float: right
を介して「写真」を送信しました
float: right
から
float: right
へ、40%の幅を提供し、それによってブロック間に10%のマージンを作りました。
.m-image { float: right; width: 40%; min-height: 360px; }
*境界半径の寸法を計算したくなかったので、円は正方形になります;)
ここで、同じ
float
介して3つの列を実行します。
.c-block, .c-article, .c-comment { float: left; width: 30%; }
ほぼすべての場所でフロートを使用する理由は、次のとおりです。
列では、コンテンツを通常のブロックに配置します。 質問はないと思います。
レイアウトの準備が整い、変換を開始しています。
ほとんどすべてのテンプレートで、600ピクセルと800ピクセルの2種類の画面サイズを使用しましたが、各ピクセルが必要な動作を停止することさえ禁止していません。
そのため、幅が800%の場合でも、ロゴ、メニュー、テキストブロック、および画像はそのまま残ります。 触りません それらのサイズはゴムであり、この解像度ですべてが完全に監視可能かつ読み取り可能になります。 しかし、「バナー」が左側にあるブロックは水平の位置を取り、すべてのブロックを自分の内側に一列に構築しました。
これを行うには、寸法
@media screen and (min-width: 600px) and (max-width: 800px)
float
をキャンセルし、全幅に拡大します。
.c-block { float: none; width: 100%; margin: 0 0 30px 0; overflow: hidden; }
反対に、内部のブロックに
float
を適用し、必要なサイズを設定します。
.b-list { float: left; width: 32%; margin: 0 0 0 2%; } .b-list:first-child { margin: 0; }
残りの2列は直立位置のままにして、合計幅の半分まで伸ばします。
.c-article { width: 48%; margin: 0; } .c-comment { width: 48%; margin: 0 0 0 4%; }
結果が出ました!
次の幅は600ピクセルです:
@media screen and (max-width: 600px)
ここで、変換は桁違いに大きくなります。
最初に、ロゴの下にメニューを移動し、両方から
float
を削除し、フル幅まで拡大できるようにします(4ポイントでは既に大きくありません)。
.logo { float: none; } .item { float: none; width: 100%; margin: 30px 0 0; }
テキストブロックも全幅に引き伸ばされ、いつものように
float
を削除し
float
:
.m-text { float: none; width: 100%; margin: 0 0 40px 0; }
そして、画像のあるブロックが「その下」に送信され、
float
キャンセルされ
float
:
.m-image { float: none; width: 80%; margin: 0 auto; }
思い出すように、写真の幅は最初はまだ設定されていましたが、ここでは少し見やすくなるように修正します。
バナー バナーのあるブロックは再び垂直位置になり、写真自体は全幅に引き伸ばされます。 同時に、このためのコードを記述する必要はまったくありません。 最初は必要なバージョンです。
しかし、「記事」と「コメント」を持つブロックは、レイアウト全体の本格的な所有者になりました。
.c-article { float: none; width: 100%; margin: 0 0 30px 0; } .c-comment { float: none; width: 100%; margin: 0; }
したがって、完全に垂直なページ構造が得られ、レイアウトは完全にレスポンシブになりました。
それがすべてのトリックです。 以下のすべてのレイアウトの例へのリンク。 それまでの間...
注釈
フロートを使用した理由
私自身、インラインブロックが大好きです。 そして、私たちが知っているように、インラインには幅のブロック間の幅を考慮する特殊性があります。 私たちもそれらに対処する方法を知っています 。 ただし、ブロックのインデントは削除せずにスペースのみを削除する必要があります。これは、メソッドの大部分がここで一掃されるためです。
サービスの
font-size: 0;
ブロック間のコメント。
フォントサイズ:0;
一度キャンセルして忘れると、すべてが静的状態で問題ありません。 また、Safariの場合、
display: table
もハングしました
display: table
。 しかし、「ライブ」レイアウトがあり、非常に頻繁にスケーラブルな測定単位(em)がこのレイアウトで使用されます。 さて、 psywalkerからの投稿からの引用 :
「親のfont-size値がゼロのため、子孫にスケーラブルな長さの単位を適用できません。 「これらは継承されたフォントサイズに基づいているため、この場合はゼロからです。」
サイズにはピクセルを使用しましたが、この例をより普遍的にすることにし、この方法を却下しました。
ブロック間のコメント\ブロック間のスペースの物理的除去
私はそのような方法をほとんど使用しません。 コードの可読性が低いため。 とにかく、それはあまりにも皮肉ではなく、どこかで何かを忘れてしまい、すべてが浮かんできました。
一般に、インラインブロックを使用できますが、場合によっては妥協する必要があります。
スタイルは1つであり、継承されます!
ご覧のとおり、一部の場所ではレイアウト変換のプロパティを指定しておらず、すべてが必要に応じて配置されています。 元のブロックスタイルが適用されました。
メディアクエリの助けを借りて、CSSを使用してサイトの根本的に新しいバージョンを作成するのではなく、上記のスタイルのみを変更または再定義することを理解してください。 元々定義されたクラスのみを操作します。 犬が埋葬される場所です。 「はじめに」で説明したように、アダプティブレイアウトには別のアプローチが必要です。 サイトがどのように見えるか、どのサイトに移行するか、どのように変換するか、マークアップをどのように記述するか、どのスタイルを使用するかを事前に考える必要があります。 これはすべて、構造を変更する際にコードの量を後で減らすのに役立ちます。
許可とその量
メディアクエリを使用して、多くの変換を作成できます。 ただし、原則として、一般的な値が主に使用されます。
モバイル:
240 * 320
320 * 480 \ 240
480 * 800
丸薬
800 * 600 \ 480
1024 * 768 \ 600
PCおよびラップトップ
1024ピクセルから(非常に古いピクセルは考慮しません)。
したがって、これらのアクセス許可ごとに、独自のマークアップの「動作」を作成できます。 この場合、プロパティの継承を覚えておく必要があります。
たとえば、
@media screen and (min-width: 600px) and (max-width: 800px)
2つの値を一度に指定しました。 したがって、600〜800ピクセルの画面サイズに最適な変換を行うことができます。
この場合、最小サイズを指定しないと、たとえば320ピクセルのスタイルを記述するとき、320は明らかに800に収まるため、
max-width: 800px
記述されたスタイルが考慮されます。2つの方法があります。
1)低いアクセス許可のプロパティをオーバーライドします(冗長コードのヒープが必要な理由)。
2)メディアクエリでdouble値を使用します。 したがって、特定の画面サイズに対してレイアウトのポイント変換を実行できます。
ただし、パラメータを1つだけ指定することが保証される場合があります。 たとえば、すべての解像度で同じブロック位置/サイズが必要な場合。 一度設定すると忘れてしまいます。
かわいらしさ
ブラウザウィンドウのサイズを変更すると、ほとんどすべての変換がスムーズに行われることに気付くかもしれません。 これは、そのようなtranzishenを追加することで実現されます。
*{ -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; -ms-transition: all 0.3s ease; transition: all 0.3s ease; }
実際、これは一様な不名誉ですが、美のためだけに残しました。 実際のプロジェクトでは、そうしないでください:)
おやつに
さまざまな解像度で表示するために使用するサービス(まあ、念のため、役に立つかもしれません)。
http://quirktools.com/
http://viewlike.us/
サンプルテンプレート
一 、 二 、 三 、 四 、 五 。
Chrome 17.0.963.83 m、Firefox 11.0、Opera 11.62、Safari 5.1.4、IE 9のブラウザーですべてがテストされました。すべてがWindows 7の下で、モバイルデバイスのペアでテストされました。
UPD shimdimは、iPhoneでmin-device-widthとmax-device-widthを使用するように指示します。
コードは次のようになります。
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) { } @media only screen and (min-width: 480px) and (max-width: 768px), only screen and (min-device-width: 480px) and (max-device-width: 768px) { }
ご清聴ありがとうございました。