 私はCSSが好きではありません。 それはシンプルで簡単です。 これはインターネットの原動力ですが、あまりにも制限されており、管理が困難です。 今度は、この言語を整理し、LESSで動的CSSを使用してより便利にするときです。
私はCSSが好きではありません。 それはシンプルで簡単です。 これはインターネットの原動力ですが、あまりにも制限されており、管理が困難です。 今度は、この言語を整理し、LESSで動的CSSを使用してより便利にするときです。
私の立場を例で説明します。 なぜ、#FF9F94を使用して濃い桃色を取得するのではなく、後で使用するためにその色の値を変数に保存しないでください。 サイトを再描画するには、1か所で変数の値を変更するだけで十分です。
つまり、CSSで少しプログラミングとロジックを使用してより強力なツールにすると、非常にエレガントになります。 LESSを使用してこれがすべて可能であるのは良いことです。
LESSとは何ですか?
LESSはCSSアドオンです。 つまり、CSSコードは有効なLESSですが、追加のLESS要素はプレーンCSSでは機能しません。 既存のCSSは既に実行可能なLESSコードであるため、これは素晴らしいことです。これにより、新しいテクノロジーを導入するためのしきい値が低くなります。
LESSは、多くの便利な動的プロパティをCSSに追加します。 変数、演算、関数に似た要素、不純物を導入します。 モジュール形式でスタイルシートを作成する機能により、多くのトラブルが軽減されます。
LESSの使用方法
LESSを使用するには2つの方法があります。 LESSファイルを作成し、オンザフライでJavascriptを使用して変換するか、事前にコンパイルして結果のCSSファイルを使用できます。 「コンパイル」という言葉を恐れないでください(私はいつも使っています)。それは非常に単純です。
LESSとJavascriptファイルを使用します
まず、LESS Javascript Webサイトからファイルをダウンロードし、他のjsスクリプトと同様にページに添付する必要があります。
<script src="less.js" type="text/javascript"></script>
次に、拡張子が.lessのファイルを作成し、次のコードで添付します。
<link rel="stylesheet/less" type="text/css" href="style.less">
JSの前にLESSファイルを必ず添付してください。
これで、LESSファイルは通常のCSSと同じように機能します。
LESSファイルのコンパイル
この方法は少し面倒ですが、時にはより望ましい方法です。 各ページの読み込み時にコードを変換しないために、結果のCSSファイルを使用できます。 コンバーター:Windows用-WinlessおよびMac用LESS.app 。
LESSのパワーを使いこなす
最後に、楽しみましょう-LESSコードを書きます。 ご覧のとおり、コードはCSSに似た構文を使用しているため、コードの読み取りと理解が非常に簡単です。
変数
LESSの変数は、PHP、JS、および他のほとんどのプログラミング言語と同じように機能します。 これらを使用して値を保存し、必要なときに値自体ではなく変数を使用できます。
@header-font: Georgia; h1, h2, h3, h4 { font-family: @header-font; } .large { font-family:@header-font; }
上記の例では、変数@ header-fontを宣言し、そこに値「Georgia」を記述します。 これで、Georgiaフォントを設定するときにこの変数を使用できます。 Trebuchet MSがヘッダーに適していると判断した場合、ファイル全体を見る必要はなく、変数の値を変更するだけです。
サイトの色を定義する際に変数が非常に役立つことがわかりました。 古き良き時代(それほど昔ではなかった)に、私は次のようなものを使用しました。
/* Colors for my Website #ff9900 - Orange - used for links and highlighted items #cccccc - Light Gray - used for borders #333333 - Dark Black - Used for dark backgrounds and heading text color #454545 - Mid Black - Used for general text color */ body { background: #333333; color: #454545; } a { color:#ff9900; } h1, h2, h3, h4, h5, h6 { color: #333333; }
ここのように色を文書化しても何も問題はありません。良い習慣です。問題は、文書化がスタイルの機能とは何の関係もないことです。 2000行のコードの後に色を変更し、3567行を変更する場合、すべての色とドキュメントを修正するのは非常に困難です。
LESSを使用すると、ワークフローを同時に変更および文書化できます。
/* Colors for my Website */ @color-orange: #ff9900; @color-gray_light: #cccccc; @color-black_dark: #333333; @color-black_medium: #454545; body { background: @color-black_dark; color: @color-black_medium; } a { color:@color-orange; } h1, h2, h3, h4, h5, h6 { color: @color-black_dark; }
可変範囲
変数のスコープは、変数が利用可能な場所を示します。 LESSファイルの先頭で変数を定義すると、その後に記述されたコードで使用できるようになります。
CSSルール内で変数を定義することもできます。 この場合、変数はこのルール外では使用できず、ローカルで使用できます。
a { @color: #ff9900; color:@color; } button { background: @color; }
この例では、エラーのためLESSは変換されません。ボタン要素内で使用するための色は定義されていません。 変数が要素の外側と別の要素の内側で宣言されている場合、変数はローカルでのみ使用可能になります。
@color: #222222; a { @color: #ffffff; color:@color; } button { background: @color; }
この場合、リンクは白く塗られ、ボタンの背景は黒になります。
変数内の変数
PHPでエンコードした場合、別の変数で変数名を宣言できることがわかります。
@color-chirstmas_red: #941f1f; @name-of-color: "color-chirstmas_red"; color: @@name-of-color;
個人的には、変数内の変数はクロージャーなしではほとんど役に立たないため、これをほとんど使用しませんが、これを使用するスマートな例があると確信しています。
定数と変数
読んだこととは反対に、LESSの変数は定数に似ていることに注意することが重要です。 これは、変数とは異なり、一度しか定義できないことを意味します。
運営
LESSの操作を使用して、非常に正確な制御を実現できます。 アイデアは簡単です:
.button{ @unit: 3px; border:@unit solid #ddd; padding: @unit * 3; margin: @unit * 2; }
上記のコードは、 ユニット変数を3pxに設定します。 次に、この値をフレームの幅に設定します。インデントは幅の3倍で、マージンは2です。
乗算、除算、加算、減算の演算を使用できます。 辺の幅を時計回りに広げるフレームでブロックを作成するには、次のコードを使用できます。
.box{ @base_unit: 1px; border: @base_unit @base_unit + 1 @base_unit + 2 @base_unit + 3 }
カラーマネジメント
LESSの私のお気に入りの機能はカラーマネージメントです。 色を混合する操作と、色を操作するためのいくつかの特別な機能を使用できます。
カラー操作
色の値を変更する場合は、別の色を減算または追加することでこれを実行できます。
@color: #941f1f; button { background: #941f1f + #222222; border: #941f1f - #111111; }
上記のバックグラウンド操作により、各HEX値が2ずつ増加します。結果は「B64141」-元の色の明るいバージョンです。 フレーム操作により、各HEX値が1ずつ減り、「830E0E」のような暗い色が生成されます。
実際には、基本色から始めて、少し暗くしたり明るくしたりする必要がある場合が多くあります。
@color-button: #d24444; input.submit { color:#fff; background:@color-button; border:1px solid @color-button - #222; padding:5px 12px; }
このコードは、境界線がわずかに暗い赤いボタンを作成します。 これは一般的な状況であり、1色のみを定義すると大きな助けになります。

変数の威力は、以下でより明確になります。 ボタンの色を変更する場合、@ color-buttonの値を緑に変更すると、背景色が変更されるだけでなく、ストロークが緑の暗いバージョンに置き換えられます。

これの別の優れた用途は、グラデーションを作成することです。 通常、中間色を選択し、それに基づいてグラデーションを宣言します。 最初は少し明るく、最後は少し暗くします。 結果は、次のような素晴らしい遷移になります。
@color: #faa51a; .button { background: -webkit-gradient(linear, left top, left bottom, from(@color + #151515), to(@color - #151515)); background: -moz-linear-gradient(top, @color + #151515, @color - #151515); }

カラー関数
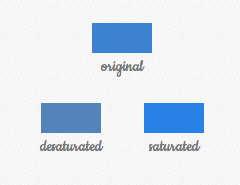
色の操作にはさらに多くのオプションがあります。 LESSでは、チャンネルレベルで操作できます。 色を明るくしたり、暗くしたり、飽和させたり、漂白したり、回転させたりすることができます。 次の例と写真を見て、それぞれの機能を理解してください。
@color: #3d82d1; .left_box { background:lighten(@color, 20%); } .right_box { background:darken(@color, 20%); }

@color: #3d82d1;.left_box { background: desaturate(@color, 18%); } .middle_box { background: @color; } .right_box { background: saturate(@color, 18%); }

@color: #3d82d1;.left_box { background: spin(@color, 25%); } .middle_box { background: @color; } .right_box { background: spin(@color, -25%); }

色情報を取得する
LESSの各色はHSL(色相、彩度、明度)に変換され、チャンネルレベルを制御できます。 これにより、色をより微妙に操作したり、色情報を直接取得したりできます。
@color = #167e8a; hue(@color); saturation(@color); lightness(@color);
これはささいなことのように思えるかもしれませんが、HEX値を入力するだけでこの情報が必要なのはなぜですか? あなたが普通の人なら、その場でHEXカラーを解読することはできません。 HEX値はRGBスペクトルを表します。最初の2文字は赤の量を制御し、次の2文字は緑の量を、最後の2文字は青の量を制御します。
RGB(255,0,0)であるため、#ff0000が赤であることは明らかです。 赤、緑、青の色調はありません。 ただし、#1f6b2dが表示される場合、暗緑色であることを解読するのは困難です。 HSL表現では、色相(トーン)がすべてを制御し、色に名前を付けるだけで、残りはトーンを設定するだけです(これは完全に真実ではありませんが、すべてがそのように起こります)。
それを念頭に置いて、#e147d4のような素敵なマゼンタ色を見つけた場合、まったく同じ色相の異なる色を簡単に見つけることができます。 #e147d4のクリーミーでパステル色のバージョンを作成するとします。ここでできることは次のとおりです。
@color: #c480bd; .class { background-color: desaturate(spin(@color, 18), 12%);}
新しい色のトーンは同じですが、彩度と明るさが異なります。 結果は#c480bfになり、HEXのみを使用して#e147d4から切り替えることははるかに困難です。
機能の組み合わせ
LESSを使用すると、関数内で関数を使用できます。したがって、スピンを色付けしてスピンする必要がある場合は、次のようにします。
@color: #c480bd; .class { background-color: desaturate(spin(@color, 18), 12%);}
ネスティング
CSSを記述するとき、カスケードスタイルを使用します。 記事内でのみ段落の余白を変更するには、次のコードを使用できます。
article.post p{ margin: 0 0 12px 0; }
このアプローチには何の問題もありませんが、リンク、引用、見出しなどのスタイルも変更する必要がある場合。 記事内でのみ、各要素に接頭辞「article.post」を使用する必要があります。 これにより、コードの記述がより退屈になり、読みにくくなります。
LESSでは、これらのルールを埋め込むことができます。これにより、スタイルのより短くて論理的なバージョンが提供されます。 例:
article.post { p{ margin: 0 0 12px 0; } a { color: red; } a:hover { color: blue; } img { float:left; } }
インデントはオプションですが、コードを読みやすくします。 ネストレベルは制限されません。
a { color:red; } p { margin:0px; } article { a { color: green; } p { color: #555; a { color:blue; } } }
不純物(ミックスイン)
LESSの不純物により、冗長なコードを入力する手間が省けます。 上部の角だけが丸くなっている丸いフレームを作成する必要がありましたか?
.tab { -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; }
そのため、毎回... LESSを使用すると、混合物を作成することでこれらすべてを変更できます。 不純物-ルールとして任意の要素に追加できる再利用可能な要素。 また、新しい構文を学ぶ必要もありません。
.rounded_top { -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; } .tab { background: #333; color:#fff; .rounded_top; } .submit { .rounded_top; }
上記のコードでは、.rounded_top要素を定義して上部の角を丸めました。 それを他の要素に混合物(.tabを参照)として追加するとき、基本的に作成したルールをインポートします。 この構文のおかげで、不純物として任意の要素を使用できます。
.rounded_top { -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-topright: 6px; border-top-left-radius: 6px; border-top-right-radius: 6px; } .tab { background: #333; color:#fff; .rounded_top; } .submit { .tab; background: red; }
.submit要素のスタイルは、上部の丸い角、白い色、赤い背景です(値#333が再定義されています)。
パラメータを含む不純物
パラメータを持つ不純物は複雑に聞こえますが、非常に簡単な方法で問題を解決します。 上記の例では、上隅に半径6ピクセルの要素を定義する方法を説明しました。 そして、半径3pxの要素を作成したい場合はどうでしょうか? すべてのピクセル値に対して異なる不純物を宣言する必要がありますか? もちろん、答えはノーです。パラメーターに不純物を使用する必要があります。
関数を呼び出すと値を変更できるため、関数に似ています。 サンプルをborder-radiusで書き換えて、どのように機能するかを見てみましょう。
.rounded_top(@radius) { -webkit-border-top-left-radius: @radius; -webkit-border-top-right-radius: @radius; -moz-border-radius-topleft: @radius; -moz-border-radius-topright: @radius; border-top-left-radius: @radius; border-top-right-radius: @radius; } .tab { background: #333; color:#fff; .rounded_top(6px); } .submit { .rounded_top(3px); }
上記のコードでは、.tabの半径は6pxであり、.submit要素は3pxの値を取得します。
標準値
通常は同じ境界半径を使用しますが、場合によっては異なる境界が必要な場合は、不純物を標準値に設定する必要があります。
.rounded_top(@radius:6px) { -webkit-border-top-left-radius: @radius; -webkit-border-top-right-radius: @radius; -moz-border-radius-topleft: @radius; -moz-border-radius-topright: @radius; border-top-left-radius: @radius; border-top-right-radius: @radius; } .tab { background: #333; color:#fff; .rounded_top; } .submit { .rounded_top(3px); }
この例では、.tabはデフォルト値の6pxを取得し、.submitは3pxを取得します。
複数のパラメーター
複数のパラメーターを使用して、より複雑な不純物を決定することもできます。
.radius(@radius:6px) { -webkit-border-radius: @radius; -moz-border-radius: @radius; border-radius: @radius; } .button(@radius:3px, @background: #e7ba64, @padding: 4px) { .radius(@radius); background:@background; border: 1px solid @background - #222; padding: @padding; } .read_more { .button(0px); }
この例では、.read_moreクラスは、4pxインデント、背景色#e7ba64、およびborder-radius wry 0pxでフォーマットされています。
一度にすべての引数を使用します
引数を使用するときの別のオプションは、引数を結合することです。 CSSの簡略プロパティには複数の値があり、次々に書き込まれます。
div { border:1px solid #bbb; }
必要なすべての要素にグレーの境界線を設定するには、この関数を使用できます。
.gray_border(@width: 1px, @type: solid, @color: #bbb){ border:@arguments; } div { .gray_border(2px, dashed); }
@argumentsは、すべてのパラメーターを所定の順序で次々に表示する特別なキーワードです。 上記のLESSコードの結果は次のようになります。
div { border:2px dashed #bbb; }
パラメータなしのパラメトリック不純物
パラメータなしでパラメトリック不純物を使用することもできます。 これは、CSSで混合物を出力する必要はないが、使用される要素に規則を適用する場合に使用されます。
.alert { background: red; color: white; padding:5px 12px; } .error_message { .alert; margin: 0 0 12px 0; }
上記のコードのCSSは次のようになります。
.alert { background: red; color: white; padding:5px 12px; } .error_message { background: red; color: white; padding:5px 12px; margin: 0 0 12px 0; }
.alertクラスを非表示にするには、空のパラメーターを設定する必要があります。
.alert() { background: red; color: white; padding:5px 12px; } .error_message { .alert; margin: 0 0 12px 0; }
完成したCSSは次のようになります。
.error_message { background: red; color: white; padding:5px 12px; margin: 0 0 12px 0; }
これは主に、CSSファイルのサイズを縮小するために使用されます。
名前空間
プログラミング言語の名前空間は通常、機能が似ている要素をグループ化するために使用されます。 コードを不純物と組み合わせることにより、LESSでこれを実現できます。
#my_framework { p { margin: 12px 0; } a { color:blue; text-decoration: none; } .submit { background: red; color: white; padding:5px 12px; } }
フレームワークに基づいて新しいサイトで作業を開始すると、多数の#my_frameworkを追加して、名前空間を詰まらせることなく使用できます。
.submit_button { #my_framework > .submit; }
また、トピックをすばやく変更および調整できるようにする優れた方法です。 会社用に複数のテーマを開発している場合、その場でテンプレートを変更するには、バンドルを使用してすべてを1つのLESSファイルに入れることができます。
#fw_1 { p { margin: 12px 0; } a { color:blue; text-decoration: none; } .submit { background: red; color: white; padding:5px 12px; } } #fw_2 { p { margin: 8px 0; } a { color:red; text-decoration: underline; } .submit { background: blue; color: white; padding:8px 20px; } } .submit_button { #fw_2 > .submit; }
文字列補間
文字列補間は、この任意の文字列を変数に格納し、プロパティ値で使用できることを意味する別の凝った言葉です。
@url: "http://mycompany.com/assets/";background-image: url("@{url}/sprite.png");
これは、集中化されたフレームワークを作成するときに役立ちます。
シールド
有効なCSS(IEのルール)ではないプロパティまたは値を使用する必要がある場合があります。 グラデーションの例では、Internet Explorerユーザーのことは気にしていないことに気づいたかもしれません。
IEでグラデーションを作成する場合は、次のようにする必要があります。
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#444444');
このCSSは無効であるため、LESSはコンパイルされません。 この場合、この値をエスケープして、LESSでスキップできるようにすることができます。
.button { background: -webkit-gradient(linear, left top, left bottom, from(#666666), to(#444444)); background: -moz-linear-gradient(top, #666666, @color - #444444); filter: ~"progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#444444')";}
必要なのは、セクションを引用符で囲み、その前にチルダを置くことです。 このセクションは、LESSプロセッサを通過せず、破棄されません。
インポート
通常のCSSと同様に、ファイルをインポートできます。 LESSでは、次の構文を使用してCSSとLESSをインポートできます。
@import "reset.min.css"; @import "framework.less"; @import "widgets";
最初のインポートは非常に明白です。 reset.min.cssで定義されたCSSルールを、LESSパーサーを解析せずにインポートします。
2番目のインポートは、framework.lessのコンテンツを挿入し、他のLESSルールと同様に処理します。
3番目のインポートは、2番目と同じように機能します。 拡張機能がインストールされていない場合、プリプロセッサはそれをLESSファイルと見なします。
コメント
当然、CSSと同様に、LESSでも複数行のコメントを使用できます。 また、LESSでは、ダブルバックスラッシュを使用して、PHPまたはJavascriptのように単一行コメントを使用できます。
/* This is my main LESS file. It governs how most of the site looks. /* body { padding:0px; // This resets the body padding }
何が欠けていますか?
LESSがおいしいという事実にもかかわらず、まだ使い始めたとき、あまり心配していませんが、いくつかの欠点があります。
私が見たい機能の1つは、前処理です(同意する、無意味に聞こえます)。アナライザーを通過しないように文字列をエスケープする方法を覚えていますか? 現在の方法では、色を変更できるグラデーションを使用できません。
filter: ~"progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20')";
このコードはうまく機能しますが、色はハードコーディングする必要があります。 文字列がエスケープされている場合、変数は処理されません。 CSSファイルに送信される前に、エスケープされた文字列の変数が処理されるオプションがあると便利です。
おわりに
新しい技術や方法と同様に、虐待が発生します。 Web 2.0時代の夜明けの鏡のようなロゴとガラスのボタンを覚えていますか?
すべてのルールを囲む必要はありません。すべての変数を作成したり、フレームの幅だけの不純物を作成したりする必要はありません。
LESSの優れた機能をいつ使用しないかわからない場合、LESSコードは通常のCSSと同じくらい読みにくくなり、保守が難しくなります。 秘Theは、これらの関数とメソッドをいつ使用するか、そしていつ昔のCSSが優れているかを知ることです。
さらに、LESSファイルを使用しないことをお勧めします。 それには何の問題もありませんが、LESSファイルをダウンロードして処理する理由はありません。 確かに、スクリプトは非常に高速ですが、それなしではより高速になると確信しています。 私は通常、すべてのサイトをLESSで開発し、出力ファイルを取得して圧縮し、通常のCSSファイルを使用します。
webdesign.tutsからの記事の翻訳+