私はアップで以下にリストされているすべてのポイントをチェックして使用し、合計で約4 MB節約しました。 それほど多くはないようですが、たとえば、1日あたり5万ダウンロードを掛けると、約20 GBのトラフィックが節約されます。 それでは始めましょう。
1レイアウトと切断設計
デザインがすでに完全に準備され、カットされていて、何かを変更したくない場合は、この手順をスキップしてください。
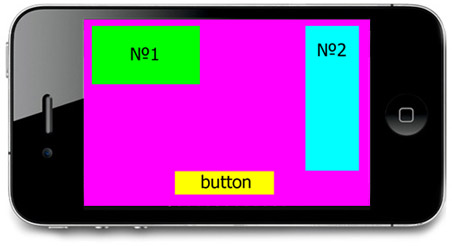
抽象的な例を考えてみましょう-デザイナーはそのようなプロトタイプを描きました:

切断後、次の写真が得られました。
背景:

静的要素1を修正しました。

静的要素2を修正しました。

要素3はボタンです。

通常、プログラマーはあまり気にせず、同じことをします。背景をタイプセットし、背景の上に要素1と2を配置し、次にボタンを配置します。 ただし、要素1と2をバックグラウンドに直接「埋め込む」場合、新しい「複雑な」バックグラウンドは次のようになります。

+ボタンは、古い背景+ 2要素+ボタンよりもスペースを取りません。
1.1 iPad向けiPhone 4のリソースの使用(ユニバーサルアップ)
解像度iPhone 4(960x640)はiPad(1024x768)と大差ありません。 これを設計およびUI設計段階で考慮すると、多くの設計要素をiPhoneの設計から簡単にコピーできます。 たとえば、通常、さまざまなボタンやその他の小さな要素はiPhone 4とiPadで同じなので、新しい写真を作成することはできませんが、@ 2xプレフィックスを付けて直接読み込みます。
もちろん、この方法はすべてのアプリケーションに適しているわけではありませんが、忘れないでください。
2. JPEG形式をより頻繁に使用する
JPEGでアルファチャネルを必要としないすべての画像を保存してください-これにより、サイズが大幅に縮小されます。 ただし、それらはその場で解凍され、パフォーマンスにわずかに影響する場合があります。
3.すべての画像をImage Catalystで実行します
彼らはすでにハブ( Image Catalyst 2.1 )でそれについて書いており、それを使用するのは簡単なので、ここで特別なことは何もありません。結果は元のサイズのマイナス5〜10%です。
4.コンパイル設定
Xcode 3を使用するため、すべての設定を行います。 最初に行うことは、LLVM 1.6コンパイラを設定することです。 (Xcode 4では、デフォルトはLLVM 3.0コンパイラであるため、そこで行う必要はありません):

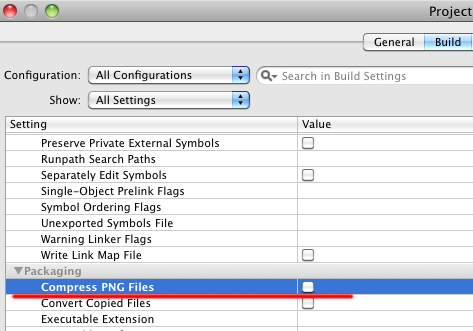
次に、[PNGファイルの圧縮]オプションを削除します(すべてがImage Catalystの後に取得されているため)。

これらの設定の後、最終ビルドはさらに数メガバイト「重量を減らします」。
4.1 ARMv7のみのコンパイル
古いデバイス( iPhone 3GおよびiPod 1および2世代 )+最低iOS 4.2をサポートしていない場合、ARMv7アーキテクチャでのみコンパイルできます。これにより、さらに数メガバイト節約できます。

この方法をありがとうmark2b 。
5. default.pngをJPEG形式に変換します(完全には検証されていません)
私はまだすべてのデバイスでこの方法をテストしていませんので、互換性の問題があるかもしれません。 方法は、読み込んだ画像(default.png)をJPEG形式で保存し、名前をPNGに変更することです。 サイズの節約は、元のサイズに比べて2〜3倍に達する可能性があります。 このトリックを検証できたすべてのデバイスは、イメージを正しく問題なく表示しました(ほとんどの場合、メモリにロードする前にイメージの自動展開が行われます)。
apaのサイズを小さくする独自の方法、または上記の改善/補足のための提案がある場合は、コメントを歓迎します。
更新しました。 ゆっくりとリストが補充されています。 皆さんのアイデアに感謝します、私たちは議論し、実験し続けます...