
今日は、この画像を取得する方法の1つを紹介します。
少し前に、私は自分自身のために1つのことを書きました(まもなくそれをあなたと共有します)。
いくつかのオプションがありました。
-独自のサムネイルジェネレータを作成します。自分でこれを理解します-スクリプトはページを開いて写真を撮り、画像を保存する必要がありますが、JavaScriptを使用してページ全体を必要とします。理解できるように、追加のモジュールなどでサーバーを十分に拡張する必要があります。 。
-さらに、既製のソリューション、サイトのプレビューを受信するためのapiを提供するさまざまなリソースに目が行きましたが、未知のリソースに降伏するため、どこでも自由を得られず、延期することが決定され、将来、このアプローチを放棄しました
-その後、ワードプレスは、より正確にはmShotsサービス(例えば、 ここで読むことができます )に救助に来ましたが、サービスはいずれにしても画像を返しますが、その不在を確認することはできません(私は誰にも画像の不在を確認する決定を共有できます)プレビューを作成する時間であり、サービスはこれについて通知しません。ただし、いずれの場合もgifプリローダーを返します。
最後の方法では、停止し、より安定した方法の検索を続行することが決定されました。 検索はGoogle Seachで行われ、彼がサイトのスクリーンショットを提供したという事実に注意を払うことは困難でした(判明したように、彼はキャッシュからそれらを取得します)。
そこで、Googleから画像を取得する方法の検索を開始しました。
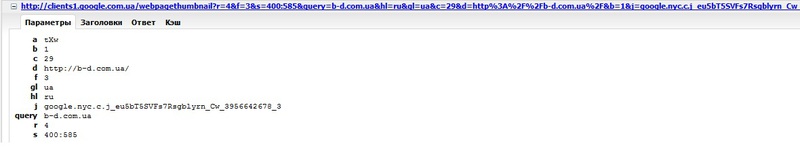
最初のケースはクエリに見えました:

ご覧のとおり、楽しいものは何もなく、多くの奇妙なパラメーターがあります。
各パラメーターについては説明しませんが、すべてはわかりませんが、「j」と「b」は安全に削除でき、「a」は独自の3桁のハッシュであり、最終的にはhtmlページレイアウトに埋め込まれます。解析することで取得できます。
このアプローチを試してみることにしました。ロジックは次のとおりです。
-検索を実行します。タスクではサイトを見つける必要があるため、サイトを探しています:http://domain.zone
-parsimが受信し、ハッシュとURLを見つけます
-希望するリクエストを作成し、希望するリクエストを取得します
すべてが論理的であるように思えるので、私は働くようになりました。
運命の意思と時間の不足により、私はこの仕事を延期し、今夜までそれを忘れていました、
しかし、 goo.glリソースは、 それを思い出させてくれました。むしろ、新しいURLを取得したいページのプレビューなど、新しいデザインと新しい機能を思い出させてくれました。 はい、goo.glを知らない人は短いURLを取得する機会を提供します。
「clients1.google.com/webpagethumbnail」というリクエストに関する情報を検索することにしました。googleseachはサイトのスクリーンショットのためにこのアドレスを参照します。ここでこの記事につまずきました。
少し動揺し、同時に私のパンの準備ができていることをうれしく思うと同時に、goo.glに興味を持って戻ってきました。

怖いパラメーターは既にありません。ショートカットのURL APIがあり、2つのパラメーターがあります。
-security_token-私が理解しているように、オプションのパラメーター(間違っている場合は修正してください)
-url-および情報を受信するアドレス
すべてが非常に明確で理解しやすいものであり、制限に気付かれることはありません。 私が実験した小さなテストスクリプトを作成しました。
header('Content-Type: text/html; charset=utf-8');// define('URL_API', 'http://goo.gl/api/shorten');// /* * * * @param string $wab_page * url , * @param string $url * url * @param boolean $header * * * @return boolean or decode json * true, $header=TRUE , * decode json */ function http_request($wab_page, $url=URL_API, $header=FALSE) { $ch = curl_init();// curl_setopt($ch, CURLOPT_HEADER, $header);/// curl_setopt($ch, CURLOPT_NOBODY, $header);/// curl_setopt($ch, CURLOPT_FOLLOWLOCATION, TRUE);// "Location: " curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);// curl , if(!$header){// , curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.7 (KHTML, like Gecko) Chrome/16.0.912.77 Safari/535.7');// curl_setopt($ch, CURLOPT_POST, TRUE);// POST curl_setopt($ch, CURLOPT_POSTFIELDS, 'url='.urlencode($wab_page).'&security_token=');// , post }else{// curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);// curl } curl_setopt($ch, CURLOPT_URL, $url);//c , $response = curl_exec($ch);// curl curl_close($ch);// curl if($header){// , if(strpos($response, "200 OK")!==false)// , 200 return true;// }else// , return json_decode($response);// decode json } $wab_page='http://bd.com.ua/';// $request=http_request($wab_page);// if($request){// , $img=$request->preview_url;// url $short_url=$request->short_url;// if(http_request(null,$img,true)){// , echo $wab_page.' - <a href="'.$short_url.'">'.$short_url.'</a><br/><img src="'.$img.'">';// }else{// echo $wab_page.' - <a href="'.$short_url.'">'.$short_url.'</a><br/> ';// } }else{ echo ' =('; }
ここで作成しているものが明確になるように、すべてのコードをコメント化しました。 ここからファイルをダウンロードできます。
私は簡単に説明します:
-まず、apiアドレス「 goo.gl/api/shorten 」でリクエストを行い、それに応じて「short_url」、「long_url」、「creation_time」、「preview_url」の情報を含むjson行を取得します
-その後、画像の存在を確認します(私が理解している限り、画像へのパスは常に返されるため)、ステータス200のヘッダーを確認します
-すべてがうまくいけば、すべてがうまく報告されているわけではなく、写真を提供します
他の誰よりも私がこのアプローチについて好きなこと:
-私はGoogleのみに依存しています。サードパーティのリソースとして閉じたり、動作を停止したりすることはほとんどありません。一方で、プレビューを受信する可能性を隠してしまう可能性があります(ただし、この場合はmShotsがあります)
-このアプローチは、検索エンジンにクエリを実行してページを解析するよりもコードが高速で短い
-そして、ここで私はまだ短いアドレスを得ることができます。
残念ながら、私はテストページを実行しませんでした。ホスティングが立ち上がらないのではないかと考えています。誰かがページを配置できる場所を提案できる場合は、喜んでアドバイスに従います。
それだけです。多くの人がこの情報が役立つことを願っています。多くのアプリケーションがすぐに見つかる場所を推測します。
PS修正や追加を楽しみにしています。特に、既存のコードを改善する方法に興味があります。不正確な可能性、特に綴り、時刻の影響について事前に謝罪します。