手始めに、Ajax、ASP .NET MVC 3、およびそれらの共有の簡単な紹介。
AJAX (非同期JavaScriptおよびXML-「非同期JavaScriptおよびXML」)は、Webアプリケーションとの対話的なユーザーインターフェイスを構築するためのアプローチであり、Webサーバーとのブラウザーデータの「バックグラウンド」交換で構成されます。 その結果、データを更新するときにWebページが完全にリロードされず、Webアプリケーションがより高速で便利になります。
ASP .NET MVCは、 ASP .NETテクノロジーに基づいたModel-view-controller( MVC )テンプレートを実装するWebアプリケーションを作成するためのフレームワークです。
ASP .NET MVC 3でAJAXを使用するためのアクションメソッドがいくつかありますが、 Ajax.ActionLinkに興味があるので 、さらに詳しく説明します。
Ajax.ActionLink
Ajax.ActionLink-渡されたパラメーターに応じて形成されたリンクを返すメソッド。クリックすると、非同期リクエストがサーバーに送信され、ページのさらなる動作が決定されます。
合計で、このメソッドをオーバーロードするための12のオプションがあります-以下は、その使用のために転送できる入力パラメーターです。
- このAjaxHelper ajaxHelper -AJAXスクリプトでHTMLを表示するためのサポートを提供するクラス。
- string linkText-リンクテキスト。
- string actionName-処理の要求を受け取るコントローラーのサーバー側のActionメソッドの名前。
- string controllerName-処理のためにActionメソッドを検索して要求が送信されるコントローラーの名前。
- string protocol-要求の送信に使用されるプロトコル(たとえば、「http」または「https」)。
- 文字列hostName-ドメイン名(たとえば、「habrahabr.ru」);
- 文字列フラグメント-URLの末尾の#の後に追加されるフラグメントの名前。
- RouteValueDictionary / object routeValues -URL文字列でサーバーに渡されるパラメーター。
- AjaxOptions ajaxOptions-非同期リクエスト実行オプション
- string Confirm-ユーザーによるアクションの確認を要求するデータをサーバーに送信する前に表示されるメッセージ。
- string HttpMethod-サーバーにデータを送信する方法( "POST"、 "GET")。
- InsertionMode InsertionMode-受信したデータ( "InsertAfter"、 "InsertBefore"、または "Replace")でHTMLページのDOMを更新する方法を示すプロパティ。
- string LoadingElementId-非同期リクエストの実行中に表示されるHTML要素のID(OnBeginからOnCompleteまで)。たとえば、ajaxLoader.gifのようになります。
- string OnBegin-リクエストが送信される前に実行されるjavascript関数の名前。
- 文字列OnComplete-サーバーからデータが到着した後、ページがまだ更新されていないときに実行されるjavascript関数の名前。
- 文字列OnFailure-ページ更新エラーの場合に実行されるjavascript関数の名前。 たとえば、サーバーが返すエラーコードをインターセプトできます。
- string OnSuccess-サーバーからデータを正常に受信してページを更新した後に実行されるjavascript関数の名前。
- string UpdateTargetId-サーバーから受信したデータで更新されるHTML要素のID(たとえば、HTMLマークアップまたはdivを更新する行またはメッセージをスパンで表示する行)。
- string Url-リクエストを送信するURLアドレス。
- IDictionary <string、Object> htmlAttributes-生成されたHTMLマークアップに追加する属性を指定できるキーと値のコレクション(たとえば、new { class = "add"})。
MVC 3プロジェクトでAjaxの機能を使用するには、デフォルトで/ Scriptsフォルダーにある以下のファイルを含める必要があります。
- jquery-1.4.4.js
- jquery.unobtrusive-ajax.min.js
問題の声明
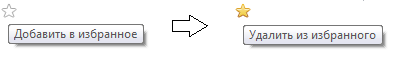
画像の形式でリンクを作成する必要があり(この場合はアスタリスク)、クリックするとサーバーへの非同期リクエストが発生し、応答を受信すると更新されます(画像の変更、ツールチップ):

MicrosoftがAjax ActionLinkヘルパーとの連携を提供する可能性を検討した結果、
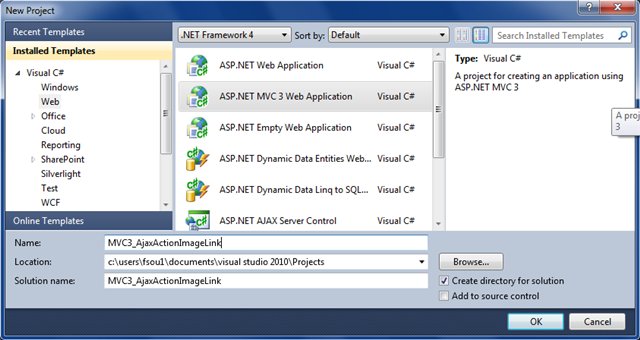
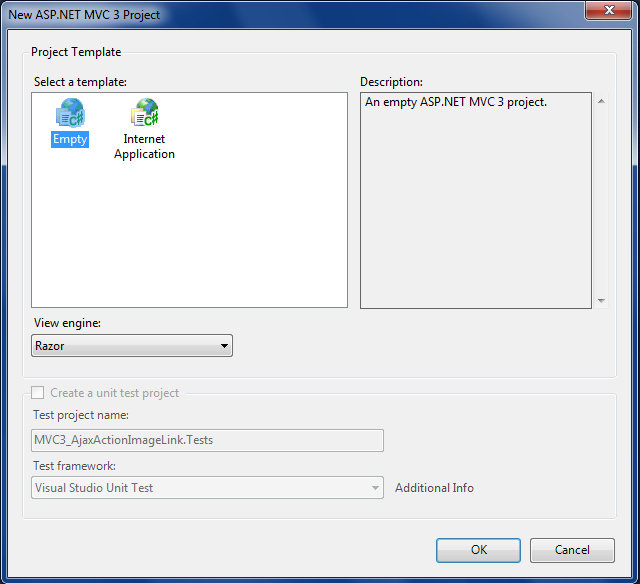
1.空のASP .NET MVC 3プロジェクトを作成します

Viewエンジンで、Razorを指定します。

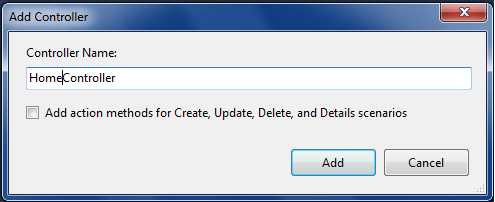
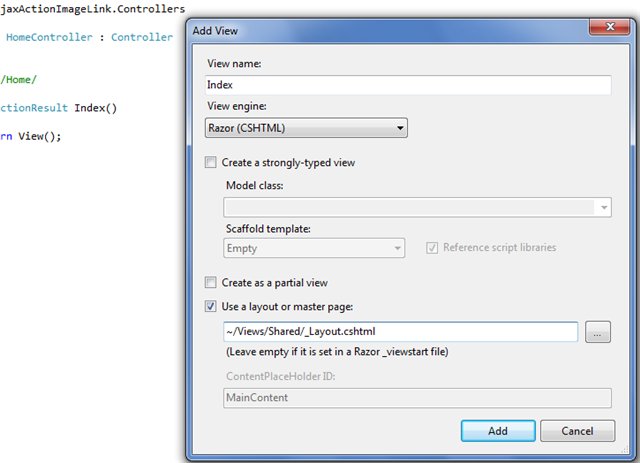
2. HomeControllerを追加し、Indexメソッドを表示します

ビューのマスターページとして〜/ Views / Shared / _Layout.cshtmlを選択します。

それで、AjaxヘルパーのExtensionメソッドを作成する必要があります。
3.拡張メソッドAjax.ActionImageLinkを作成します
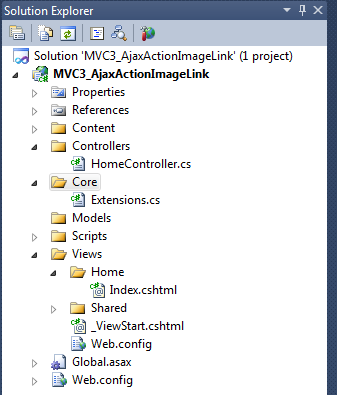
Coreフォルダーをプロジェクトルートに追加し、その中に新しい静的クラスExtensions.csを追加します

拡張メソッドの作成の詳細については、 こちらをご覧ください 。
拡張メソッドの作成に直接進みます。 したがって、画像リンクの基礎として、HTMLマークアップスタイルとhabrahabr.ruスタイルを使用すると、コンテナーのコンテンツは2つの状態で表されます。
<div class="favourite"> <a class="add" title=" " href="#"></a> </div> <div class="favourite"> <a class="remove" title=" " href="#"></a> </div>
不要なものをすべて切り離すと、コンテナ(変更するオブジェクトはUpdateTargetId)がdivになり、メソッドがクラスとタイトルが変更されたリンクの形式でHTMLマークアップを返すという結論に達します。
* ここで著者は初めて考え、次のコードを使用してメソッドを拡張することなく、これらすべてを解決できることに気付きました 。
@Ajax.ActionLink(" ", "Hello", "World", null, new AjaxOptions() { }, new { @title= Model.inFavourite? " " : " ", @class = Model.inFavourite? "add" : "remove" })
しかし、それは単純すぎると判断し、少し風味があり、彼は仕事を複雑にしました 。
<div id="favourite"> <a href="/Home/AddOrRemoveFavourite"> <img src="/Content/images/star-off.png" title=" " /> </a> </div> <div id="favourite"> <a href="/Home/AddOrRemoveFavourite"> <img src="/Content/images/star-on.png" title=" " /> </a> </div>
注:
さまざまなメソッドを使用してお気に入りにエントリを追加/削除できますが、この記事のフレームワーク内では、1つのメソッドAddOrRemoveFavouriteが使用されます。
したがって、拡張メソッドのフレームワークを以下に示します。
public static IHtmlString ImageActionLink(this AjaxHelper helper, string actionName, bool inFavourite, AjaxOptions ajaxOptions) { }
入力パラメーターは次のとおりです。
- actionName-コントローラーメソッドの名前(AddOrRemoveFavourite)。
- inFavourite-エントリがすでにお気に入りに追加されているかどうかのサイン。
- ajaxOptions-クエリ実行パラメーター。
画像のHTMLマークアップを作成するには、 TagBuilderクラスを使用します 。
var builder = new TagBuilder("img"); builder.MergeAttribute("src", String.Format("/Content/images/star-{0}.png", inFavourite ? "on" : "off")); builder.MergeAttribute("title", inFavourite ? " " : " ");
リンクを作成するには、標準のAjax.ActionLinkメソッドを使用します。
var link = helper.ActionLink("[replaceme]", actionName, routeValues, ajaxOptions).ToHtmlString();
次に、リンクテキストの置換をHTML img要素のコンテンツに追加します。
return new MvcHtmlString(link.Replace("[replaceme]", builder.ToString(TagRenderMode.SelfClosing)));
その結果、Extensions.csクラスは次の形式を取ります。
public static class Extensions { public static IHtmlString ImageActionLink(this AjaxHelper helper, string actionName, bool inFavourite, AjaxOptions ajaxOptions) { var builder = new TagBuilder("img"); builder.MergeAttribute("src", String.Format("/Content/images/star-{0}.png", inFavourite ? "on" : "off")); builder.MergeAttribute("title", inFavourite ? " " : " "); var link = helper.ActionLink("[replaceme]", actionName, inFavourite, ajaxOptions).ToHtmlString(); return new MvcHtmlString(link.Replace("[replaceme]", builder.ToString(TagRenderMode.SelfClosing))); } }
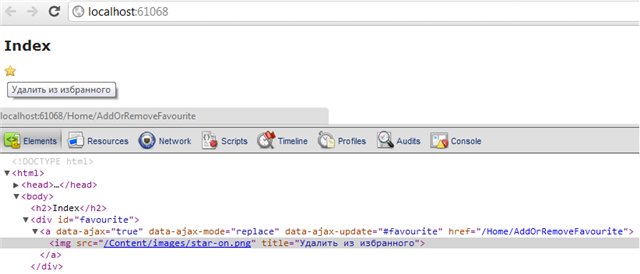
( @using MVC3_AjaxActionImageLink.Coreディレクティブを指定した後に)ビューに拡張メソッドへの呼び出しを追加すると、次のHTMLマークアップが生成されます。
<a data-ajax="true" data-ajax-mode="replace" data-ajax-update="#favourite" ref="/Home/AddOrRemoveFavourite"> <img src="/Content/images/star-on.png" title=" " /> </a>
または
<a data-ajax="true" data-ajax-mode="replace" data-ajax-update="#favourite" href="/Home/AddOrRemoveFavourite"> <img src="/Content/images/star-off.png" title=" " /> </a>
div、星の写真、ビュー内のメソッド呼び出し、およびAddOrRemoveFavouriteメソッド自体のみを追加することに変わりはありませんが、後者について詳しく説明したいと思います。
4. AddOrRemoveFavouriteメソッドをコントローラーに追加する
一般的に、非同期リクエストを処理するメソッドは、文字列、数値、JSONデータなどの値を返しますが、この場合、拡張メソッドが生成する新しい要素のHTMLマークアップを返す必要があります。 残念ながら(または幸いなことに)ASP .NET MVC 3にはサーバー側(コントローラーメソッドで)で拡張可能なメソッドを呼び出す機能がないため、コントローラーメソッドでコードを複製しないとマークアップを生成できません(そうでなければ、 MVC- DRY原則)。
ただし、コントローラーメソッドから、パーシャルビューへの呼び出しを返すことができます。これにより、拡張メソッドへの呼び出しが開始され、HTMLマークアップが返されます。
始めましょう。
4.1。 拡張メソッド呼び出しでパーシャルビューを追加する
ViewsフォルダーにPartialフォルダーを追加します。 部分的に 、 お気に入りフォルダーを追加します。
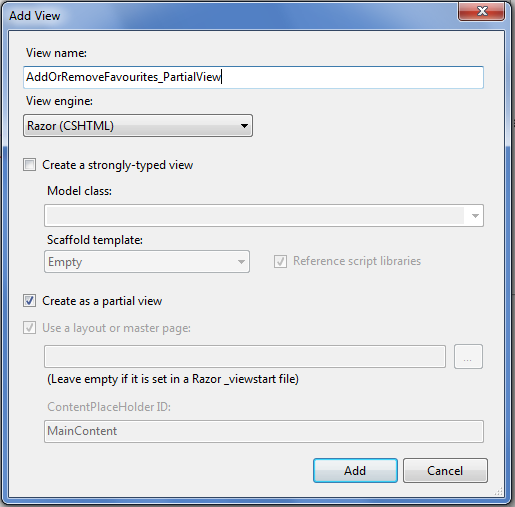
[ 部分ビューとして作成 ]を選択し、 AddOrRemoveFavourites_PartialViewという名前を指定して、ビューをお気に入りフォルダーに追加します。

追加した部分ビューのコンテンツに次のディレクティブを追加します。
@using MVC3_AjaxActionImageLink.Core @Model bool
メソッド自体の呼び出し:
@Ajax.ImageActionLink("AddOrRemoveFavourite", (bool)Model, new AjaxOptions() { UpdateTargetId = "favourite" });
ご注意 詳細を簡素化するために、この記事のモデルはbool型の静的変数になります。
Index.cshtmlのコンテンツは、拡張メソッドPartial Viewを呼び出すようになり、次のようになります。
@using MVC3_AjaxActionImageLink.Core @model bool @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Index</h2> <div id="favourite"> @{ Html.RenderPartial("/Views/Partial/Favourites/AddOrRemoveFavourites_PartialView.cshtml", Model); } </div>
4.2。 AddOrRemoveFavourite非同期要求処理メソッドをコントローラーに追加し、モデルにバインドします
パーシャルビューを返すには、パスを最初のパラメーターとして渡して、PartialViewメソッドの呼び出しを指定する必要があります。 さらに、静的なbool変数を介してプリミティブな方法で状態を保存するため、モデルとして両方のビューに渡します。 HomeController.csクラスの最終バージョンを以下に示します。
public class HomeController : Controller { public static bool inFavourite = true; public ActionResult AddOrRemoveFavourite() { if (Request.IsAjaxRequest()) { inFavourite = !inFavourite; // TODO: Add or remove favourite return PartialView("/Views/Partial/Favourites/AddOrRemoveFavourites_PartialView.cshtml", inFavourite); } return View(); } public ActionResult Index() { // TODO: Check, if row is already in favourites return View(inFavourite); } }
5.残っているものは何ですか?
最後の手順は、画像フォルダーに画像star-off.pngおよびstar-on.pngを追加すること、およびASP .NET MVC 3でAJAXを操作するスクリプトを接続することです。
<script src="../../Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
やってみます。

クリックします

おわりに

それで、私たちはこの記事で何をして学びましたか:
- Ajax.ActionLinkメソッドを使用して、ASP .NET MVC 3でAJAXを使用することを検討してください
- 独自の拡張メソッドの作成とその使用についてのアイデアを得た
- Htmlヘルパーを呼び出して、生成されたHTMLマークアップをAJAXリクエストから返す方法を学習しました
- DRYの原則に違反しないでください
ご注意
メソッドの名前と画像の形でリンクする原則は、Stephen WaltheのContact mangerプロジェクトから取られました。