最近、 Selectikはハブで滑りました-非常に良いプラグインですが、 欠点がないわけではありません。 GitHubから判断すると、その作業はまだ進行中ですが、これまでのところあまり便利ではなく、その主な問題はまだ解決する余地があります。
最近、見知らぬ人が私に手紙を書いて、 ikSelectプラグインのテストを依頼しました。 プラグインが大好きだったので、徹底的なテストとバグ修正を行った後、レビューを書いてこのトピックを終了し、賢明な開発者がハブにたどり着くのを手伝うことにしました
簡単に言うと、彼は標準のselectでできることのほとんどすべてを実行できますが、さまざまなブラウザからのselectの特定の実装に完全に様式化および適応します。 プラグインは、ネイティブのMac OS Xセレクトの外観を完全にコピーしますが、CSSを使用して簡単にスタイル設定できます。
これは閉じたように見えます:

オープンでこのように:

なぜ彼は他の人よりも優れているのですか?
ボリューム: 11KB
利点:
- モバイルを含むすべてのブラウザー(IE6 +、FF、Opera、Chrome、Safari)で動作します
- 自動的に幅を調整します
- 常にページの可視部分(いわゆる「スマートポジショニング」)で、水平および垂直の両方の位置で開きます
- ドロップダウンリストの最大の高さを設定できます
- オプションをグループ化することができます(optgroup)
- キーボードから完全に制御(遷移Tab'om、PgUp、PgDown、Home、Endへの応答を含む)
- 最初の文字が選択されている(1文字だけでなく、後続の文字も)
- マウスホイールでのスクロールをサポート
- インラインに挿入(インラインブロック)
- 巨大なリスト(1000以上のアイテム)でうまく機能します
- JavaScriptが無効になっているときに標準の選択を終了します
- 素晴らしいAPIを持っています
- 一度に複数のアイテムを選択することはできません(複数選択)
- ドロップダウンリストのスクロールバーを定型化しません(作業速度にあまり影響を与えないため)
- ビールを飲んでいない
モバイルブラウザ
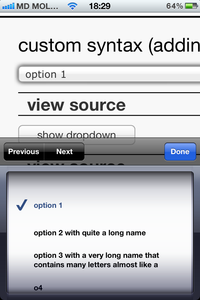
プラグインはフィールド自体を定型化しますが、クリックすると、ブラウザーのネイティブ動作が呼び出されます。 iOS(Safari)およびAndroid(2.3ネイティブ、Firefox)でテスト済み:



Opera miniでは、リストを開くときにページがリロードされないように、標準の選択が残ります。 Operaモバイルでは、デスクトップバージョンと同じように動作します。
結論
- ikSelectは標準選択の動作のみを繰り返し、 他のプラグインが実行できる新しい機能を追加しません
- マイナーな欠陥にもかかわらず、このプラグインは私が今まで見た中で最高です
参照資料
見つかったバグは、コメントまたはGitHubに残すことができます。PS i10kプラグインの作者に送られた招待に感謝します。