
約1か月前、Canvasを試し続けましたが、何らかの理由でボタンが必要でした。 はい、通常のタグでページにプッシュできる最も一般的なボタンですが、これは真のサムライの方法ではありません。 その結果、すべてのgithub'aビンとgitorious'aビンが暴走し、Googleは穴にこすり込まれましたが、適切なツールは見つかりませんでした。 libCanvasが同様の例を誇っていなければ...しかし、私は仕事の開始後にそれらを見つけたので、私はそれらを投げないことに決めました。
一般に、FiveGUIはグラフィカルインターフェイス用の一連のウィジェットであり、キャンバスに既に描かれているもののロジックを完全に壊すことなく、美しいボタン、スライダー、テキストなどの通常のインターフェイスのバンをキャンバスに描くことができます。 始めるために必要なことは、ページ上にGUIオブジェクトを作成し、既存のキャンバスにそれを釘付けし、それに要素を追加し、.draw()メソッドを呼び出すことです。 このようなもの:
<html> <body> <canvas id="canvas" width="600" height="400"></canvas> </body> <script> G = new FiveGUI.GUI({ canvas: "canvas", fontColor: "#fff" }); Region = new FiveGUI.GUIRegion({ x: 50, y: 50, width: 400, height: 325, }); Button = new FiveGUI.GUIButton({ x: 10, y: 30, width: 108, height: 22, caption: "GUIButton", value: null, borderWidth: 2, borderColor: "#aaa", hoverBorderColor: "#ccc", clickBorderColor: "#eee" }); Region.addElement(Button); G.addElement(Region); G.drawGUI(); </script> </html>
その結果、ボタン付きのブロックを取得します。 ライブラリのページには、ボタンにいくつかの便利なアクションを実行させる方法の例もあります。
わかりやすいドキュメントと賢明なハウツーが不足していることをおaびします。 近い将来、私はそれをすべて終わらせようとしますが、ソース自体はかなり湿った状態です(Operaで作業することができませんでした。IEは何もすることがないので見ていませんでした)-私はできるだけ早くそれをやりたい他のすべての損害に。
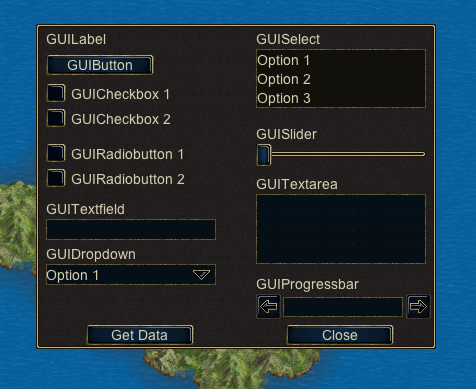
現時点では、ボタン、チェックボックス、ラジオボックスの完全な実装があり、テキストを入力するための単一行と複数行のフィールドがあり、ドロップダウンとフラットの両方のリストがあります。 進行状況インジケータとスライダーもあります。
もちろん、まだ多くの欠点があり、図書館は深刻な使用からは程遠いので、私はst音を鳴らしたくないです。 たとえば、テキストフィールドでは、テキストを選択して、入力したテキストのランダムな場所でマウスをクリックすることはできません。また、同じFFとChromeのラベルのテキスト自体は著しく異なります。 しかし、私は図書館を棚に捨てないことを望んでおり、可能な限りそれを開発しようとします。
一般的に、canvasを使った実験中に便利で楽しい追加物であることが判明した場合、私は非常に満足します。
作業例はここにあります:
http://fivegui.elhsmart.net.ru
Github:
https://github.com/elhsmart/FiveGUI
PS前述したように、最新バージョンのFFおよびChromeで安定して動作します。 私はIE9を持っていません(誰かがそれをチェックアウトできるなら、そこで何が起こっているのか教えてください)が、Operはまだそれをしていません。
PSS例のすべてのグラフィックは、 Wesnothの戦いゲームから取られています。 インターフェース設計者は私からではなく、美しいボタンを描画しようとする試みは長く、痛みを伴い、痛みを伴うので、私は男たちがあまり気分を害しないことを願っています。