平文
プレーンテキストを表示するには、2つのコンテキスト関数fillText()およびstrokeText()を使用できます。
これらの関数は3つの必須パラメーターを取ります:テキスト自体とXおよびY座標、つまり その場所、および後者はオプションです。テキストの最大幅は、テキストの最大幅を指定すると、実際の幅よりも小さい場合、指定した幅に縮小されます。 圧縮すると見た目が悪くなるため、最大幅の設定はお勧めしません。 このような圧縮の代わりに、テキストを改行で折り返すことをお勧めします。これには標準機能はありませんが、これを簡単に実装する方法の例を示します。
そのような関数を使用して単にテキストを表示する場合、そのようなテキストは小さく、説明のないものになります。 これは、 フォントコンテキスト変数でフォントを設定することで修正できます。 フォントは、CSS([font style] [font weight] [font size] [font face])と同様に設定されます。 例:
ctx.fillStyle = "#00F"; ctx.strokeStyle = "#F00"; ctx.font = "italic 30pt Arial"; ctx.fillText("Fill text", 20, 50); ctx.font = 'bold 30px sans-serif'; ctx.strokeText("Stroke text", 20, 100);

デモ
テキストレイアウト
テキストをその位置に対して相対的に配置するには、垂直と水平の2つの標準的な方法があります。
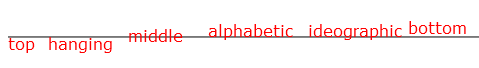
垂直方向の配置はtextBaselineを使用して設定され、可能なオプションの1つがインストールされます: top、hanging、middle、alphabetic、ideide 、 bottom 。
ctx.textBaseline = "bottom"; ctx.fillText("bottom", 400, 75);

デモ
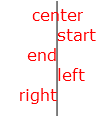
また、textAlignを使用して水平に、次のパラメーターのいずれかを使用できます: center、start、end、left、right 。
context.textAlign = "center"; ctx.textBaseline = "bottom"; context.fillText("center", 250, 20);

デモ
これらの方法は理想とはほど遠いものであり、それらの助けを借りて、必要なときにテキストを配置することが問題になることがあります。 以下に、複数行のテキストであっても、ポジショニングの使用方法について説明します。
様式化
テキストのスタイルを設定する最も簡単な方法は、テキストに色を付けることです。 色は、 fillStyleを使用して塗りつぶし色を設定し、 strokeStyleを使用して線の色を設定します。
CSS3と同様に、キャンバスのテキストに影を落とすこともできます。 これは、以下を使用して行われます。shadowColor-影の色の設定、 shadowOffsetXおよびshadowOffsetY-インデントおよびshadowBlurの設定-影のぼかしの設定
ctx.shadowColor = "#F00"; ctx.shadowOffsetX = 5; ctx.shadowOffsetY = 5; ctx.shadowBlur = 5; ctx.strokeText("Shadow text", 20, 100);

テキストのグラデーションもサポートされています。 グラデーション自体は、 createLinearGradient ()関数を使用して作成されます。 また、 addColorStop ()関数を使用して、色とその色の位置が設定されます。 fillStyleとstrokeStyleを使用して、テキストに単色だけでなくグラデーションも塗りつぶし ます 。
var gradient = ctx.createLinearGradient(0, 0, 0, 60); gradient.addColorStop(0.0, 'rgba(0, 0, 255, 1)'); gradient.addColorStop(0.3, 'rgba(128, 0, 255, 0.6)'); gradient.addColorStop(0.6, 'rgba(0, 0, 255, 0.4)'); gradient.addColorStop(1.0, 'rgba(0, 255, 0, 0.2)'); ctx.fillStyle = gradient;

通常の塗りつぶしとグラデーション塗りつぶしに加えて、任意のテクスチャを塗りつぶすこともできます。 これを行うには、テキスト出力の前に画像テクスチャをロードする必要があります。 そしてcreatePattern ()を使用して、それに基づいてテクスチャを作成します。 画像を繰り返すかどうかを設定できます。
var pattern = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pattern;

デモ
テキスト幅と複数行テキスト
単一の単語であろうと複数の文章であろうと、長さの制限のないキャンバスにテキストを書く必要があるとします。 そのまま書く場合、つまり テキスト全体をfillText ()に貼り付けると、キャンバスの幅を超えない部分のみが画面に表示されます。 つまり キャンバスの幅が400ピクセルの場合、幅を超えたテキストは削除されません。 複数行のテキストを作成するには、工夫する必要があります。 しかし、アルゴリズムは簡単です。 最初に、テキストの幅を計算し、このテキストを表示する領域の最大幅と比較します。 テキストの幅がその幅を超えない場合、テキストを印刷し、それを超える場合、最も便利な方法でテキストを分割します。スペースに分割することをお勧めします。
テキストの幅を計算するために、 measureText ()関数を使用できます。この関数は、オブジェクトフォーム内のテキストの幅を提供します(残念ながら、この関数はテキストの高さを提供しません。 。
例:
function wrapText(context, text, marginLeft, marginTop, maxWidth, lineHeight) { var words = text.split(" "); var countWords = words.length; var line = ""; for (var n = 0; n < countWords; n++) { var testLine = line + words[n] + " "; var testWidth = context.measureText(testLine).width; if (testWidth > maxWidth) { context.fillText(line, marginLeft, marginTop); line = words[n] + " "; marginTop += lineHeight; } else { line = testLine; } } context.fillText(line, marginLeft, marginTop); } var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); var maxWidth = 400; // , var lineHeight = 25; /* , , */ var marginLeft = 20; var marginTop = 40; var text = " , , " + " . , " + " , , , ." + " , ."; context.font = "16pt Calibri"; context.fillStyle = "#000"; wrapText(context, text, marginLeft, marginTop, maxWidth, lineHeight);

デモ
すべてがうまくいっているようで、テキストの座標を指定する必要はなく、テキストが幅に収まるかどうかを手動で計算する必要はありません。 ほとんどすべてが自動化されて見栄えが良くなりますが、まだ微妙なニュアンスがあり、テキストの高さはハードコーディングされているため、フォントまたはサイズを変更するときは、毎回テキストの高さを手動で調整する必要があります(例ではlineHeight変数)。
テキストの高さを決定する
キャンバス上のテキストを操作する場合、 measureText ()関数も他の関数も、テキストの高さを決定することはできません。 それにもかかわらず、この災害に対処することは可能です、私があなたに提供したいこの問題の解決策はあまり美しくありませんが、それでもうまくいきます。
fontでテキストスタイル(フォントサイズとスタイル)を設定するとき、CSSで設定するのと同じスタイルで設定します。 フォントとそのサイズは、もちろん、キャンバスでそのようなフォントが利用可能であれば、通常のスタイルでも利用可能になります。
それで、アイデアはこれです。フォント変数にフォントサイズとタイプがあり、DOMに新しい要素を作成し、そこにテキストを入れ、その変数からスタイルを設定します。 次に、 offsetHeightを使用して、要素の高さを取得します。これがテキストの高さになります。 その後、DOMからこの要素を安全に削除できます。
このアイデアの実装例:
var text = " ."; var marginLeft = canvas.width - context.measureText(text).width; var marginTop = canvas.height - getFontHeight(context.font); context.fillText(text, marginLeft, marginTop); function getFontHeight(font) { var parent = document.createElement("span"); parent.appendChild(document.createTextNode("height")); document.body.appendChild(parent); parent.style.cssText = "font: " + font + "; white-space: nowrap; display: inline;"; var height = parent.offsetHeight; document.body.removeChild(parent); return height; }
結果:

デモ
誰かがテキストの高さを取得するためのより美しいまたは正しいオプションを提供してくれたら嬉しいです。
ありがとう