
最近、新しいインターネットプロジェクトを開始する必要がありましたが、当時の経験豊富なデザイナー全員が他のプロジェクトで忙しかったのです。 なぜなら 私たちは主に商用プログラムの開発を専門としており、すべての専門家がモバイルサイトの設計の複雑さをよく理解しているわけではありません。 そのため、多くのスクリーンショットとスライドを使用した詳細なワークショップを開催しました。
これらの70のパターンは、Apple、BlackBerry、Android、Symbian、Windows、およびWebOSオペレーティングシステム用の数百のサンプルアプリケーションで示されており、O'Reilly Mediaによって「モバイルデザインパターンギャラリー」として公開されます。 以下は私のお気に入りの章の一つ-招待状です。
*これらのテンプレートはモバイルアプリケーションの開発に焦点を当てているという事実にもかかわらず、モバイルWebサイトで作業するときにも使用できます。
招待状
Photoshopの最初の使用方法を覚えていますか? このプログラムを初めて開いて、灰色のフィールドと巨大な強力なツールのセットを見たのを覚えています。

まあ、私はツールキットが強力だったと推測しましたが、私は間違いなくそれを知りませんでした。 正直なところ、どこから始めればいいのかわかりませんでした。 しかし、その時、プログラムにお金が支払われ、仕事のために勉強する必要がありました。 そのため、「24時間でPhotoshopを学ぶ」という本を購入し、何が起きているのかを理解し始めました。
10年の早送り...数十万ものアプリケーションが作成され、簡単にダウンロードできます。 各カテゴリには、機能を複製するプログラムの多くのオプションがあります。 それらの多くは無料であり、インターフェイスが複雑に見える場合は、アプリケーションをすばやく変更できます。
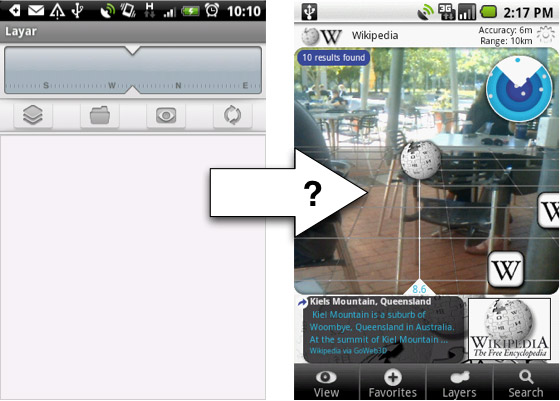
拡張現実ブラウザーであるLayar Reality Browserの最初の経験を考慮してください。

拡張現実を得るために、単純な灰色の画面の代わりに何が役立つでしょうか? 招待状。 これらは、ユーザーが最初にアプリケーションを開いたとき、または新しい場所に移動したときに表示されるヒントです。 招待は、プログラムの可能性をユーザーに開きます;また、最初のネガティブなユーザーエクスペリエンスを成功に変えることもできます。
招待状のテンプレートは次のとおりです。

対話
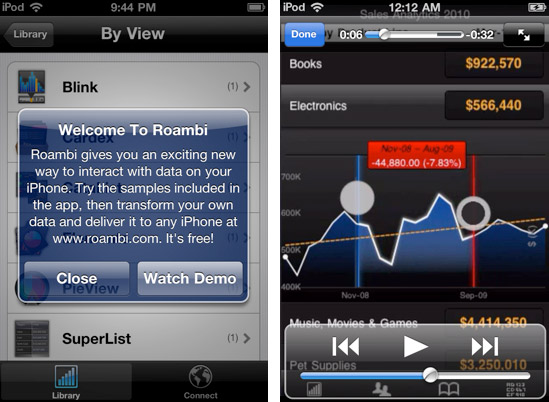
指示付きのシンプルなダイアログは、おそらく非常に簡単にプログラムされるため、モバイルアプリケーションの招待状の中で最も人気があります。 同時に、このタイプの招待が最も頻繁に無視されます。
長くて複雑なダイアログを避け、また、プログラム自体の中でユーザーが指示を取得できることを確認してください。

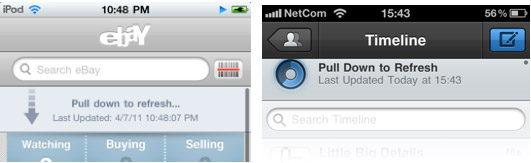
ヒント
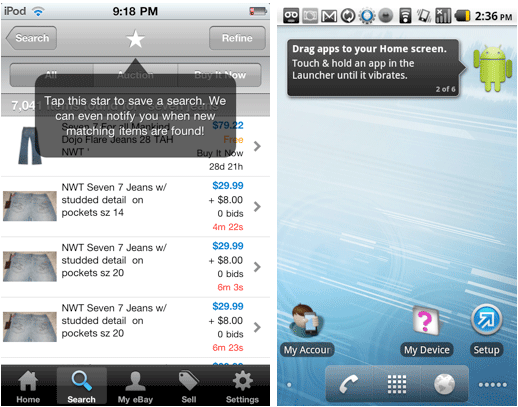
このタイプの招待状は、アプリケーション内のどこにでも配置できるため、多くの場合、コンテンツとの整合性が最も高くなります。 また、このアプローチの利点は、据え置き型コンピューターの大画面だけでなく、モバイルデバイスの画面でも使用できることです。 eBayアプリケーションでは、ヒントを使用して、ユーザーの注意を「検索クエリの保存」機能に引き付けます。この機能は、多くの場合、ページタイトルが通常配置されている場所にあるため表示されません。 Android OSは、Windows Clippyツールチップを表示して、ホーム画面のセットアップを容易にします。

ユーザーが買い物中に連続してどのように行動するかに応じて、次のプロンプトがユーザーに開かれます。

ツアー
ツアーでは、招待状の最大数を取得でき、アプリケーションを「画面ごと」、「機能ごと」に学習できます。 Nike GPSアプリツアーは、このようなパターンの良い例です。 ツアーは、モバイルデバイス、鮮明なグラフィックス、簡単なナビゲーションに最適化されており、出口は、気付かないことが単に不可能であることを明確に示しています。 ツアーはホーム画面で開始され、それを選択することで、ユーザーは7つのヒントすべてを一度に表示できます。 NikeとCalcBotは、ページカウント(2/7)のインジケーターを使用して、ツアーのどの段階でどれだけ残っているかをユーザーが明確に把握できるようにしました。
ツアーでは、プログラムの重要な機能を強調し、短くて視覚的に魅力的でなければなりません。


デモ
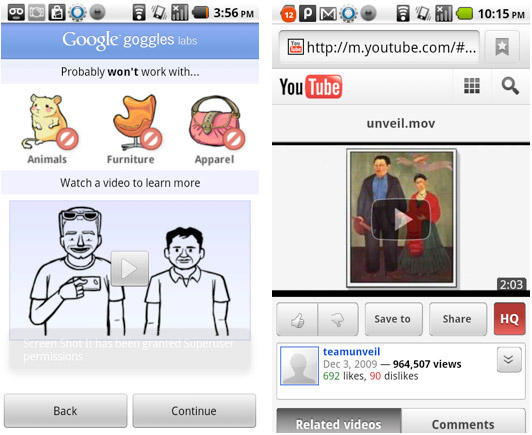
デモビデオは、特定の機能に依存している人にとっては、最高の招待状です。 それらが実際に動作することを示しています。 Roambiはこの手法を使用して、幅広いデータ視覚化を表示するとともに、特定のアクションを実行してアプリケーションのナビゲーションを最適化する機能を示します。 ゴーグルは、YouTubeで表示できるデモを作成しました。
デモンストレーションでは、主要な機能とプログラムの使用方法を説明する必要があります。 一時停止、音量、展開、折りたたみなどの一般的なビデオコントロールが存在する必要があります。


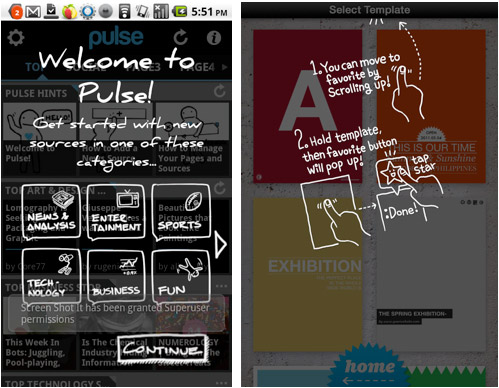
スライド
他のテンプレートはどのモバイルデバイスでも機能しますが、この招待状はタッチスクリーンでのみ機能します。 通常、「ホーム」画面にあるスライドは、実際のコンテンツの上にある半透明の背景上のメッセージです。 PulseとPhosterは、この種類のテンプレートを使用して、アプリケーションが実行できる機能をユーザーにすばやく明確に説明します。
ユーザーが画面に触れたらすぐにスライドが閉じていることを確認してください。

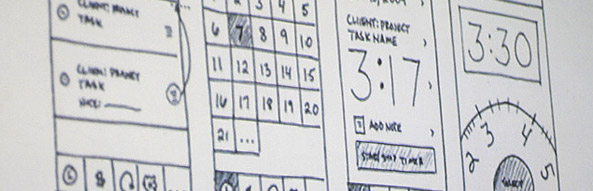
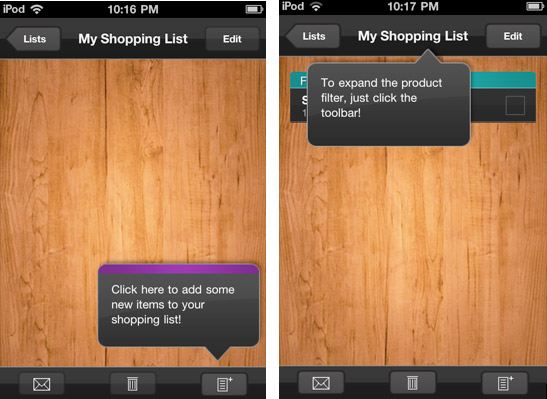
内蔵
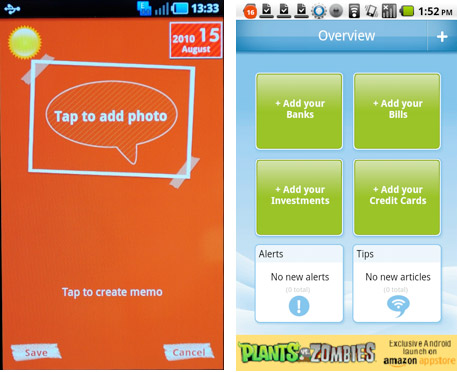
他のテンプレートとは異なり、このタイプのプロンプトは、それが参照する画面の前にはありません。 彼は、いわば、画面に「組み込まれている」。 作業がデータの追加に関連している多くのアプリケーションは、組み込みのテンプレートを使用するため、ユーザーはすぐに入力を開始できます。
1つの画面に複数の組み込みプロンプトが含まれる場合があります。 あなたの仕事は、画像または他の視覚的な手がかりを使用して他の情報からそれらを明確に分離することです(つまり、アプリケーションの一般情報に使用する招待状にテキストの色とサイズを使用しないでください)。

常設
このような招待状も画面に「はんだ付け」され、常に表示されます。 Jamie Oliver Recipesの例を使用して、アプリケーションがユーザーにランドスケープモードに切り替えて追加機能を開く方法を学習できます。 ユーザーが以前に何度プログラムを使用したとしても、これらのプロンプトは表示されます。 Spring Padアプリケーションは、永続的な「+」プロンプトを使用して、エントリを追加できることをユーザーに通知します。
簡潔にしてください。 あなたのタスクは同じです-画像または他の視覚的な合図を使用して他の情報からそれらを明確に分離します(つまり、アプリケーションの一般情報に使用する招待状にテキストの色とサイズを使用しないでください)。

非表示
隠された招待状は一見パラドックスのように見えるかもしれませんが、これは特定の行動を促す効果的な方法であり、同時に画面を乱雑にしません。 このタイプの招待は、ユーザーが特定の同様のアクションを実行するときに表示されることを目的としています。
非表示の招待状は控えめに使用してください。 最もよく使用される例は、データをダウンロードする必要がある場合です。

ギャラリーおよびモバイルインターフェイステンプレートのWebサイト
招待状は、 モバイルデザインパターンギャラリーのテンプレートの一種です。
テンプレートギャラリーとのより便利なリンク:
ウェブサイト 、 テンプレートギャラリー 、 ブログ 、 Flickrフォトギャラリー 。
Androidのテンプレート: AndroidPatterns ;
iOS用テンプレート: Mobile Patterns 、 Pttrns ;
一般的なモバイルUIテンプレート: 4ourth 。
UPD。 便利なテンプレートサービスはSerGe007spired-ui.com を提案しまし た
この記事はウクライナ語翻訳でも利用可能です。