ブラウザで何かを描画する前に、次の3つのことについて自問してください。

- 古いブラウザのサポートが必要ですか?
答えがyesの場合、唯一の選択肢はRaphaëlです。 IE 7およびFirefox 3までのブラウザーをサポートします。Raphaëlは、一部のコアライブラリテクノロジーをこのブラウザーに実装できないという事実にもかかわらず、IE 6のサポートを制限しています。
- Androidのサポートが必要ですか?
AndroidはSVGをサポートしていないため、Paper.jsまたはProcessing.jsを使用する必要があります。 Android 4がSVGをサポートするという噂がありますが、最新のAndroidデバイスのほとんどはそれをサポートしません。
- 図面はインタラクティブですか?
RaphaëlとPaper.jsは、クリック、ドラッグ、タップによる描画要素との対話に重点を置いています。 Processing.jsはオブジェクトレベルのイベントをサポートしていないため、ユーザーの動きを処理するのはかなり困難です。 Processing.jsはホームページにクールなアニメーションを描画できますが、RaphaëlとPaper.jsはインタラクティブなアプリケーションにより適しています。
Paper.js、Processing.js、Raphaëlは現在、Webの主要な描画ライブラリです。 人気が高まっている2、3人の新人もいます。もちろん、いつでもFlashを使用できますが、この三位一体はHTML5でうまく機能し、ブラウザメーカーの間で最も広くサポートされています。
最も適切なフレームワークを選択すると、プロジェクトの成功を判断できます。 この記事では、各ライブラリの長所と短所について説明し、適切な選択を行うのに十分な情報を提供します。
この記事のコードはすべてオープンソースであり、この記事をサポートするために特別に作成されたデモページで利用できます。
一般的な特徴
| Paper.js | Processing.js | ラファエル | |
|---|---|---|---|
| テクノロジー | タグキャンバス | タグキャンバス | Svg |
| 言語 | PaperScript | 処理スクリプト | Javascript |
| のブラウザ | IE 9 | IE 9 | IE 7 |
| モバイルブラウザ | はい | はい | IOSのみ |
| モデル | ベクトルとラスター | ラスター | ベクトル |
| カーネルファイルサイズ | 56 KB | 64 KB | 20 KB |
誰もがJavaScriptを排他的に使用しますが、各フレームワークは独自のアプローチを実装しています。 RaphaëlはJavaScriptで直接記述されていますが、Paper.jsはPaperScriptを使用し、Processing.jsは独自の言語を使用します。 それらはすべて、Firefox、Chrome、およびSafariでサポートされています。InternetExplorerの唯一の問題です。Paper.jsとProcessing.jsはcanvasタグを使用するため、最低でもIE 9が必要です。
PaperScriptは、グローバル名前空間を汚染しないコードを記述できるようにするJavaScript言語の拡張機能です。 これにより、JavaScriptでの競合の可能性が減少します。 PaperScriptは、 PointやSizeなどの数学的なプリミティブも直接サポートします。2つのポイントを素数であるかのように加算できます。
Processing.jsは、仮想Javaマシンを使用して動作するProcessingと呼ばれるフレームワークに基づいています。 varの代わりにintとfloatを定義し、Javaスタイルの継承を使用することもできます。 Processing.jsのスクリプトはJavaに似ていますが、それでもJavaScriptであり、より多くのJava固有のものを必要としません。
JavaScriptに精通している場合、3つのライブラリのいずれを使用しても問題はありません。
始めましょう
まず、各ライブラリをインポートします。 いずれの場合も、このプロセスはわずかに異なります。
Paper.jsを接続します
Paper.jsは、スクリプトのタイプをtext / paperscriptとして定義し、描画するキャンバスターゲット要素のIDを定義します。
<head> <script src="paper.js" type="text/javascript" charset="utf-8"></script> <script type="text/paperscript" canvas="paperCircle" src="paper_circle.pjs" id="script"></script> </head> <body> <canvas id="paperCircle" class="canvas" width="200" height="200" style="background-color: white;"></canvas> </body>
Processing.jsを接続します
Processing.jsは、data-processing-sourcesキャンバスタグ属性を使用して初期化します。 著者は、コードエディタが構文の強調表示を正しく表示するように、スクリプトの.java拡張子を処理ファイルとともに使用しました。 他の作成者は、.pdeまたは.pjs拡張子を使用する場合があります。 お好みで。
<head> <script src="processing.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas width="200" height="200" class="canvas" data-processing-sources="processing_circle.java"></canvas> </body>
ラファエルの接続
Raphaëlは、他のJavaScriptファイルと同様に接続します。 jQueryの既製の機能および他のすべてのJSフレームワークと連携して非常に効果的です。
<head> <script src="raphael-min.js" type="text/javascript" charset="utf-8"></script> <script src="raphael_circle.js" type="text/javascript" charset="utf-8"></script> </head>
これで描く準備ができました
オブジェクト指向図面
Paper.jsとRaphaëlはどちらも、オブジェクト指向のアプローチを使用して描画プロセスを実行します。円を描き、Circleオブジェクトを取得します。 Processing.jsは単に円を描き、何も返しません。 次のコードは、これがどのように起こるかを示しています。 画面の中心にある100 x 100の円から始めましょう。

Paper.js:
var circle = new Path.Circle(new Point(100, 100), 10); circle.fillColor = '#ee2a33';
ラファエル:
var paper = Raphael('raphaelCircle', 200, 200); var c = paper.ellipse(100, 100, 10, 10); c.attr({'fill': '#00aeef', 'stroke': '#00aeef'});
Processing.js:
void setup() { size(200, 200); } void draw() { background(#ffffff); translate(100, 100); fill(#52b755); noStroke(); ellipse(0, 0, 20, 20); }
各コードは同じ円を描きます。 違いは、後でそれでできることです。
Paper.jsは、 パスオブジェクトとして円を作成します。 保存して将来変更することができます。 Paper.jsでは、circle.fillColor = 'red'; 赤い円を描き、circle.scale(2)はそれを2倍にします。
Raphaëlは、Paper.jsと同様に、オブジェクト指向モデルを実装しています。 Raphaëlでは、circle.attr( 'fill'、 'red')を使用して円の色を変更できます。 circle.scale(2、2);と書いてサイズを変更します。 主なアイデアは、円は後でアクセスできるプロパティを持つオブジェクトであるということです。
Processing.jsはオブジェクトを使用しません。 ellipse()関数は値を返しません。 Processing.jsを使用して円を描くとすぐに、通常の紙にインクで描く場合と同様に、作成された画像の一部になります。 プロパティを変更できる個別のオブジェクトではありません。 色を変更するには、同じ円を描きますが、最初の円の上に異なる色を描きます。
fill()関数を呼び出すと、下に表示されるすべてのプリミティブの色が変わります。 translate()およびfill()関数を呼び出した後、すべての図形が緑色にペイントされます。
関数は一度にすべてを変更するため、完全に予期しない効果を簡単に得ることができます。 無害な関数を呼び出すと、突然すべてが緑色に変わります! Processing.jsには、変更を分離するためのpushMatrix()およびpopMatrix()関数が用意されていますが、それらを呼び出すことを忘れないでください。
Processing.jsにオブジェクトがないことは、複雑な図面がはるかに高速に処理されることを意味します。 Paper.jsとRaphaëlは、描画されたすべてのオブジェクトへのリンクを保存します。これにより、使用されるメモリ量が増加し、複雑なグラフィックスではアプリケーションの速度が著しく低下します。 Processing.jsには、作成されたオブジェクトへの参照が含まれていないため、図面の各部分はほとんどメモリを消費しません。 オブジェクトアプローチは、後でオブジェクトにアクセスする場合に正当化されます。そうしないと、リソースの無駄になります。 Paper.jsを使用すると、オブジェクトをラスタライズするSymbolが使用されますが、もちろん、アプリケーションが十分に速く動作するように事前にすべてを計画する必要があります。
さまざまなアプローチにより、ライブラリを操作するスタイル全体が決まります。 もちろん、これはアニメーションの動作にも影響します。
それらを動かす
円の回転はあまり壮観ではないので、円を中心に正方形を回転させましょう。

Processing.jsのアニメーション
Processing.jsは、次のようなsetup()およびdraw()関数を使用したアニメーションをサポートしています 。
float angle = 0.0; void setup() { size(200, 200); frameRate(30); } void draw() { background(#ffffff); translate(100, 100); fill(#52b755); noStroke(); ellipse(0, 0, 20, 20); rotate(angle); angle += 0.1; noFill(); stroke(#52b755); strokeWeight(2); rect(-40, -40, 80, 80); }
セットアップ関数は、アプリケーションの起動時に呼び出されます。 Processing.jsは1秒あたり30フレームであるため、draw()関数は1秒あたり30回呼び出されます。 この数値は高いように見えるかもしれませんが、スムーズなアニメーションが必要な場合は正常です。
draw()関数は最初にキャンバス全体を1色で塗りつぶします。 これにより、前のフレームの残りすべてがペイントされます。 これは、Processing.jsの主な機能です。オブジェクトを操作しないため、前のフレームから残っているすべてをクリアする必要があります。
次に、フォーカスをポイント100,100に移動します。 これにより、座標を変更するまで、すべての描画操作で、キャンバスの左から100ピクセル、キャンバスの上部から100ピクセルの位置に配置されます。 次に、傾斜角の以前の値を変更します。 この値はフレームごとに増加し、正方形が回転します。 最後のステップは、 fill関数とrect関数を使用して正方形を表示することです。
通常、rotate()Processing.js関数は、 度ではなくラジアンで動作します。 したがって、角度の値を0.2ずつ増加させ、3などの大きな値ではありません。これは、三角法が必要な場合のソフトウェア描画の多くのケースの1つです。
アニメーションPaper.js
Paper.jsでは、単純なアニメーションは、定数の長方形オブジェクトを使用したProcessing.jsよりも簡単に実装できます。
var r; function init() { var c = new Path.Circle(new Point(100, 100), 10); c.fillColor = '#ee2a33'; var point = new Point(60, 60); var size = new Size(80, 80); var rectangle = new Rectangle(point, size); r = new Path.Rectangle(rectangle); r.strokeColor = '#ee2a33'; r.strokeWidth = 2; } function onFrame(event) { r.rotate(3); } init();
正方形の状態をオブジェクトとして使用し、Paper.jsが画面上の描画を制御します。 各フレームで、少し回転させます。 Paper.jsはすべての変換を管理するため、各フレームの開始時にすべてを手動で再描画したり、回転角度の現在の値を追跡したり、他のオブジェクトに触れないことを心配したりする必要はありません。
ラファエルアニメーション
Raphaëlアニメーションは、標準のJavaScript、つまり ラファエルは、人事管理のための特別な機能を定義していません。 代わりに、通常のsetInterval()関数を使用します。
var paper = Raphael('raphaelAnimation', 200, 200); var c = paper.ellipse(100, 100, 10, 10); c.attr({ 'fill': '#00aeef', 'stroke': '#00aeef' }); var r = paper.rect(60, 60, 80, 80); r.attr({ 'stroke-width': 2, 'stroke': '#00aeef' }); setInterval(function() { r.rotate(6); }, 33);
Raphaëlは、オブジェクト指向のアプローチにおいてPaper.jsに似ています。 正方形があり、そのrotate()メソッドを呼び出します。 このようにして、わずか数行のコードを使用して正方形を回転させることができます。
相互作用
ラファエルは、図面にインタラクティブ機能を追加する必要がある場合にその利点を明らかにします。 JavaScriptの通常のイベントモデルと同様のイベントモデルを提供し、マウスクリック、ドラッグアンドドロップの開始、またはユーザータッチの検出を容易にします。 マウスクリックに対する2乗応答を追加しましょう。

ラファエルでの交流
var paper = Raphael('raphaelInteraction', 200, 200); var r = paper.rect(60, 60, 80, 80); r.attr({'fill': '#00aeef', 'stroke': '#00aeef'}); var clicked = false; r.click(function() { if (clicked) { r.attr({'fill': '#00aeef', 'stroke': '#00aeef'}); } else { r.attr({'fill': '#f00ff0', 'stroke': '#f00ff0'}); } clicked = !clicked; });
Raphaëlのclick()関数はjQueryのように機能し、任意のオブジェクトに掛けることができます。 クリックイベントを受け取った後、正方形の色を変更しても問題はありません。 Raphaëlには、ドラッグアンドドロップ、オブジェクトへのカーソル、およびJavaScriptで利用可能な他のすべてのイベントをサポートする追加機能があります。
Paper.jsでの相互作用
Paper.jsはインタラクションタスクを提供するために別の方法を使用しますが、非常に簡単です:
var hitOptions = { fill: true, tolerance: 5 }; function init() { var point = new Point(60, 60); var size = new Size(80, 80); var rectangle = new Rectangle(point, size); r = new Path.Rectangle(rectangle); r.fillColor = '#ee2a33'; } function onMouseUp(event) { var hitResult = project.hitTest(event.point, hitOptions); if (hitResult && hitResult.item) { if (hitResult.item.clicked) { hitResult.item.fillColor = '#ee2a33'; } else { hitResult.item.fillColor = '#f00ff0'; } hitResult.item.clicked = !hitResult.item.clicked; } } init();
Paper.jsは、「 ヒットテスト 」と呼ばれる概念を使用してカーソルを操作します。クリックポイントはカーソルの現在の座標に基づいて計算され、ライブラリはそこにあるオブジェクトを受け取ります。 設定を使用すると、プログラムの動作を構成できます。オブジェクトのクリックをカウントするためにカーソルをどれだけ近づけるか、オブジェクトが内部空間全体かエッジだけかなどを指定できます。 このクリック検出は、Paper.jsの任意のオブジェクト(またはオブジェクトのグループ)に適用できます。
Paper.jsチームは、ほんの数週間前(2012年2月現在)のRaphaëlに似たオブジェクトアプローチも追加しました。 イベントは次のバージョンで表示されるはずです。
Processing.jsでの相互作用
Processing.jsには、ややわかりにくいマウスクリックの検出機能があります。 オブジェクトスタイルはサポートされていないため、主に独自の長所に依存する必要があります。
float bx; float by; int bs = 20; boolean bover = false; boolean clicked = false; void setup() { size(200, 200); bx = width/2.0; by = height/2.0; noStroke(); fill(#52b755); frameRate(10); } void draw() { background(#ffffff); // Test if the cursor is over the box if (mouseX > bx-bs && mouseX < bx+bs && mouseY > by-bs && mouseY < by+bs) { bover = true; } else { bover = false; } translate(100, 100); rect(-40, -40, 80, 80); } void mousePressed() { if (bover) { if (clicked) { fill(#52b755); } else { fill(#f00ff0); } clicked = !clicked; } }
Processing.jsは正方形を描くとすぐにそれを忘れます。 正方形をクリックしたときに色を変更したいのですが、スクリプトはこれを認識しないため、すべての計算を自分で行う必要があります。 draw()関数は、カーソルの位置を決定し、それが正方形内にあるかどうかを計算します。
1つの正方形の場合、コードはそれほど怖くありませんが、たとえば円の場合、毎回Pr 2を数える必要があります。 また、楕円、曲線、複雑な形状などのより複雑な形状では、さらに計算が必要になります。
明確な勝者はいない
各フレームワークには独自の利点があります。 各ライブラリは、クールなデモやさらにクールなアプリケーションを作成する機会を提供します。
Paper.jsの利点
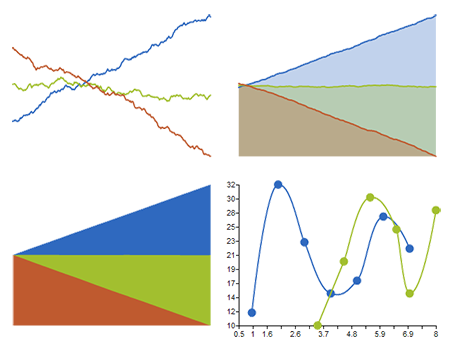
Paper.jsは、複雑な形状の操作に最適です。 何百もの異なる方法であらゆるオブジェクトを回転、ねじれ、変換することができます。 これにより、マウスでのジェスチャー(ジェスチャー)を使用してオブジェクトを変更できます。 新しいGoogle Music Tourでは、色の付いた線が音楽に移動し、このライブラリが単純な形状の複雑な変化をどのように処理するかを示します。

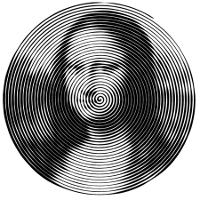
Paper.jsのもう1つのすごい要因は、 ビットマップグラフィックスのサポートです。 Paper.jsは、イメージの表示方法を完全に変更できます。たとえば、イメージをスパイラルまたはキュービックキャンバス(Q * bertボード)に変えることができます。
Processing.jsの利点
Processing.jsの主な利点はその速度です。これにより、遅いマシンでも複雑なアニメーションを作成できます。 ここには多くの例があります。また、 RicardoSánchezの Webサイトでは、Processing.jsでのスムーズなアニメーションの素晴らしい例が使用されています。

水を切り裂く尾と魚の浮遊体は非常に自然に見えます。 Processing.jsでは、曲線とカスタマイズ可能なアニメーションを使用するだけでこれを実現できます。
Processing.jsは、シェーディング、ライティング、3D変換などの要素に対する複雑な効果もサポートしています。 キャンバス上に複雑なアニメーションをすばやく作成する場合は、Processing.jsが最適です。
ラファエルの利点
Raphaëlの最高の機能の1つは、Internet Explorer 7および8のサポートです。アプリケーションが古いブラウザーをサポートする必要がある場合、Raphaëlが唯一の選択肢です。
ラファエルのもう1つの重要な利点は、コミュニティです。 RaphaëlはPaper.jsおよびProcessing.jsよりも古いため、典型的な問題の例、チュートリアル、説明、およびそれらの解決方法のギャラリーを作成する時間がありました。 これには、インタラクティブな例で見たイージング 、 変換アニメーション、イベントハンドラーのサポートが組み込まれています。 彼は自分のチャート作成ライブラリも持っています。

Raphaëlにはさまざまなツールもあります。
ツール
Flashを使用している場合、これらのライブラリ用のツールが不足していると困ります。 多くのフレームワークではSVG画像を編集できますが、アプリケーションを作成するためのドラッグアンドドロップ方法を提供するものはありません。
ここにいくつかの簡単なツールがありますが、それらはスタンドアロンのアプリケーションではなく、そのようなプログラムを作成する可能性の証拠として考えることができます。 AdobeはEdgeと呼ばれるプログラムに取り組んでいますが、通常のツールになるためにはまだ多くの作業が必要です。
ドラッグアンドドロップが必要な場合は、Webアニメーションはまだ使用できません。 現時点では、この領域でアニメーションを作成することは、ビデオゲームのプログラミングに似ています。 円を表示するコードを記述することは、パレットから図形をクリックしてドラッグすることよりも難しく、より複雑なアプリケーションを作成する場合に多くの利点があります。
もっと複雑なものを作成しましょう
そこで、いくつかの簡単な例を見て、各プラットフォームの長所と短所を知り、どちらの場合が最適かを認識しました。 各ライブラリには長所と短所がありますが、それでも基本的な例にのみ基づいているため、それらを判断することは非常に困難です。
各ライブラリを比較するために、いくつかの歯車が描かれました。 それぞれが2つの円で構成され、外側の円の周りに歯のセットがあります。

すべての表面が同じ色で塗りつぶされると、図は歯車のように見えます。

ギアは、アニメーションの各フレームで少し回転します。 メインギアが速度を設定し、他のすべてのギアはそれに応じて回転します。 ギアは、異常な量の三角法に基づいて、配置され、結合され、互いに回転します。 それらを1つのキャンバスに配置すると、複雑なギアシステムが得られます。
Paper.js:

Processing.js:

ラファエル:

まあ、それはラファエルではありませんでした。 Paper.jsやProcessing.jsのように、Raphaëlでは回転関数は機能しません。 ラファエルは、固定点を中心とした回転をサポートしていません。 代わりに、ギアの歯は毎回再描画され、中心の周りを回転するのではなく、空中を飛び回ります。 著者がこれを行うことができると想像できる唯一の方法は、ギアを完全に描き、それを回転させることですが、彼が持ちたいと思うよりも多くの数学があります。 誰かがこれを自分で実装したい場合は、ようこそ、これはオープンソースです。
Webでの描画の未来
私たちはそれぞれの新しいマスタリングされた技術で遊んでいます:それが私たちの問題の多くを解決し、これがその研究への投資を回収することを願っています。 テクノロジーの人気は高まっていますが、メーカーのサポートやビジネス要件など、多くの要因が関係しています。 私たちの業界の未来はしばしば推測のゲームです。
今日、Flashは学ぶのに最適なテクノロジーとは思えません。 Flashには優れた開発ツール、長年の開発経験、大きなコミュニティがありますが、AdobeでさえFlashから離れています。
SVGでも同様の状況です。 ブラウザはそれをサポートしますが、あまり注意を払いません。
各ブラウザメーカーは、ハードウェアアクセラレーションを使用してPaper.jsやProcessing.jsなどのライブラリをより適切にサポートする機会を得るために、レンダリングキャンバスの速度を向上させるために絶えず取り組んでいます。 Aクラスのモバイルブラウザはすべてcanvasをサポートしており、開発者はこのサポートの品質を改善するために絶えず取り組んでいます。
更新しました。
サム・ドミトリー・バラノフスキーは、元の記事に対するコメントの中で、著者の次の主張に異議を唱えました。
ラファエルは、固定点を中心とした回転をサポートしていません。 -サポート
ラファエルは人事管理のための特別な機能を定義していません --定義します
彼はまた、RaphaëlがIE 6でも動作することを保証しました。