
HTML5 Wowプレゼンテーション全体は、 HTML5の力を示すために作成されました。 コンソールを含むすべてのデモは、オープンソースでレイアウトされています。
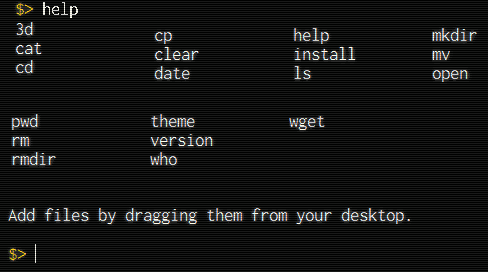
HTML5コンソールを操作するためのいくつかのヒント。

1.ファイルをマウスでドラッグするだけで、デスクトップからファイルをコピーできます。 それらは現在のディレクトリにコピーされます。
var reader = new FileReader(); reader.onload = function(e) { document.querySelector('img').src = e.target.result; }; function onDrop(e) { reader.readAsDataURL(e.dataTransfer.files[0]); };
2.
mkdir
コマンドを使用して新しいフォルダーを作成し、
init
コマンドを使用してフォルダーとファイルのランダムなセットを生成できます。

3.
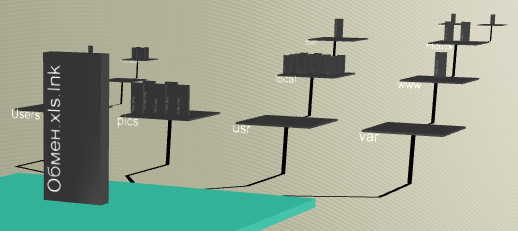
3d
コマンドは、ファイル構造の3次元レンダリングを開始します。 マウスで画像を回転できます。

3d off
コマンドは画像を無効にします。
4.
wget
コマンドも機能しますが、クロスドメインの制限があるため、
wget
は同じURLで実行されます。