
通知センターはiOSの便利で使いやすい機能ですが、標準のウィジェットによってのみ制限されます。 ジェイルブレイクのファンがサードパーティの微調整を長い間使用していることは秘密ではありませんが、その開発に関する情報はほとんどありません。 この記事では、この問題を修正し、インターネットプロバイダーのバランスを確認するためのサンプルウィジェットの作成プロセスについて説明します。
ウィジェットを開発するには、iOS 5.xおよびそのファイルシステムへのアクセスを備えた実験的なデバイスであるXcodeが必要です。ウィジェットテンプレートとしてiOSOpenDevスイートを使用します 。詳細なインストール手順は、開発者のWebサイトにあります。
すべての準備が整ったら、次に進みます!
Xcodeを起動して、新しいプロジェクトを作成します。
iOSカテゴリでiOSOpenDevアイテムを開き、NotificationCenter Widgetを選択します。

そのため、完成した(ただし空の)ウィジェットのコードが表示されます。 Cmd + Shift + Iを押して(またはメニューから[製品]> [ビルド]> [プロファイリング用にビルド]を選択して)コンパイルすることができます。その結果、Our Project / Packagesディレクトリにあるインストール.debファイルを取得します。
プロジェクトのプロパティでは、ファイルがデバイスにすぐにインストールされることを確認できます。これにはSSHとWi-Fiが必要ですが、この記事はワイヤレスネットワークがない場所に書かれているため、iOSファイルマネージャー(iExplorerなど)が必要で、 iFileデバイス。
ウィジェットをユーザーの都合の良い場所にあるデバイスにコピーし、iFile経由でインストールしてから、Respringを実行するか、デバイスを再起動します。通知センターでウィジェットを表示する必要があります。
さて、通知センターを開くと、...ウィジェットは表示されなくなりますが、オンにする必要があります。 [設定]> [通知]> [ウィジェット]に移動してオンにします!

これで導入は完了です。
残高確認ウィジェットの作成を開始します!
公式には、私のプロバイダーはアカウントのステータスをチェックするためのAPIを提供していませんが、Windows用のガジェットで正しいコードを探しました。
プロセスは非常に単純で、httpsを開き、そのアドレスはユーザー名とパスワードを示し、応答はxmlになります。
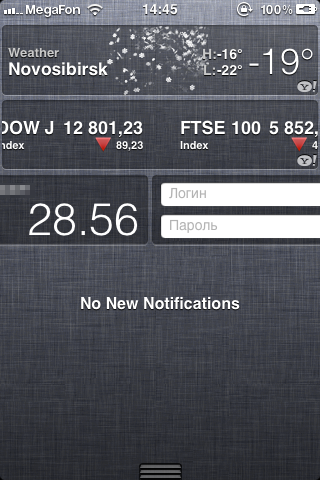
標準の天気ウィジェットには興味深い機能があります。1週間の天気を表示するために「スクロール」できます。このアイデアを利用して、2つのUITextFiled(ログイン/パスワード)を配置します。
.hファイルに次のコードを追加します。
UIScrollView *sv; UIView *balanceView, *settingsView; UITextField * loginField; UITextField * passField;
.mファイルで、いくつかのUILabelを追加し、このためにコードを修正します
- (UIView *)view { if (_view == nil) { _view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 71)]; UIImage *bg = [[UIImage imageWithContentsOfFile:@"/System/Library/WeeAppPlugins/balance.bundle/WeeAppBackground.png"] stretchableImageWithLeftCapWidth:5 topCapHeight:71]; UIImageView *bgView = [[UIImageView alloc] initWithImage:bg]; bgView.frame = CGRectMake(2, 0, 316, 71); UIImageView *bgSet = [[UIImageView alloc] initWithImage:bg]; bgSet.frame = CGRectMake(6, 0, 316, 71); sv = [[[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 71)] autorelease]; sv.contentSize = CGSizeMake(2 * 320, 71); sv.pagingEnabled = YES; sv.delegate = self; for (int i = 0; i < 1; i++) { balanceView = [[UIView alloc] initWithFrame:CGRectMake(i * 316, 0, 316, 71)]; [balanceView addSubview:bgView]; lblName = [[UILabel alloc] initWithFrame:CGRectMake(9, 5, 285, 15)]; lblName.backgroundColor = [UIColor clearColor]; lblName.textColor = [UIColor whiteColor]; lblName.font = [UIFont systemFontOfSize: 12.0]; lblName.text = @" "; lblName.alpha = 1; [balanceView addSubview:lblName]; [lblName release]; lblText = [[UILabel alloc] initWithFrame:CGRectMake(9, 18, 75, 15)]; lblText.backgroundColor = [UIColor clearColor]; lblText.textColor = [UIColor whiteColor]; lblText.font = [UIFont systemFontOfSize: 12.0]; lblText.text = @" :"; lblText.alpha = 0.6; [balanceView addSubview:lblText]; [lblText release]; lblDate = [[UILabel alloc] initWithFrame:CGRectMake(9, 38, 114, 28)]; lblDate.backgroundColor = [UIColor clearColor]; lblDate.textColor = [UIColor whiteColor]; lblDate.font = [UIFont systemFontOfSize: 12.0]; lblDate.numberOfLines = 2; lblDate.text = @" 0 "; lblDate.alpha = 0.6; [balanceView addSubview:lblDate]; [lblDate release]; lblBalance = [[UILabel alloc] initWithFrame:CGRectMake(135, 22, 175, 45)]; lblBalance.backgroundColor = [UIColor clearColor]; lblBalance.textColor = [UIColor whiteColor]; lblBalance.font = [UIFont fontWithName: @"Helvetica-Light" size: 45.0]; lblBalance.textAlignment = UITextAlignmentRight; lblBalance.text = @"0.0"; lblBalance.alpha = 1; [balanceView addSubview:lblBalance]; [lblBalance release]; [sv addSubview:balanceView]; [balanceView release]; } for (int i = 1; i < 2; i++) { settingsView = [[UIView alloc] initWithFrame:CGRectMake(i * 316, 0, 316, 71)]; [settingsView addSubview:bgSet]; loginField = [[UITextField alloc] initWithFrame:CGRectMake(330, 7, 300, 25)]; loginField.borderStyle = UITextBorderStyleRoundedRect; loginField.textColor = [UIColor blackColor]; loginField.font = [UIFont systemFontOfSize:14.0]; loginField.placeholder = @""; loginField.backgroundColor = [UIColor whiteColor]; loginField.autocorrectionType = UITextAutocorrectionTypeNo; loginField.keyboardType = UIKeyboardTypeDefault; loginField.returnKeyType = UIReturnKeyNext; loginField.clearButtonMode = UITextFieldViewModeWhileEditing; loginField.keyboardAppearance = UIKeyboardAppearanceAlert; loginField.delegate = self; loginField.tag = 999; [sv addSubview:loginField]; passField = [[UITextField alloc] initWithFrame:CGRectMake(330, 39, 300, 25)]; passField.borderStyle = UITextBorderStyleRoundedRect; passField.textColor = [UIColor blackColor]; passField.font = [UIFont systemFontOfSize:14.0]; passField.placeholder = @""; passField.secureTextEntry = TRUE; passField.backgroundColor = [UIColor whiteColor]; passField.autocorrectionType = UITextAutocorrectionTypeNo passField.keyboardType = UIKeyboardTypeDefault; passField.returnKeyType = UIReturnKeyDone; passField.clearButtonMode = UITextFieldViewModeWhileEditing; passField.keyboardAppearance = UIKeyboardAppearanceAlert; passField.delegate = self; [sv addSubview:passField]; [sv addSubview:settingsView]; [settingsView release]; } [bgView release]; [_view addSubview:sv]; [[loginField superview] bringSubviewToFront:loginField]; [[passField superview] bringSubviewToFront:passField]; [sv setShowsHorizontalScrollIndicator:NO]; [sv setShowsVerticalScrollIndicator:NO]; } return _view; }
したがって、UIScrollViewを作成し、2つの通常のビューを追加し、それらに背景を割り当てて、最初のラベルを複数ではなく、2番目にログインとパスワードを入力するための2つのUITextFieldを配置しました。
次に、UITextFieldに機能を追加し、[次へ]ボタンを使用して[ログイン]フィールドから[パスワード]フィールドに移行し、キーボードの[完了]ボタンにデータを保存します。
-(BOOL)textFieldShouldReturn:(UITextField *)textField { if (textField.tag == 999) { [passField becomeFirstResponder]; } else { NSUserDefaults *prefs = [NSUserDefaults standardUserDefaults]; [prefs setObject:loginField.text forKey:@"login"]; [prefs setObject:passField.text forKey:@"pass"]; [prefs synchronize]; [textField resignFirstResponder]; } return YES; }
また、ユーザーがデータの入力について気が変わった場合は、キーボードを非表示にする必要があります。
- (void) scrollViewDidScroll: (UIScrollView *) aScrollView { [loginField resignFirstResponder]; [passField resignFirstResponder]; }
では、パーサーを開始しましょう。最初は、ユーザーがNCを開き始めたときではなく、一定時間後にウィジェットのアクティビティを開始します。 タイマーを使用します。 NCを開いたときに実行します。
- (void)viewWillAppear { [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(getBalance) userInfo:nil repeats:NO]; }
そして、1秒後、Balanceを取得します。
- (void)getBalance { NSUserDefaults *prefs = [NSUserDefaults standardUserDefaults]; NSString *gnLookup = [NSString stringWithFormat: @"https://billing.novotelecom.ru/billing/user/api/?method=userInfo&login=%@&password=%@", [prefs objectForKey:@"login"], [prefs objectForKey:@"pass"]]; NSXMLParser *gnParser = [[NSXMLParser alloc] initWithContentsOfURL: [NSURL URLWithString:gnLookup]]; [gnParser setDelegate:self]; [gnParser parse]; } - (void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qualifiedName attributes:(NSDictionary *)attributeDict { if ([elementName compare:@"name"] == NSOrderedSame) { ntkUser = [[NSMutableString alloc] initWithCapacity:4]; } if ([elementName compare:@"days2BlockStr"] == NSOrderedSame) { ntkUpToDate = [[NSMutableString alloc] initWithCapacity:4]; } if ([elementName compare:@"balance"] == NSOrderedSame) { ntkBalance = [[NSMutableString alloc] initWithCapacity:4]; } } - (void)parser:(NSXMLParser *)parser foundCharacters:(NSString *)string { if (ntkUser && string) { [ntkUser appendString:string]; } if (ntkUpToDate && string) { [ntkUpToDate appendString:string]; } if (ntkBalance && string) { [ntkBalance appendString:string]; } } - (void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName { if ([elementName compare:@"name"] == NSOrderedSame) { lblName.text = [NSString stringWithFormat:@"%@", ntkUser]; } if ([elementName compare:@"days2BlockStr"] == NSOrderedSame) { lblDate.text = [NSString stringWithFormat:@"%@", ntkUpToDate]; } if ([elementName compare:@"balance"] == NSOrderedSame) { lblBalance.text = [NSString stringWithFormat:@"%@", ntkBalance]; } }
Cmd + Shift + Iをクリックして、debをコピーし、インストールしてrespringを実行します(debファイルを介してウィジェットをインストールする場合は毎回必要です)。


おそらく、ウィジェットの改善、インターネット接続のチェックの追加、テキストフィールドの表示の改善、ラベルへの影の追加など、ビジュアルとソフトウェアの両方が可能です。 しかし、この記事の本質は、人々がウィジェットを書くことを奨励することであり、おそらくいつかAppleは引き続きNotification Center APIを私たちに公開するでしょう。
Githubコード
頑張って!