1. Webページのデザインレイアウトの上部のタイトル部分(「ヘッダー」またはヘッダー)。
2. Webページのデザインレイアウトの下部のタイトル部分(「フッター」またはフッター)。
3.メニューブロック。水平と垂直の両方に配置できます。 メニュー項目は、多くの場合、ブロックテキスト形式またはシンボリック形式で実行されます。
4.ページのメインコンテンツ(「コンテンツ」)を持つブロック。追加機能も含まれる場合があります。
この設計の方法は主に次のとおりです。ゴールデンセクション法、ミラーの財布、グループ化の原則。
既存のWebアプリケーションの機能が成長しており、開発者ができるだけ多くのユーザーにリーチして引き付けようとしているという事実により、そのようなアプリケーションのインターフェイスには複雑な構造化メニューがあり、タイトルWebページのコンテンツブロックはコンピューターモニター画面の物理的なサイズを数倍超えることがあります。 この観点から、新しいユーザーは、このようなWebインターフェースで作業する場合、必要な情報を見つけてアプリケーションの全体像を把握するのが困難です。
したがって、新しいユーザーの観点から、インターフェイスができるだけシンプルで便利になるように、Webインターフェイスを設計する必要がありました。
この目標を達成するには、いくつかの問題を解決する必要があります。
1.ブロックテキストメニューを使い慣れた、簡単に認識できる画像のセットに置き換えます。
2.使用された画像のセットを1つのコンテキストで結合します。
3.ワークスペースの最適な使用に関して画像要素を配置します。
4.基本機能の操作を支援する追加の対話型インターフェイス要素を作成します。
設計されたWebインターフェースの場合、主なターゲットオーディエンスは「大学卒業生」であり、追加のターゲットオーディエンス-「従業員」もいます。
タスクに基づいて、メニュー項目(オブジェクト)を画像(画像)に置き換えることが決定されました。これはこれらのオブジェクトを識別するのに役立ちます。 画像を選択してアクティブにすると、選択したメニューオブジェクトに関連付けられたアクションが呼び出されます。
Webアプリケーションが設計されている大学の学部の活動分野は、卒業生と雇用主との相互作用の組織であるため、一連の画像(画像)を、学生、卒業生、または雇用主の連絡先の実際の職場のコンテキスト投影に結合することが決定されました。 同時に、この画像セットの位置とその要素のサイズは、画面解像度が1024x768 dpiで、コンテキスト投影が信頼できるように選択されました。

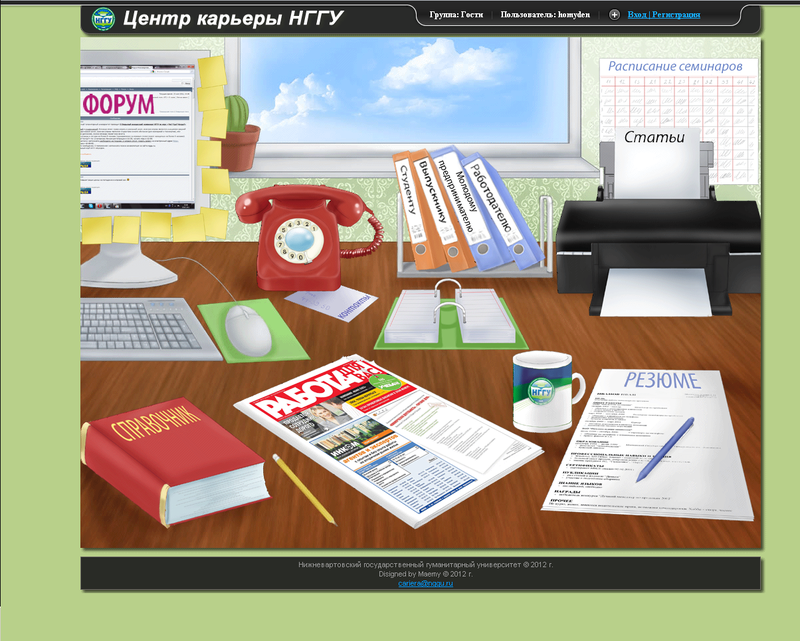
図 1設計された表紙レイアウト。
設計中に、主な制御要素は画像の形式で作成され(図1)、これらの要素(テーマセクション)を識別します。
これらの要素をアクティブにすると、適切なセクションに移行します。

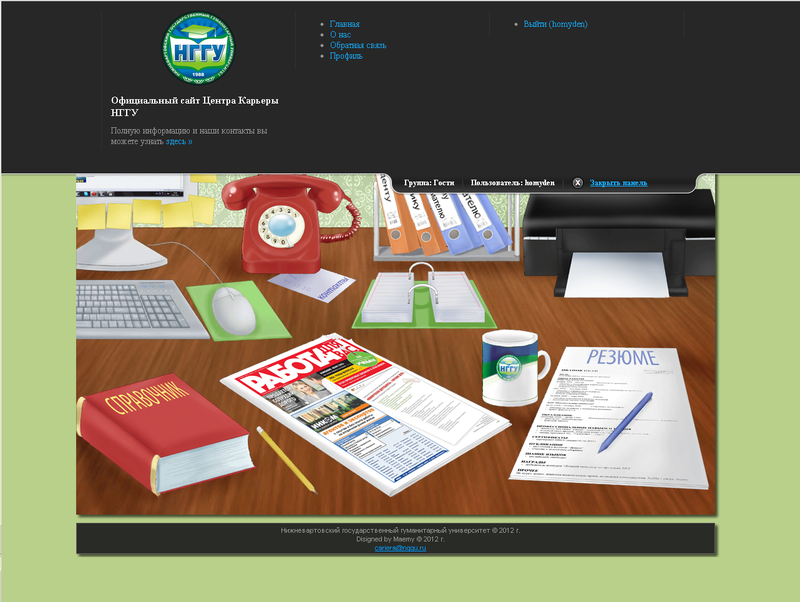
図 2追加情報を含む非表示パネルのビュー。
基本情報の一部ではないが、Webインターフェースの不可欠な部分であるコントロール(セクション:「プロファイル」、「登録」、「入力」、「フィードバック」)、別のブロックに入れることが決定されました(図2)。 このようなブロックへのアクセスは、ユーザーが特別なボタンを押すことによって実行されます(閉じたフォームでは「入力/登録」、開いた状態では「パネルを閉じる」)。 最小化されたバージョンでは、このブロックはユーザーにWebインターフェースの操作を妨げません。
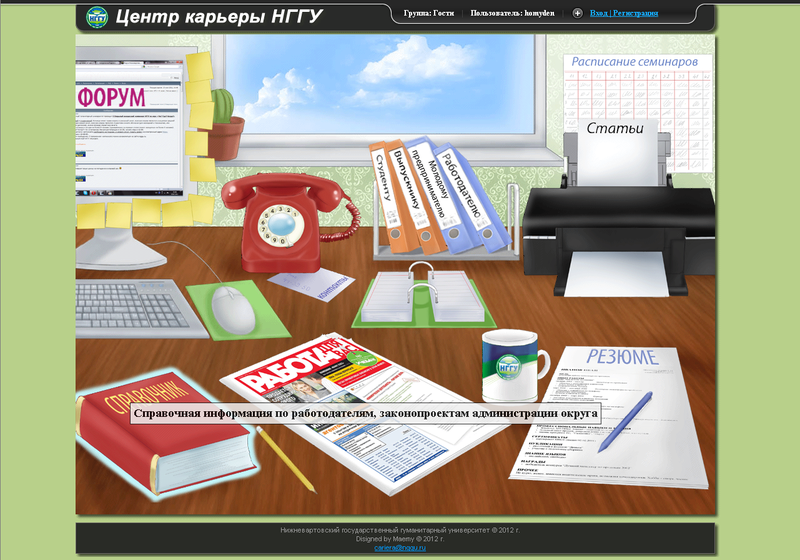
また、「ツールチップ」(目的のオブジェクトにカーソルを移動すると表示されます)などの補助的なインターフェイス要素が作成され、インターフェイスを教える追加の手段として機能します。

図3「ツールチップ」の例。