プロジェクトについて
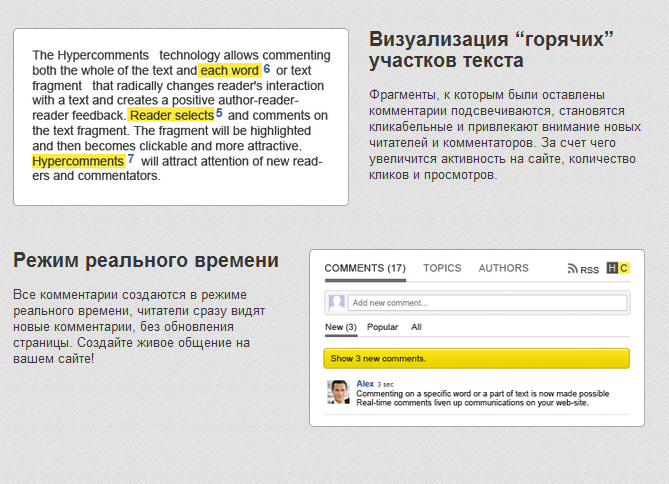
標準のブログまたは出版物とは何ですか? 通常、コメントはテキストとは別であり、ユーザーはコメントするためにテキストの断片を引用する必要があります。 また、ハブの場合のように、読者間の論争が記事の特定の文に関連している場合、投稿を入力したばかりの読者が記事のこの興味深い部分をキャッチすることは困難です。 どのようにコメントをより文脈的で、インタラクティブで、人目を引くものにすることができますか? 私たちのチームの1つによって開発されているプロジェクトをHabrachiansと共有したいと思います。 これは、ブロガー、オンラインメディア、および優れたテキストコンテンツのあるサイトだけに役立ちます。 Hypercommentsプロジェクトは、コメントの新しい外観を提供します。 テキストの断片と個々の単語、写真の両方にコメントすることができます。 これにより、著者は記事を復活させ、最も議論されているテキストのホットセクションを参照し、読者の活動により記事の内容をより飽和させることができます。

使い方
- サイトへのインストールは非常に簡単です。WordPress 、Blogger、Joomlaのプラグインと、次の形式のシンプルな汎用ウィジェットスクリプトがあります。
<div id="hypercomments_widget"></div><script type="text/javascript"> var _hcp = _hcp || {}; _hcp.widget_id = xxx; _hcp.widget = "Stream"; (function() { var hcc = document.createElement("script"); hcc.type = "text/javascript"; hcc.async = true; hcc.src = ("https:" == document.location.protocol ? "https" : "http")+"://widget.hypercomments.com/apps/js/hc.js"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hcc, s.nextSibling); })();</script>
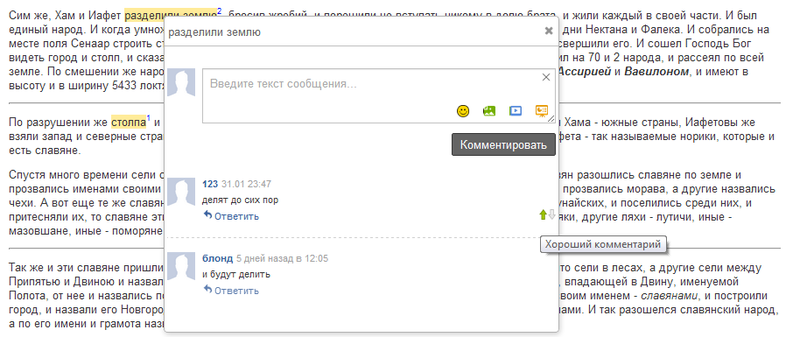
- テキストをダブルクリックまたは強調表示すると、コメントボタンが表示されます。

- コメントを作成すると、テキストが強調表示され、クリック可能になります。

- あなたはコメントに応答し、それらにマルチメディアを添付することができます(写真、ビデオ、プレゼンテーション)、コメント評価システムもあります

- Facebook、Twitter、Google +経由で記事にいいね!

- コメントウィジェットのテーマを選択できます

- コメントはトピックと著者別にグループ化されています

サンドボックスでどのように動作するかを確認し、再生できます。
余分なパン
- テキスト内の個々のクラス/ id要素に対するコメントを有効/無効にします
<div id="ID_element"> </div>, <div class="class_name"> </div>
- ページにN個の最初のコメントを表示し、残りは最小化されます
- 複数のページに1つのコメントウィジェットをインストールするか、ページごとに新しいウィジェットをインストールする
- コメントのオンライン追跡、および音声による通知と新しいコメントに関するトレイ経由の通知
- ソーシャルネットワークへのクロスポスト
- RSSサブスクリプション
- コメントの検索エンジンインデックス作成
- ブログから古いコメントをインポートするか、現在のコメントをxmlファイルにエクスポートします
- コメントの管理とモデレーターの管理(複数ある場合があります)
- 黒/白の解説者リスト
- コメンテーターアクティビティ分析とコメントパフォーマンス
- 多言語
- スパムフィルター
- 著者の評価
- 関税プランは30日間無料で使用できます

このプロジェクトは完全に新しいものであり、絶えず進化し、新しい機能を獲得しています。つまり、改善と修正が常に必要であるため、ITコミュニティの批判と希望を楽しみにしています。