背景
PHPの知識が操作と出力のレベルにあり、Kalpeh Gamitによって書かれた非常に有用なクラスを見つけた非常に昔、彼のサイトは長い間利用できなかったため、残念ながら連絡先を残すことはできません。 このクラスは、GetImageColorという名前で、GPL 2.0ライセンスの下で配布されています。
私はこのクラスを頻繁に使用しました。 入力パラメーターとして画像(JPEG形式のみですが、1分で他のすべての画像で補完されます)、返される色の数、および処理ステップを受け取ります。 スクリプトは、指定されたステップで写真から色を読み取り、色の配列に入力します。 結果の配列は、色の出現順にソートされ、指定された数の色のみが返されます。
多くのタスクに非常に便利なスクリプト。 個人的には、Photo Kioskの最初のバージョンで必要でした。スクリプトを使用して、単色の写真を決定し、サーバーにアップロードできませんでした(暗すぎる、明るいなど)。 その後、LetPrintで、それを使用してシートの満杯と色を判断しました。
今日、Habréに関する記事を見ました: habrahabr.ru/blogs/web_design/136343

これに興味があります。 画像は一般的な色だけでなく、支配的または対照的な色を選択しました。 クラスが生成するものを思い出して、別のソリューションが必要であることに気付きました。

解決策
実際には、同様のスクリプトが機能しますが、最終的な色オプションを手動で追加します。これは、選択した色の存在が写真でそれほど支配的ではないために発生する可能性が高いです。 そして、色が柔らかすぎます。 しかし、彼らは私が気づいた同様の色を滑らかにしているだけかもしれません。
次の段階は、平滑化を達成する試みです。 5つの主要な色が選択されるまで、使用可能な色の配列を処理し、類似する色を選択して滑らかな色を見つけるなどのアルゴリズムが必要です。
そのようなアルゴリズムを書くことは難しくありませんでしたが、同様のアルゴリズムを検索することは少し遅くなりました。 長い間理解していませんでしたが、その場しのぎの解決策を見つけるのは簡単でした。
色は、R + G + Bの3つのコンポーネントで構成されています。 これらの値はすべて0〜255です。250,100,100と240,90.90の色は似ていますが、2番目の色は最初の色よりも暗いですが、それでも似ています。 色245,100,100も最初の2つと似ていますが、程度はそれほど大きくありません。 実際、ここからエラーが始まります。 最初の2色は似ていますが、255,255,255と0,0,0は似ています。これにより、白黒写真はすぐに破棄されます。 また、最初の2つと3つ目の類似性により、シェードは破棄されます。 しかし、私たちはそのような犠牲の用意ができています。
類似性の数は| RG |。| RB |。| BG |であり、同様の色合いを導入するために、差異自体も処理されますdif = round(round(| RG | / pogr)* pogr)。 pogr係数により、エラーが発生します。 たとえば、pogr = 10の場合、254,180,35と234,163,19の色は似ています。 エラーが大きいほど、より類似した色合いを組み合わせます。
色の重みを考慮する必要がある場合、配列を単一の色に滑らかにします。 同様の色の配列があります。 各2つのパラメーター-色と出現回数。 平滑化された色自体は、R = SUM(Ri * mi)/ SUM(mi)で構成されます。ここで、miはこの色の出現回数で、GおよびBの他のコンポーネントも含まれます。これは、黒と白が類似しているため、アルゴリズムの結果として、画像には存在しないかもしれないが、黒と白の混合を完全に反映するグレーを取得します。
結果の配列を使用して、結果が得られるまでこれらの操作を何度も繰り返します。 ある時点で、アルゴリズムは単に停止する可能性があるため、そのようなpogrのサンプリングエラーは反復ごとに増加します。
結果
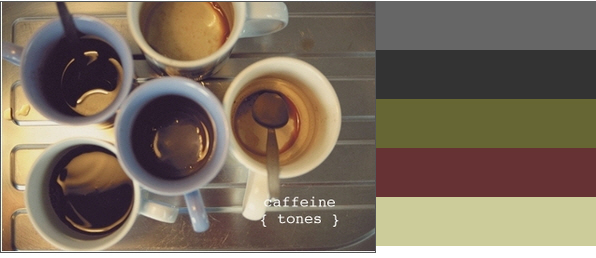
その結果、このアルゴリズムの処理速度は非常に高速です。 ほとんどの場合、トーンは図のトーンに対応していますが、いくつかのエラーは明らかであり、簡単な方法で除去するのは非常に困難です。 概して、これは私がそれをどこで使用するかを考え出すまで甘やかされていますが、デザイナーにとっては有用なものかもしれません。

ここで動作中のアルゴリズムを試すことができます: blog.assorium.ru/jpeg
私のサーバーは弱いので、あまり圧力をかけないようにお願いします。 制限:JPEG画像および500 KB以下の重量。
代替ソリューション方法
この問題を解決する最も簡単な方法は、トーンカタログを使用することです。 私はすでにどこかで彼に出会いました。 最も一般的に使用される心地よいトーンを提供しました。 カタログは数千色で構成されていたため、このスクリプトには十分です。 処理は原則として同じままですが、スムージングすると、カタログの色が最終的な配列に追加され、いくつかの色が残るまで現在の配列と同様になります。 この方法の利点は明らかです。色はそれ自体で優れており、目を切ることはなく、同時に写真の本質を反映します。
2番目の方法は、対照的に検索することです。 この場合、色の出現回数は考慮されませんが、色自体は直接考慮されます。 検索することで、コントラストのあるシェードが選択され、グラデーションに基づいてスムージングされます。 私はまだこの方法を検討していませんが、時間が来たらそれを取ると思います。 その利点は、写真の正確な本質にあります。 画像で強調表示されている色を正確に表示します。 この場合の対照的な検索は、他の2つよりも優れています。
UPD_1アップロードされた写真の中には、多くの裸の女性がいます。 なぜ誰かがヌードを認識するのですか?
UPD_2 4utepは既成の ソリューションを見つけましたが、HSVと特定の色のセットを使用しました。 参照
Push_Okは、CIEによって承認された「色差式」を提案しました。 おそらく、同類の定義が改善されるでしょう。 これまでのところ、私はどれだけ決定していません。 参照
UPD_3 1日に1,500以上の画像がアップロードされました。 過去3か月間の叙事詩の写真とかなりの量のエロティシズムに対するhabrayuzerのおかげです。 写真の中には、招待を求めているインスタンスさえ出ました。 私のホスティング業者は私をとても幸せにしました。 サイトがクラッシュしたことはなく、速度も低下していません。